jQuery
前言
Sorry:由于春节前工作的调动,加上这段时间公司任务比较多一直加班,所以文章停更了很久,期间也有不少朋友私信、评论我,希望我写的快一点,在这里跟大家道个歉,后面更新速度可能会放缓,但是不会影响文章的质量,谢谢大家的支持。
前面也花了不少时间,专门介绍了js基础这一块,从最基础的js讲起,再到DOM、BOM以及特效。虽然花费了不少时间,不过在写这些文章的时候,自己也收获了很多东西。所以我还是会一如既往的写下去。希望收藏文章的小伙伴们,不仅仅只是收藏,更重要的是多阅读、多理解。
1. jQuery基本概念
jQuery是一个javascript库,jQuery凭借着简洁的语法和跨平台的兼容性,极大的简化了js操作DOM、处理事件、执行动画等操作。jQuery强调的理念是:'write less, do more'(写的少,做的多)。
1.1 什么是 jQuery?
jQuery就是一个js库,使用jQuery的话,会比使用JavaScript更简单。官网地址
js库:把一些常用到的方法写到一个单独的js文件,使用的时候直接去引用这js文件就可以了。(animate.js、common.js)。
我们知道了,jQuery其实就是一个js文件,里面封装了一大堆的方法方便我们的开发,因此我们学习jQuery,其实就是学习jQuery这个js文件中封装的一大堆方法。
1.2 jQuery 的版本
官网下载地址:点击下载。jQuery的版本有很多,分为:1.x、2.x、3.x。
版本分类:
| 版本 | 兼容范围 |
|---|---|
1.x版本 |
能够兼容IE678浏览器 |
2.x版本 |
不兼容IE678浏览器 |
3.x版本 |
不兼容IE678浏览器,更加的简洁 |
1.x和2.x版本jquery都不再更新版本了,现在只更新3.x版本。
压缩版与未压缩版:
| 名称 | 大小 | 说明 |
|---|---|---|
jquery.js(开发版) |
约229KB
|
完整无压缩版本,主要用于测试、学习和开发 |
jquery.min.js(生产版) |
约31KB
|
经过压缩,主要用于产品和项目,基本无可阅读性 |
1.3 jQuery 初体验
jQuery不需要安装,直接在页面中引用即可。
<head>
<meta charset="UTF-8">
<title>初识jQuery</title>
<script src="../js/jquery-3.2.1.js"></script>
</head>使用jQuery的三个步骤:
- 引入
jQuery文件 - 入口函数
- 功能实现
关于jQuery的入口函数:
- 第一种写法:
$(document).ready(function(){
// 执行代码
});- 第二种写法:
$(function(){
// 执行代码
});首先我们得明确一点,在 jQuery 库中, ‘$’ 就是 jQuery 的一个简写形式。
jQuery入口函数与js入口函数对比:
| 类别 | window.onload | $(document).ready() |
|---|---|---|
| 执行时机 | 必须等待网页中所有的内容加载完毕后(包括图片)才能执行 | 网页中所有DOM结构绘制完毕后就执行,并不会等待图片、文件的加载 |
| 编写个数 | 不能同时写多个,下面的会把上面的覆盖 | 能同时编写多个,两个入口函数互不影响 |
| 简化写法 | 无 | $(function(){}); |
示例代码: [ 01-初识jQuery.html ]
$(document).ready(function() {
alert("123");
});
// 简写入口函数
$(function() {
alert("呵呵");
});1.4 jQuery对象 和 DOM对象
第一次学习jQuery,经常分辨不清哪些是jQuery对象,哪些是DOM对象,通过本节我们来了解一下它们之间的关系。
1、DOM对象
DOM(Document Object Model,文档对象模型),每一份DOM都可以表示成一棵树。
var domObj = document.getElementById('id'); // 获得DOM对象
var objHTML = domObj.innerHTML; // 使用Javascript中的属性-innerHTML在 js 中,通过 getElementByTagName 或者 getElementById 来获取元素节点。像这样得到的 DOM 元素就是 DOM 对象。而且 DOM 对象可以使用 js 中的方法,如: innerHTML。
2、jQuery对象
jQuery对象,是通过jQuery包装DOM对象后产生的对象,jQuery对象是jQuery独有的,它可以使用jQuery里面的方法。
例如:
// 获取id为test的元素内的html代码
$('#test').html(); // .html()是jQ里面的方法上面的代码等同于:
document.getElementById('test').innerHTML;在jQ中,无法使用任何DOM对象的方法,例如:$('id').innerHTML,这是错误的写法。同样,在js中也无法使用jQ对象里面的方法,例如:document.getElementById('id').html(),这样也是错误的。
1.5 jQuery对象 和 DOM对象相互转换
为了大家在两者对象转换的时候不混淆,在定义jQ对象的时候,前面加上‘$’符。
var $variable; // jQuery 对象
var variable; // DOM 对象1、jQ对象转成DOM对象:
jQ对象中是不能使用DOM对象里的方法的,但是如果jQ里的一些方法忘记的时候,只记得DOM中的方法的时候,怎么办呢?这时候就可以将jQ对象转换成DOM对象。
方法一(常用):[index]
var $box = $("#box"); // jQ获取到的对象
var box = $box[0]; // 转成DOM对象
box.innerHTML = "哈哈哈"; // 使用DOM对象的方法方法二:get(index)
var $box = $('#box'); // jQ获取到的对象
var box = $box.get(0); // 转成DOM对象
box.innerHTML = "哈哈哈"; // 使用DOM对象的方法2、DOM对象转成jQ对象:
DOM对象转成jQ对象的十分简单,只需要用$()把DOM对象包裹起来就是一个jQ对象了。转换之后就可以任意使用jQ的方法了。
