前端快爆
- webpack 4 正式发布,代号为「Legato」。新版本构建性能大幅提升,同时带来了多项重要更新:零配置启动、支持 ESM 和 JSON 形式的模块类型、支持 WebAssembly、移除
CommonsChunkPlugin取而代之的是optimization.splitChunks和optimization.runtimeChunk、依赖的 node.js 环境升级为 6.11.5+。此外,新增了必选的模式选项 「production」 与 「development」,点此以了解更多副作用。
老丝点评:感谢 parcel 实现了 webpack 的伟大复兴。(译文)
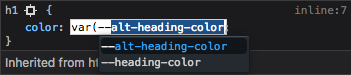
- Firefox 60 的开发者工具实现了 CSS 自定义属性联想功能,输入
var(-后可以自动联想。?
老丝点评:随着 CSS 自定义属性的流行,这个功能会很有用。
- WOFF File Format 2.0 正式成为 W3C 推荐(W3C Recommendation)标准,新标准支持了整个 TrueType 和 OpenType 规范,包括可变字体、多彩字体、字体集合等。同时还采用了 Brotli 形式的熵编码,针对部分字体做了预处理,最终得到比 1.0 平均高 13.5% ~ 27% 的压缩比。?
老丝点评:多彩 iconfont 不是梦。
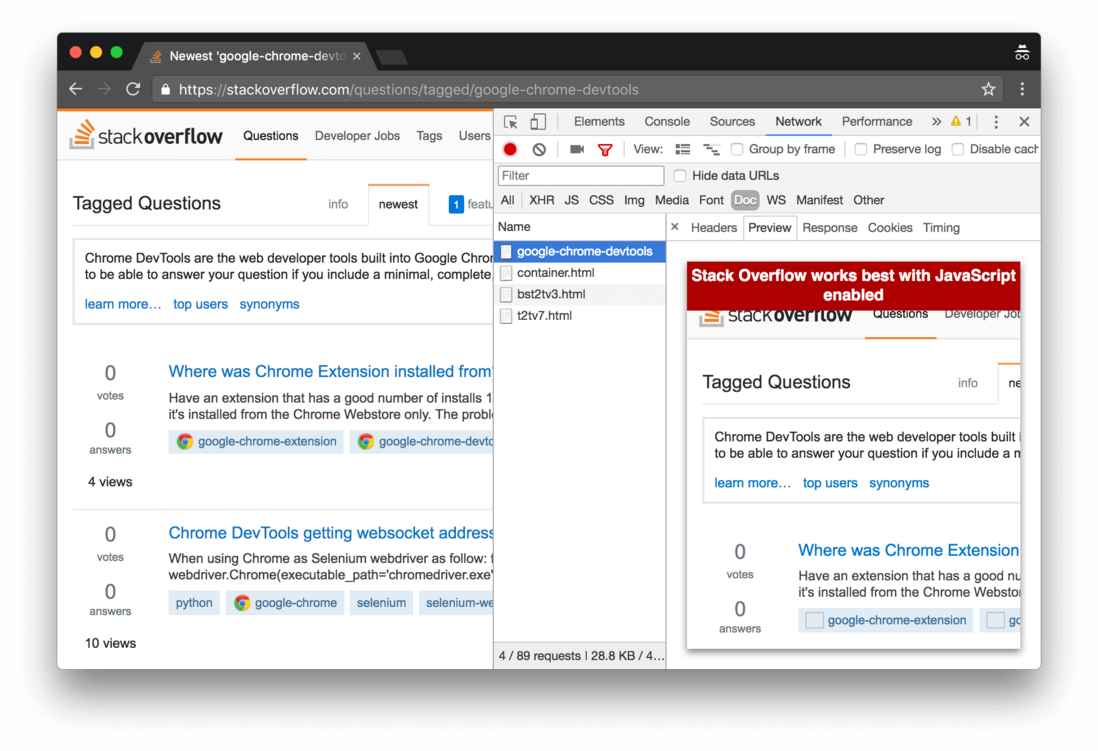
- Chrome 66 的开发者工具中,支持在网络面板把请求触发的部分 JS 文件黑盒化以查看真正的资源加载触发点,在设备模拟模式中允许自适应缩放,对默认样式表的修改可以持久化了。更棒的是可以在预览视图看到到渲染后的 HTML 页面或者格式化后的代码。?
老丝点评:其他浏览器的网络调试功能太弱了。
- npm 5.7.1 发布,支持了npm ci命令,此命令将读取 package-lock.json 中的内容并安装,在 angular-cli 中测试达到了 3 倍于 npm install 的速度提升;package-lock.json 的行为也修正为更符合直觉的方式:它由 npm install 构建,并能在 package.json 更新时由 npm install 触发更新,用于 npm ci 进行快速构建。?
优秀 Demo
专题
CSS 魔法师(Houdini)
Houdini 是一个新的W3C工作组,该小组制定了一系列规范,使浏览器开放了 CSS 底层渲染相关的 API,供开发者更加方便灵活的扩展 CSS 功能。
文章
- Houdini: Demystifying CSS
- Houdini:CSS 领域最令人振奋的革新(译文)
- 使用 CSS Houdini 绘制平滑圆角(译文)
- CSS 魔术师 Houdini API 介绍
Demo 合集
分享
- Houdini: Demystifying CSS(Google Developers)
- Houdini & Polyfilling CSS(CSS Day 2017-06-15)
- CSS Houdini 实战(一丝)
本期编辑:壹丝, 审阅:humphry





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。