1、github代码插件Octotree
作为一个开发人员,这是必备的,可以很方便的通过目录树的形式查看github上的代码
2、GitCodeTree
开源中国专门为了gitee.com推出的代码阅读插件,形式上和Octotree差不多
3、JSONView
开发的过程中肯定会遇到返回的json数据,而这个插件是可以很好的在chrome浏览器种显示json的层次结构,也是开发必备的插件
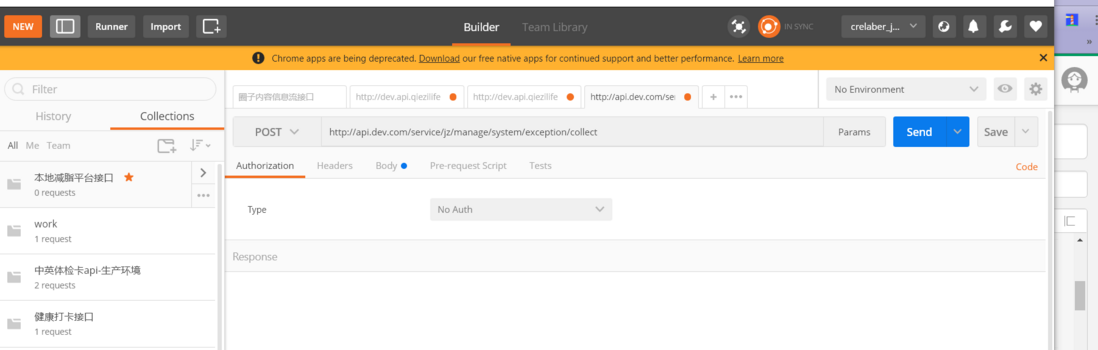
4、Postman
一款专门用户测试http请求接口插件,非常方便,还可以对你的接口进行分类,支持几乎现在所有的请求方式,后端开发人员必备的插件,效果图如下
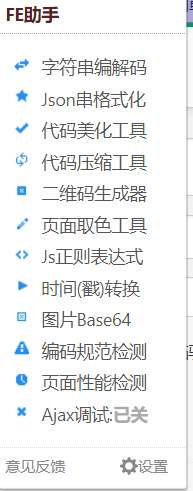
5、WEB前端助手(FeHelper)
一款非常有用的工具类插件,提供时间转换、代码美化、字符串编码、代码压缩、二维码生成、时间戳转换、图片base64编码、正则表达式等功能,强烈推荐,截图如下
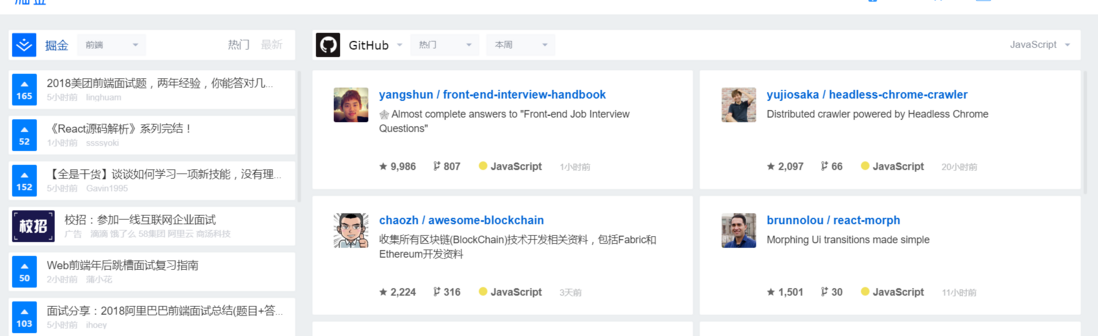
6、掘金
掘金出品的chrome插件,展示各大开发网站最新的项目推荐和掘金文章预览等,目前提供github、csdn博客、前端评论周刊、博客园、湾区日报、IT之家、奇客等网站最新的资讯,效果图如下,强烈推荐
7、印象笔记·剪藏
如果你经常使用印象笔记,那么这款插件一定非常适合你,比如遇到了一片好的文章,你只需要点击一下,就可以立马同步到你的印象笔记中,省掉各种复制、粘贴的烦恼,非常实用。
8、Axure RP Extension for Chrome
如果你是产品经理或者经常做设计原型,那么这款插件也值得推荐,可以解决你没有安装Axure RP,但是又要查看项目原型的烦恼。
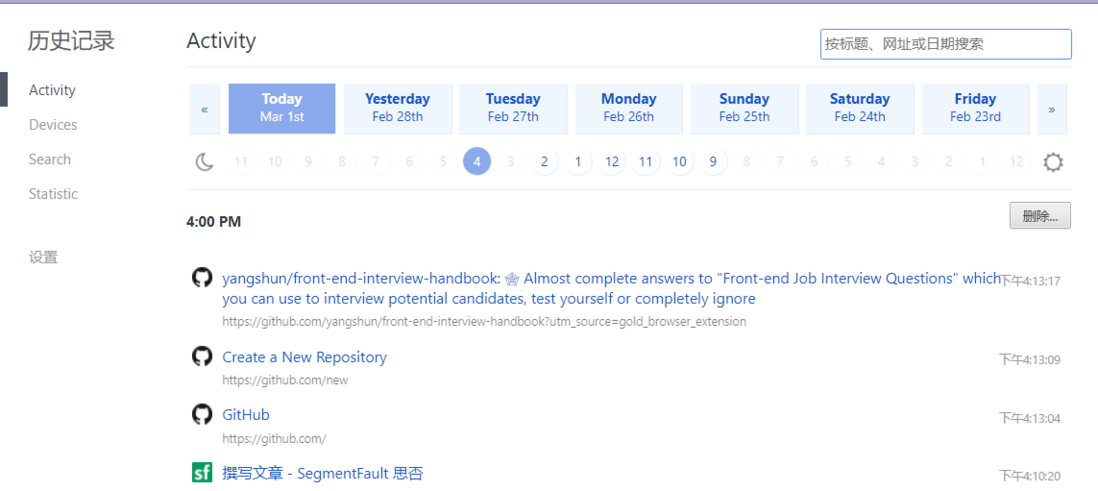
9、Better History
当你浏览了很多网站,突然有一天你遇到了某个问题,但是曾经又看到过类似的文章介绍过相应的解决办法,这时候Better History就可以派上用场了,该插件可以按照日期将你的浏览记录一一记录下来,非常方便,还可以进行搜索,效果图如下
10、OneTab
号称节省高达95%的内存,并减轻标签页混乱现象,可以一键合并你当前打开的所有的网页,非常方便
11、AdBlock
当你浏览网页时,有很多的网站充斥着各种各样的广告,一不小心可能你就中招了,此插件专门用于广告屏蔽,也是chrome必备插件
12、Free Visio Viewer
该插件是用于打开Visio文件,省去安装MS Visio的烦恼
13、JavaScript Errors Notifier
用于显示网站的js错误的提示插件,可以根据实际情况安装
14、Lightshot (截图工具)
一款截图插件,可以自由的进行截图,但是只能限于当前的浏览器内。
15、Office Online
可以方便的在浏览器中打开各种office文件。
16、Xdebug helper
php程序员必备的一款调试插件,结合phpstorm使用效果更佳。
17、魔眼
魔工坊出品,它提供了一键识别网站CMS、框架、库、服务器、操作系统、统计、广告等信息的强大功能,尤其是针对国内开发者进行了优化,效果图如下







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。