var box = document.getElementById("#box"); // 获取的DOM对象
var $box = $(box); // 转成jQ对象示例代码:隔行变色 [ 02-jq对象与DOM对象转换-隔行变色.html ]
<!-- 样式部分 -->
<style>
.even {
background: #F2BBBB;
}
.odd {
background: #A1D9FF;
}
</style>
<!-- html 部分 -->
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
<!-- js 部分 -->
<script>
$(function() {
var $lis = $("li"); // jquery 对象
for (var i = 0; i < $lis.length; i++) {
if (i % 2 == 0) {
// jq对象转为DOM对象 [index]方法
$lis[i].className = 'even';
} else {
$lis[i].className = 'odd';
}
}
});
</script>效果图:
2. jQuery 选择器
jQuery选择器是jQuery为我们提供的一组方法,让我们更加方便的获取到页面中的元素。
注意: jQuery选择器返回的是jQuery对象。
2.1 基本选择器
我们都知道css选择器,这里的基本选择器跟css的是一模一样的。
| 名称 | 用法 | 描述 |
|---|---|---|
| ID选择器 | $('#id'); |
获取指定ID的元素 |
| 类选择器 | $('.class'); |
获取所有同一类class的所有元素 |
| 标签选择器 | $('div'); |
获取同一类标签的所有元素 |
| 并集选择器 | $('div,p,li'); |
使用逗号分隔,只要符合条件之一就可 |
| 交集选择器 | $('div.redClass'); |
获取class为redClass的div元素 |
.css('name','value')是jQ的一个方法,可以为jQ对象设置样式。name是样式的名字,value是样式的值
例如设置一个背景色:
$(function(){
$("#box").css('backgroundColor','cyan');
})示例代码:基本选择器的应用 [ 03-jq选择器-基本选择器.html ]
<!-- html 部分 -->
<div id="box">
<div id="one">
我是第ID为one的盒子
</div>
<div class="two">
我是Class为two的盒子
</div>
<div class="three">我是Class为Three的盒子</div>
<p>我是标签p</p>
<span>我是标签span</span>
<i>我是标签i</i>
</div>
<!-- js 部分 -->
<script>
$(function() {
// id选择器
$('#one').css('backgroundColor', '#E0FCFF');
// 类选择器
$('.two').css('backgroundColor', '#F2BBBB');
// 标签选择器
$('p').css('backgroundColor', '#C4C1E0');
// 并集选择器
$('span,i').css('backgroundColor', '#B9E1DC');
// 交集选择器
$('div.three').css('backgroundColor', '#D1F386');
});
</script>效果图:
涉及到的方法:
| 名称 | 作用 |
|---|---|
css('name','value') |
添加样式,name是样式的名字,value是样式的值 |
2.2 层级选择器
| 名称 | 用法 | 描述 |
|---|---|---|
| 子代选择器 | $('ul>li'); |
使用>号,获取儿子层级的元素,注意,并不会获取孙子层级的元素 |
| 后代选择器 | $('ul li'); |
使用空格,代表后代选择器,获取ul下的所有li元素,包括孙子等 |
示例代码:
<!-- html 部分 -->
<div id="box1">
<p>我是box1的子代</p>
<p>我是box1的子代</p>
<div>
<p>我是box1的后代</p>
<p>我是box1的后代</p>
</div>
</div>
<div id="box2">
<p>我是box2的子代</p>
<p>我是box2的子代</p>
<div>
<p>我是box2的后代</p>
<p>我是box2的后代</p>
</div>
</div>
<!-- js 部分 -->
<script>
$(function() {
// 子代选择器
$('#box1>p').css('backgroundColor', '#E0FCFF');
// 后代选择器
$('#box2 p').css('backgroundColor', '#FEFEA4');
});
</script>效果图:
2.3 过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选出所需的DOM元素,过滤规则与css中的伪类选择器语法相同。即选择器都以一个冒号‘:’开头。按照不同的过滤规则,过滤选择器可以分为:基本过滤、内容过滤、可见性过滤、属性过滤、子元素过滤和表单对象属性过滤选择器。
1、基本过滤选择器:
| 名称 | 用法 | 描述 |
|---|---|---|
:first |
$('div:first') |
选取所有div元素中,第一个div元素 |
:last |
$('div:last') |
选取所有div元素中,最后一个div元素 |
:eq(index) |
$('li:eq(2)') |
选取所有li元素中,索引号为2的元素,index从0开始 |
:even |
$('li:even') |
选取所有li元素中,索引号为偶数的元素 |
:odd |
$('li:odd') |
选取所有li元素中,索引号为奇数的元素 |
:not(selector) |
$('div:not(.box)') |
选取所有div元素中,不是.box的div元素 |
:gt(index) |
$('li:gt(1)') |
