注:以下教程均在 windows 环境实现,使用其他操作系统的同学实践过程可能会有些出入。
一、准备工作
- 安装最新的 Node.js 环境;(官网地址:https://nodejs.org/zh-cn/)
- 安装 cnpm 淘宝npm镜像;(在控制台执行命令:npm install -g cnpm --registry=https://registry.npm.taobao.org)
二、搭建 webpack 基本文件目录
- 新建一个文件夹并命名为 webpackDemo;
- 命令行切换到 webpackDemo 的文件目录下,执行 npm init -y 生成默认 package.json 配置文件;(package.json 文件用于描述项目的一些基本信息,以及依赖的配置,具体字段含义不在此处说明)
- 利用 cnpm 安装 webpack(这里使用 webpack@3.11.0 版本):cnpm i --save-dev webpack@3;
- 新建 webpack.config.js;(用于配置 webpack 的运行方式)
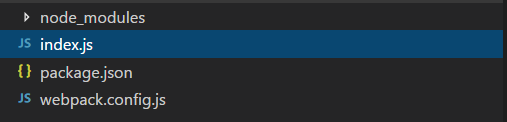
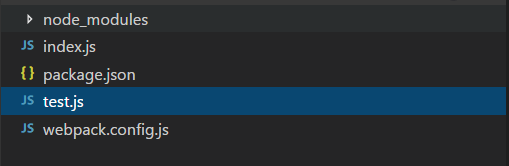
现在我们 webpackDemo 文件夹内的结构应该是这样的:
三、配置 webpack.config.js
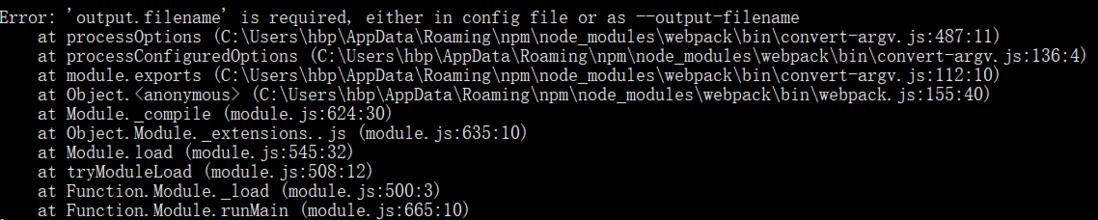
现在已经搭建好 webpack 的基本目录了,现在如果在 webpackDemo 的目录下执行命令 webpack,会提示如下错误:
这是因为在 webpack 命令执行过程中,会从当前路径读取 webpack.config.js 的配置信息,现在我们的 webpack.config.js 文件是空的,没有 output.filename 这个配置项,所以会提示 'output.filename' 这个配置项是必须的。
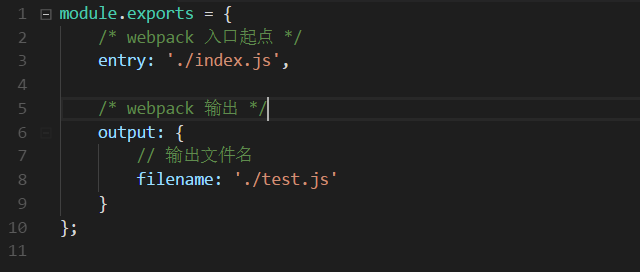
现在让我们让我们配置一个最简单的 webpack.config.js:
webpack.config.js
根据配置信息,webpack 会找到打包入口起点 ./index.js,并输出文件 ./test.js。现在我们的当前目录下还不存在 index.js,所以先新建一个 index.js 文件:
index.js
我们的入口文件做的事情很简单,仅仅是定义了一个 test 变量。
现在我们的文件目录结构是这样的:
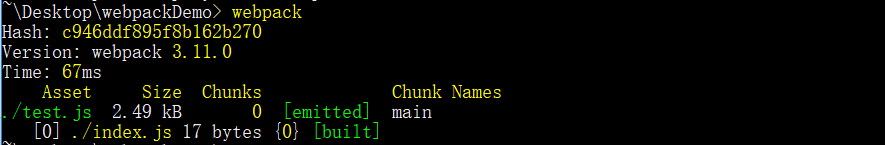
接下来让我们在 webpackDemo 目录下执行 webpack 打包命令,看看会发生什么:
从输出信息里可以看出来,webpack 打包耗时 67ms,在当前目录产生了一个 2.49kB 的 test.js 文件。再看我们的文件目录结构,多出了一个 test.js 文件:
现在让我们来看一下经过 webpack 打包生成的 test.js 文件。
可以看到打包出来的 test.js 文件就是一个自执行的函数:
(function(modules) {
...
})([
(function(module, exports) {
var test = 123;
})
]);
我们的 index.js 文件的内容,被以函数数组的形式传递到 modules 参数中,并在主函数中被执行。(webpack 生成文件的具体说明将在后续章节会提到。)
以上就是最基本的 webpack 项目结构搭建。在下一个章节,我们会配合 babel 搭建一个可以用最新 ES6 语法开发的平台(webpack 项目构建:(二)ES6 编译环境搭建)。









**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。