问题描述
受限于墙以及网络环境,很多人在尝试打包electron程序时都会碰到各种问题,下面以electron-vue模板为例(打包使用electron-builder),windows环境下,一步步解决打包时所遇到的错误。
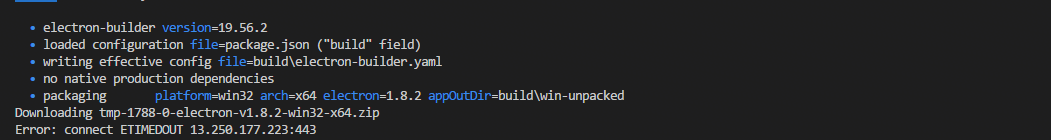
执行npm run build,下面每一步都可能因网络原因而报错,请参照对应报错按要求手动下载对应工具。
- 因版本原因,文中下载地址仅作参考,请从报错信息中拷贝正确下载地址。
- 用迅雷一般都能从github上下载成功
- 以下所说目录若不存在,请手动新建(其实只要执行到某一步,就会自动生成该目录),目录中已有的缓存文件可以删掉
1.electron-v1.8.2-win32-x64.zip下载失败
打开https://github.com/electron/e...,找到对应版本,下载如下两个文件:
- electron-v1.8.2-win32-x64.zip
- SHASUMS256.txt
放到目录:C:\Users\windows用户\AppData\Local\electron\Cache,并将.txt文件名加上版本号:
- electron-v1.8.2-win32-x64.zip
- SHASUMS256.txt-1.8.2
或者网上有人说可以从淘宝镜像站下载:https://npm.taobao.org/mirror...
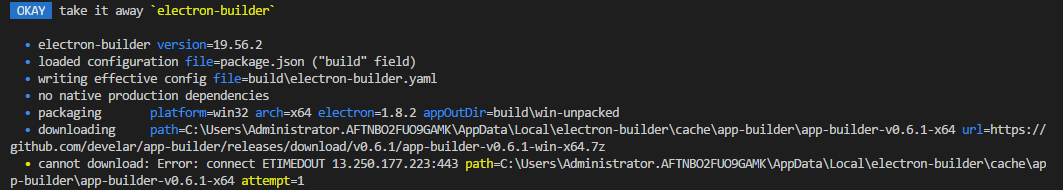
2.app-builder-v0.6.1-x64.7z
下载地址如(请拷贝错误信息中的path):https://github.com/develar/ap...
在目录C:\Users\windows用户\AppData\Local\electron-builder\cache\app-builder下,新建文件夹app-builder-v0.6.1-x64(即报错信息中文件名),将下载文件解压到此文件夹内
下面三个文件操作同步骤2
3.winCodeSign-1.9.0.7z
4.nsis-3.0.1.13.7z
5.nsis-resources-3.3.0.7z
最终文件夹如下:
--electron
--Cache
electron-v1.8.2-win32-x64.zip
SHASUMS256.txt-1.8.2
--electron-builder
--cache
--app-builder
--app-builder-v0.6.1-x64
解压app-builder-v0.6.1-x64.7z所得文件
--nsis
--nsis-3.0.1.13
解压nsis-3.0.1.13.7z所得文件
--nsis-resources
--nsis-resources-3.3.0
解压nsis-resources-3.3.0.7z所得文件
--winCodeSign
--winCodeSign-1.9.0
解压winCodeSign-1.9.0.7z所得文件经过以上艰难操作,至此所有可能下载失败的包都有了,重新执行build命令,nice打包成功!
到build文件夹安装下我们的exe文件,打开程序后......什么鬼!程序白屏???明明dev模式下都是好好的!
莫急,咱们再找到配置文件.electron-vue/webpack.renderer.config.js
let whiteListedModules = ['vue']
//将上面这句改为
let whiteListedModules = ['vue' , 'vue-router', 'axios', 'vuex', 'vue-electron']即把dependencies依赖全部加入白名单,或者直接注释...Object.keys(dependencies || {}).filter(d => !whiteListedModules.includes(d))这句话,具体请查看issuenpm run build 打出来的包,安装后,什么都不显示,白屏?里别人提供的解决办法,可能以后更新会修改这个bug。
再次打包,安装APP后应该就正常了。



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。