选取所有li元素中,索引号大于1的元素,index从0开始 |
:lt(index) |
$('li:lt(5)') |
选取所有li元素中,索引号小于5的元素,index从0开始 |
:header |
$(':header') |
选取所有标题元素,<h1>、<h2>、<h3>... |
:animated |
$('div:animated') |
选取正在执行动画的div元素 |
:focus |
$(':focus') |
选取当前获取焦点的元素 |
示例代码:隔行变色 [ 05-jq选择器-过滤选择器.html ]
<!-- html 部分-->
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
<li>这是第9个li</li>
<li>这是第10个li</li>
</ul>
<!-- js 部分 -->
<script>
$(function() {
// 偶数过滤选择器
$('li:even').css('backgroundColor', '#E0FCFF');
// 奇数过滤选择器
$('li:odd').css('backgroundColor', '#FEFEA4');
// first过滤选择器
$('li:first').css('color', 'red');
// last过滤选择器
$('li:last').css('color', 'blue');
});
</script>效果图:
2、内容过滤选择器:
| 名称 | 用法 | 描述 |
|---|---|---|
:contains(text) |
$('div:contains("我")') |
选取含有文本“我”的 所有div元素 |
:empty |
$('div:empty') |
选取不包含子元素或者文本的空div元素 |
:has(selector) |
$('div:has(p)') |
选取含有p元素的div元素 |
:parent |
$('div:parent') |
选取含有子元素或者文本的div元素 |
3、可见性过滤选择器:
| 名称 | 用法 | 描述 |
|---|---|---|
:hidden |
$(':hidden') |
选取所有不可见的元素 display:none、visibility:hidden等 |
:visible |
$('div:visible') |
选取所有可见的div元素 |
4、属性过滤选择器:
属性过滤选择器是通过元素的属性来获取相应的元素。
| 名称 | 用法 | 描述 | ||
|---|---|---|---|---|
[attribute] |
$('div[id]') |
选取拥有属性id的div元素 |
||
[attribute = value] |
$('div[title=test]') |
选取属性title为"test"的div元素 |
||
[attribute != value] |
$('div[title!=test]') |
选取属性title不为"test"的div元素(没有属性title的div也会被选取) |
||
[attribute ^= value] |
$('div[title^=test]') |
选取属性title以"test"开始的div元素 |
||
[attribute $= value] |
$('div[title$=test]') |
选取属性title以"test"结束的div元素 |
||
[attribute *= value] |
$('div[title*=test]') |
选取属性title含有"test"的div元素 |
||
| `[attribute | = value]` | $('`div[title | ="en"]`') | 选取属性title为en或以en为前缀的div元素 |
[attribute ~= value] |
$('div[title~="uk"]') |
选取属性title用空格分隔的值中包含字符uk的元素 |
||
[attribute][attribute2] |
$('div[id][titlr=test]') |
选取拥有属性id并且属性title为test的div元素 |
5、子元素过滤选择器:
| 名称 | 用法 | 描述 | ||
|---|---|---|---|---|
:first-child |
$('ul li:first-child') |
选取每个ul中第一个li元素 |
||
:last-child |
$('ul li:last-child') |
选取每个ul中最后一个li元素 |
||
| `:nth-child(index | even | odd)` | $('ul li:nth-child(index)') |
选取每个ul中第index个li元素 |
:only-child |
$('ul li:only-child') |
选取每个ul中是唯一子元素的li元素 |
nth-child()选择器是很常用的子元素过滤选择器:
-
:nth-child(even)能选取每个父元素下的索引值是偶数的元素; -
:nth-child(odd)能选取每个父元素下的索引值是奇数的元素; -
:nth-child(2)能选取每个父元素下的索引值是2的元素; -
:nth-child(3n)能选取每个父元素下的索引值是3的倍数的元素;(n从1开始) -
:nth-child(3n+1)能选取每个父元素下的索引值是3n+1的倍数的元素;(n从1开始)
5、表单对象属性过滤选择器
| 名称 | 用法 | 描述 |
|---|---|---|
:enabled |
$('#form:enabled') |
选取id名为“form”的表单内所有可用元素 |
:disabled |
$('#form:disabled') |
选取id名为“form”的表单内所有不可用元素 |
:checked |
$('input:checked') |
选取所有被选中的input元素(单选框、复选框) |
:selected |
$('select option:selected') |
选取所有被选中的选项元素 |
2.4 表单选择器
为了能够更加方便的操作表单,jQuery还为我们添加了表单选择器。
| 名称 | 用法 | 描述 |
|---|---|---|
:input |
$(':input') |
选取所有input、textarea、select、button元素 |
