根据webkit资源的分类
webkit的资源分类主要分为两大类:主资源和派生资源。
- 主资源:比如HTML页面,或者下载项,对应代码中的类是
MainResourceLoader。 - 派生资源:比如HTML页面中内嵌的图片或者脚本链接,对应代码中的类是
SubresourceLoader。
根据http状态码分类
200 (from memory cache)200 (from disk cache)304 (Not Modified)
200 (from memory cache)
不访问服务器,直接读缓存,从内存中读取缓存。此时的数据时缓存到内存中的,当kill进程后,也就是浏览器关闭以后,数据将不存在。
虽然Webkit支持memoryCache,但是也只是针对派生资源,它对应的类为CachedResource,用于保存原始数据(比如CSS,JS等),以及解码过的图片数据。
200 (from disk cache)
不访问服务器,直接从磁盘中读取缓存,当kill进程时,数据还是存在。
它的直接操作对象为CurlCacheManager。
这种方式也只能缓存派生资源。它的存储形式为一个
index.dat文件,记录存储数据的url,然后再分别存储该url的response信息和content内容。Response信息最大作用就是用于判断服务器上该url的content内容是否被修改。具体详见:
Last-Modified
304 (Not Modified)
访问服务器,发现数据没有
更新,服务器返回此状态码。然后从缓存中读取数据。
至于何时使用本地缓存,何时会访问服务器304,这就和服务器在请求返回中的Header字段有关了。附上我的HTTP学习笔记。
http header
max-age
web中的文件被用户访问(请求)后的存活时间,是个相对的值,相对Request_time(请求时间)
Expires
Expires指定的时间根据服务器配置可能有两种:
- 文件最后访问时间
- 文件绝对修改时间
如果max-age和Expires同时存在,则被Cache-Control的max-age覆盖
Last-modified
WEB 服务器认为对象的最后修改时间,比如文件的最后修改时间,动态页面的最后产生时间
ETag
对象(比如URL)的标志值,就一个对象而言,文件被修改,Etag也会修改
Cache-Control
简单理解,强缓存
三级缓存原理
- 先去内存看,如果有,直接加载
- 如果内存没有,择取硬盘获取,如果有直接加载
- 如果硬盘也没有,那么就进行网络请求
- 加载到的资源缓存到硬盘和内存
结论
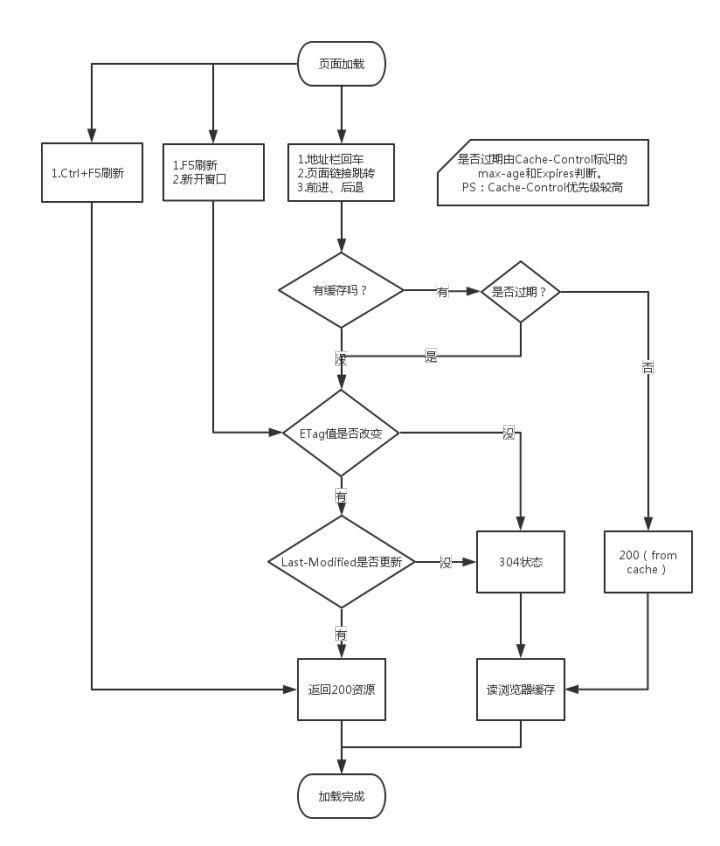
引用网上图片

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。