:text |
$(':text') |
选取所有的单行文本框
|
:password |
$(':password') |
选取所有的密码框
|
:radio |
$(':radio') |
选取所有的单选框
|
:checkbox |
$(':checkbox') |
选取所有的复选框
|
:submit |
$(':submit') |
选取所有的提交按钮
|
:image |
$(':image') |
选取所有的图像按钮
|
:button |
$(':button') |
选取所有的按钮
|
:file |
$(':file') |
选取所有的上传域
|
:hidden |
$(':hidden') |
选取所有的不可见元素
|
想要得到获取的个数直接使用:.length方法:
$('#form :input').length; // 获得页面中表单元素的个数2.5 筛选选择器
筛选选择器的功能与过滤选择器有点类似,但是用法不一样,筛选选择器主要是方法。
| 名称 | 用法 | 描述 |
|---|---|---|
children(selector) |
$('ul').children('li') |
相当于$(“ul>li”),子类选择器 |
find(selector) |
$('ul').find('li'); |
相当于$(“ul li”),后代选择器 |
siblings(selector) |
$('#first').siblings('li'); |
查找兄弟节点,不包括自己本身。 |
parent() |
$('#first').parent(); |
查找父亲 |
eq(index) |
$('li').eq(2); |
相当于$(“li:eq(2)”),index从0开始 |
next() |
$('li').next() |
找下一个兄弟 |
prev() |
$('li').prev() |
找上一次兄弟 |
2.6 几个小案例
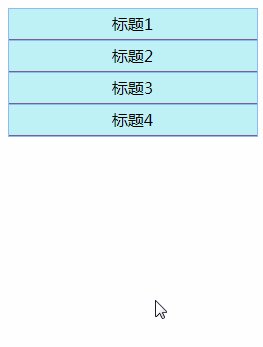
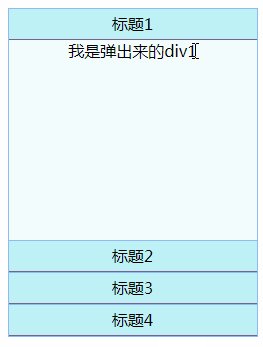
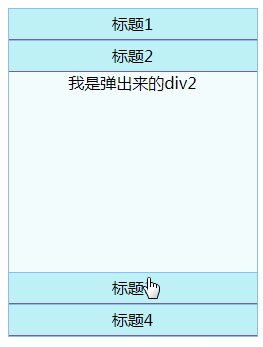
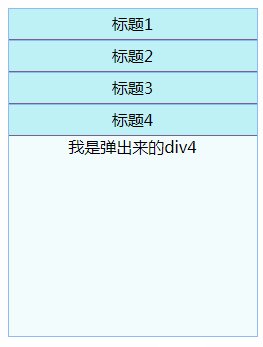
1、简单版手风琴 [ 06-jq选择器案例-简单版手风琴.html ]
<!-- 样式部分 -->
<style>
* {
padding: 0;
margin: 0;
}
ul {
list-style-type: none;
margin: 100px auto;
}
.parentWrap {
width: 250px;
text-align: center;
}
.menuGroup {
border: 1px solid #8FBAF3;
background-color: #BDF1F6;
margin-top: -1px;
}
.groupTitle {
display: block;
height: 30px;
line-height: 30px;
font-size: 16px;
border-bottom: 1px solid #77628C;
cursor: pointer;
}
.menuGroup>div {
height: 200px;
background-color: #F2FCFC;
display: none;
}
</style>
<!-- html 部分 -->
<ul class="parentWrap">
<li class="menuGroup">
<span class="groupTitle">标题1</span>
<div>我是弹出来的div1</div>
</li>
<li class="menuGroup">
<span class="groupTitle">标题2</span>
<div>我是弹出来的div2</div>
</li>
<li class="menuGroup">
<span class="groupTitle">标题3</span>
<div>我是弹出来的div3</div>
</li>
<li class="menuGroup">
<span class="groupTitle">标题4</span>
<div>我是弹出来的div4</div>
</li>
</ul>
<!-- js 部分 -->
<script>
$(function() {
$('.groupTitle').click(function() {
// 当前点击的span的兄弟元素显示出来,它的父级元素的兄弟元素的子元素div隐藏
$(this).next().show().parent().siblings().children('div').hide();
});
});
</script>
涉及到的方法:
| 方法 | 作用 |
|---|---|
show() |
显示 隐藏的匹配元素 |
hide() |
隐藏 显示的匹配元素 |
注意: this指的是当前的DOM对象,$(this),将this转化为jQ对象
效果图:
2、下拉菜单栏案例 [ 07-jq选择器案例-下拉菜单栏.html ]
<!-- html 部分 -->
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.wrap {
width: 350px;
height: 30px;
margin: 100px auto 0;
padding-left: 30px;
background: #B9E1DC;
border-radius: 5px;
}
.wrap li {
background: #87DFD6;
}
.wrap>ul>li {
float: left;
margin-right: 10px;
position: relative;
}
.wrap a {
display: block;
height: 30px;
width: 100px;
text-decoration: none;
color: #000;
line-height: 30px;
text-align: center;
}
.wrap li ul {
position: absolute;
top: 30px;
display: none;
}
</style>
<!-- html 部分 -->
<div class="wrap">
<ul>
<li>
<a href="javascript:void(0);">一级菜单1</a>
<ul class="ul">
<li><a href="javascript:void(0);">二级菜单11</a></li>
<li><a href="javascript:void(0);">二级菜单12</a></li>
<li><a href="javascript:void(0);">二级菜单13</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">一级菜单2</a>
<ul>
<li><a href="javascript:void(0);">二级菜单21</a></li>
<li><a href="javascript:void(0);">二级菜单22</a></li>
<li><a href="javascript:void(0);">二级菜单23</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">一级菜单3</a>
<ul>
<li><a href="javascript:void(0);">二级菜单31</a></li>
<li><a href="javascript:void(0);">二级菜单32</a></li>
<li><a href="javascript:void(0);">二级菜单33</a></li>
</ul>
</li>
</ul>
</div>
<!-- js 部分 -->
<script>
$(function() {
$('.wrap>ul>li').mouseenter(function() {
$(this).children('ul').show()
});
$('.wrap>ul>li').mouseleave(function() {
$(this).children('ul').hide()
});
});
</script>涉及到的方法:
| 方法 | 作用 |
|---|---|
mouseleave() |
鼠标离开 相当于DOM中的onmouseout
|
mouseenter() |
鼠标进入 相当于DOM中的onmouseover
|
效果图:
3、高亮显示图片 [ 08-jq选择器案例-高亮显示.html ]
在案例之前,跟大家说一个东西,在jQ中,不需要for循环遍历,因为jQ自己会进行遍历,这在jQ里面就叫隐式迭代。
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
body {
background: #000;
}
.wrap {
margin: 100px auto 0;
width: 630px;
height: 394px;
padding: 10px 0 0 10px;
background: #000;
overflow: hidden;
border: 1px solid #fff;
}
.wrap li {
float: left;
margin: 0 10px 10px 0;
}
.wrap img {
display: block;
border: 0;
}
</style>
<!-- html 部分 -->
<div class="wrap">
<ul>
<li>
<a href="#"><img src="../image/高亮显示/01.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="../image/高亮显示/02.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="../image/高亮显示/03.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="../image/高亮显示/04.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="../image/高亮显示/05.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="../image/高亮显示/06.jpg" alt="" /></a>
</li>
</ul>
</div>
<!-- js 部分 -->
<script>
$(function() {
// 给li注册鼠标经过事件
$('.wrap li').mouseenter(function() {
// 当前的li不透明度为1,它其他的兄弟元素不透明度为0.4
$(this).css('opacity', '1').siblings().css('opacity', '0.4');
});
// 给大盒子注册鼠标离开事件
$('.wrap').mouseleave(function() {
// 找到所有的li 它们的不透明度为1
$(this).find('li').css('opacity', '1');
});
});
</script>涉及到的方法:
| 方法 | 作用 |
|---|---|
find() |
查找元素,如:$('.nav').find('li') 找到.nav下面所有的li。 |
效果图:
4、淘宝广告案例 [ 09-jq选择器案例-淘宝广告案例.html ]
<!-- 样式部分 -->
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
.wrap {
width: 298px;
height: 248px;
margin: 100px auto 0;
border: 1px solid pink;
overflow: hidden;
}
.left,
.center,
.right {
float: left;
cursor: pointer;
}
.left li,
.right li {
font-size: 12px;
display: block;
width: 48px;
height: 27px;
border-bottom: 1px solid pink;
line-height: 27px;
text-align: center;
color: black;
background: url(../image/淘宝广告/lili.jpg) repeat-x;
}
.left li:hover,
.right li:hover {
background-image: url(../image/淘宝广告/abg.gif);
}
.center {
border-left: 1px solid pink;
border-right: 1px solid pink;
}
</style>
<!-- html 部分 -->
<div class="wrap">
<ul class="left">
<li>女靴</li>
<li>雪地靴</li>
<li>冬裙</li>
<li>呢大衣</li>
<li>毛衣</li>
<li>棉服</li>
<li>女裤</li>
<li>羽绒服</li>
<li>牛仔裤</li>
</ul>
<ul class="center">
<li><img src="../image/淘宝广告/女靴.jpg" width="200" height="250" alt=""></li>
<li><img src="../image/淘宝广告/雪地靴.jpg" width="200" height="250" alt=""></li>
<li><img src="../image/淘宝广告/冬裙.jpg" width="200" height="250" alt=""></li>
<li><img src="../image/淘宝广告/呢大衣.jpg" width="200" height="250" alt=""></li>
<li><img src="../image/淘宝广告/毛衣.jpg" width="200" height="250" alt=""></li>
<li><img src="../image/淘宝广告/棉服.jpg" width="200" height="250" alt=""></li>
<li><img src="../image/淘宝广告/女裤.jpg" width="200" height="250" alt=""></li>
<li><img src="../image/淘宝广告/羽绒服.jpg" width="200" height="250" alt=""></li>
<li><img src="../image/淘宝广告/牛仔裤.jpg" width="200" height="250" alt=""></li>
<li><img src="../image/淘宝广告/女包.jpg" width="200" height="250" alt=""></li>
<li><img src="../image/淘宝广告/男靴.jpg" width="200" height="250" alt=""></li>
<li><img src="../image/淘宝广告/登山鞋.jpg" width="200" height="250" alt=""></li>
<li><img src="../image/淘宝广告/皮带.jpg" width="200" height="250" alt=""></li>
<li><img src="../image/淘宝广告/围巾.jpg" width="200" height="250" alt=""></li>
<li><img src="../image/淘宝广告/皮衣.jpg" width="200" height="250" alt=""></li>
<li><img src="../image/淘宝广告/男毛衣.jpg" width="200" height="250" alt=""></li>
<li><img src="../image/淘宝广告/男棉服.jpg" width="200" height="250" alt=""></li>
<li><img src="../image/淘宝广告/男包.jpg" width="200" height="250" alt=""></li>
</ul>
<ul class="right">
<li>女包</li>
<li>男靴</li>
<li>登山鞋</li>
<li>皮带</li>
<li>围巾</li>
<li>皮衣</li>
<li>男毛衣</li>
<li>男棉服</li>
<li>男包</li>
</ul>
</div>
<!-- js 部分 -->
<script>
$(function() {
// 鼠标经过左半边li的时候
$('.left>li').mouseenter(function() {
// 获取当前经过的li的下标 index():获取当前下标
var index = $(this).index();
// 让center下对应的li图片显示
// eq(); 第几个
// 让center下的li第index个显示,其余的兄弟元素隐藏
$('.center>li').eq(index).show()
.siblings().hide();
});
// 鼠标经过右半边的时候
$('.right>li').mouseenter(function() {
// 获取当前经过的li的下标,注意此时的center里面对应的li还要加上left的长度
var index = $(this).index() + $('.left>li').length;
// 让center下的li第index个显示,其余的兄弟元素隐藏
$('.center>li').eq(index).show()
.siblings().hide();
});
});
</script>涉及到的方法:
| 方法 | 作用 |
|---|---|
index() |
获取的是当前元素在他兄弟元素里面的下标。 |
eq() |
选择第几个元素,如:$('li').eq(3).show()让第三个li显示。 |
效果图:
5、index()方法详解: [ 10-jq选择器案例-index方法解读.html ]
获取的是当前元素在他兄弟元素里面的下标。
<h2>我是wrap1</h2>
<ul class="wrap1">
<li><a href="#">这是内容</a></li>
<li><a href="#">这是内容</a></li>
<li><a href="#">这是内容</a></li>
<li><a href="#">这是内容</a></li>
<li><a href="#">这是内容</a></li>
</ul>
<h2>我是wrap2</h2>
<ul class="wrap2">
<li><a href="#">这是内容</a></li>
<li><a href="#">这是内容</a></li>
<li><a href="#">这是内容</a></li>
<li><a href="#">这是内容</a></li>
<li><a href="#">这是内容</a></li>
</ul>
<script src="../js/jquery-3.2.1.min.js"></script>
<script>
$(function() {
//index() 获取的是当前元素在他兄弟元素里面的下标
$('.wrap1>li').click(function() {
console.log($(this).index());
});
$('.wrap2>li>a').click(function() {
console.log($(this).index());
});
});
</script>我们可以看到,在wrap1里面的时候,li点击的时候,获取的是它在兄弟元素里面的下标。在wrap2里面的时候,我们点击的是a标签,此时a标签是没有兄弟元素的,所以,不管点击哪一个都是返回‘0’。
效果图:
3. jQuery 节点操作
3.1 查找节点
查找节点非常容易,只要结合前面选择器来完成。
1、查找元素节点 [ 11-jqDOM操作-查找元素节点.html ]
<!-- html 部分 -->
<ul>
<li>北京</li>
<li>上海</li>
<li>广州</li>
<li>天津</li>
<li>重庆</li>
</ul>
<!-- js 部分 -->
<script>
$(function() {
var $li = $('ul > li:eq(2)'); // 获取ul下的第二个li节点
var li_text = $li.text(); // 获取第2个li元素节点的文本内容
alert(li_text);
});
</script>2、查找属性节点 [ 12-jqDOM操作-查找属性节点.html ]
使用jQ选择器,查找到需要的元素后,可以使用attr()方法来获取它的各种属性的值。attr()的参数可以是一个,也可以是两个,参数是一个的时候,则是要查询的属性的名字。
<p title="这是段落">这是一句意味深长的话</p>
<script>
$(function() {
var $p = $('p'); // 获取p节点
var p_tit = $p.attr('title'); // 获取p元素节点的title属性
alert(p_tit);
});
</script>3.2 创建节点
我们可以轻松的找到文档中某个特定的元素节点,并且可以通过attr()方法来获取元素各种各样的属性的值。但是真正的DOM操作并非这么简单。在DOM操作中,常常需要动态创建HTML内容,使文档在浏览器里的呈现效果发生变化,并且达到人机交互的目的。 [ 13-jqDOM操作-创建节点.html ]
1、创建元素节点
创建元素节点很简单,直接使用$(html),html就是需要添加的元素。$(html)方法会根据传入的HTML标记字符串,创建一个DOM对象,并将这个DOM对象包装成一个jQuery对象后返回。
$(function() {
// 创建一个li元素
var $li = $('<li></li>');
// 将创建的li添加到ul中
$('ul').append($li); // append 添加节点 下一节讲
});因为创建的只是一个元素节点,所以里面没有内容只会看到li的一个标题点:
2、创建文本节点
var $li_1 = $('<li>北京</li>'); // 创建一个li元素,包括元素节点 文本节点
// "北京"就是文本节点
var $li_2 = $('<li>上海</li>');
$('ul').append($li_1);
$('ul').append($li_2); 创建文本节点就是在创建元素节点时,直接把文本内容写出来:
3、创建属性节点
var $li_3 = $('<li title="城市">深圳</li>'); // 创建一个li元素,包括元素、文本、属性节点
// title='城市' 就是属性节点
$('ul').append($li_3);创建属性节点的时候,与创建文本节点类似,直接将属性写在标签里:
3.3 添加节点
上面我们知道了如何动态创建一个元素,但是没有实际用处,所以还需要将新创建的元素添加到文档中。
添加节点的方法:
| 名称 | 用法 | 描述 |
|---|---|---|
append() |
$('ul').append('<li>上海1</li>') |
在ul子元素的最后面依次添加li
|
appendTo() |
$('<li>上海2</li>').appendTo('ul') |
将li添加到ul子元素的最后面,参数与append正好颠倒过来 |
prepend() |
$('ul').prepend('<li>北京1</li>') |
在ul子元素的最前面依次添加li
|
prependTo() |
$('<li>北京2</li>').prependTo('ul') |
将li添加到ul子元素的最前面,参数与prepend正好颠倒过来 |
after() |
$('ul').after('<h2>哈哈哈1</h2>') |
在ul的后面添加h2(兄弟元素) |
insertAfter() |
$('<h2>哈哈哈2</h2>').insertAfter('ul') |
将h2添加到ul的后面,参数与after正好颠倒过来 |
before() |
$('ul').before('<h2>城市1</h2>') |
在ul的前面添加h2(兄弟元素) |
insertBefore() |
$('<h2>城市2</h2>').insertBefore('ul') |
将h2添加到ul的前面,参数与before正好颠倒过来 |
示例代码: [ 14-jqDOM操作-添加节点.html ]
<!-- html 部分-->
<ul>
<li style='color:red;'>我是本来就有的</li>
</ul>
<p>这是ul外面的p标签</p>
<!-- js 部分 -->
<script>
$(function() {
// append 在匹配元素的子元素最后面添加
$('ul').append('<li>我是append创建出来的</li>');
$('<li>我是appendTo创建出来的</li>').appendTo('ul'); // 用法是与上面一样的,参数颠倒过来
// prepend 在匹配元素的子元素最前面添加
$('ul').prepend('<li>我是prepend创建出来的</li>');
$('<li>我是prependTo创建出来的</li>').prependTo('ul'); // 用法是与上面一样的,参数颠倒过来
// after 在匹配元素后面添加(兄弟元素)
$('ul').after('<h2>我是after创建出来的</h2>');
$('<h2>我是insertAfter创建出来的</h2>').insertAfter('ul'); // 用法是与上面一样的,参数颠倒过来
// before 在匹配元素前面添加(兄弟元素)
$('ul').before('<h2>我是before创建出来的</h2>');
$('<h2>我是insertBefore创建出来的</h2>').insertBefore('ul'); // 用法是与上面一样的,参数颠倒过来
});
</script> 效果图:
3.4 删除节点
如果文档中某一个元素多余的时候,那么就应该将其删除。jQuery提供了三种删除节点的方法:remove(),detach(),empty()。
1、remove()方法
从DOM中删除所有匹配的元素,当某个节点用remove()方法删除之后,该节点包含的所有后代节点将同时被删除,并且返回值就是该删除的节点。
示例代码: [ 15-jqDOM操作-remove删除节点.html ]
<!-- html 部分 -->
<ul>
<li>北京</li>
<li>上海
<ul>
<li>闵行区</li>
<li>浦东区</li>
<li>徐汇区</li>
<li>虹口区</li>
</ul>
</li>
<li>深圳</li>
<li>天津</li>
<li>重庆</li>
</ul>
<button id="btn1">点击remove上海</button>
<button id="btn2">点击添加上海</button>
<!-- js 部分 -->
<script>
$(function() {
// 点击按钮1的时候移除“上海”,并且用全局变量$li接收删除的返回值
$('#btn1').click(function() {
$li = $('ul li:eq(1)').remove();
});
// 点击按钮2的时候将$li接收的返回值再添加到ul中
$('#btn2').click(function() {
$li.appendTo('ul');
});
});
</script>效果图:
另外remove()方法也可以通过传递参数来选择性的删除元素:
$('ul li').remove('li[title != 上海]'); // 将li中属性title不等于‘上海’的li移除掉2、detach()方法
detach()方法和remove()一样,也是从DOM中,去掉所有匹配的元素。但是这个方法不会把匹配的元素从jQuery对象中删除,就是说所有绑定的事件、附加的数据都会保留下来。
示例代码: [ 16-jqDOM操作-detach删除节点.html ]
<!-- html 部分 -->
<div style="margin:150px auto 0; width:400px;">
<ul>
<li>北京</li>
<li>上海</li>
<li>深圳</li>
<li>天津</li>
<li>重庆</li>
</ul>
<button id="btn1">点击detach上海</button>
<button id="btn2">点击appendTo上海</button>
</div>
<!-- js 部分 -->
<script>
$(function() {
$('ul li').click(function() {
// 点击的时候弹出对应的内容
alert($(this).html());
});
// 点击btn1的时候,detach移除“上海” ,并用全局变量$li接收返回值
$('#btn1').click(function() {
$li = $('ul li:eq(1)').detach();
});
// 点击btn2的时候,appendTo将$li接收的值再添加到 ul中
$('#btn2').click(function() {
$li.appendTo('ul');
});
});
</script>效果图:
我们可以看到,“上海”一开始是可以被点击的,detach删除以后,再添加到ul中的时候,它的点击事件还在,还可以点击。但是如果使用的是remove删除的话,点击事件就会被移除。
3、empty()方法
empty方法不是删除节点,准确的说,它是清空节点,它能清除匹配元素中的所有后代节点和内容。
示例代码: [ 17-jqDOM操作-empty清空节点.html ]
<!-- html 部分 -->
<ul>
<li>北京</li>
<li>上海
<ul>
<li>闵行区</li>
<li>浦东区</li>
<li>徐汇区</li>
<li>虹口区</li>
</ul>
</li>
<li>深圳</li>
<li>天津</li>
<li>重庆</li>
</ul>
<button id="btn">点击empty上海</button>
<!-- js 部分 -->
<script>
$(function() {
$('#btn').click(function() {
// 点击按钮的时候,找到ul下的第2个li,清空它里面的内容,我们可以看到li标签还在
$('ul li:eq(1)').empty();
});
});
</script>效果图:
empty是清空匹配项的内容,不管里面是文本还是有其它标签,都会被清空,但是匹配项的标签还会保留,不会被清空
3.5 克隆节点
克隆节点也是常用的DOM操作之一,它是通过clone()方法实现的,同样的,它也有深拷贝和浅拷贝。深拷贝和浅拷贝的区别就是,深拷贝会复制绑定的事件,而浅拷贝不会。实现原理很简单,只要clone(true),加上true,就是深拷贝,默认不传或者传false就是浅拷贝。
示例代码: [ 18-jqDOM操作-克隆节点.html ]
<!-- html 部分 -->
<h2>浅拷贝</h2>
<ul class="wrap1">
<li>北京</li>
<li>上海</li>
<li>深圳</li>
<li>天津</li>
<li>重庆</li>
</ul>
<h2>深拷贝</h2>
<ul class="wrap2">
<li>北京</li>
<li>上海</li>
<li>深圳</li>
<li>天津</li>
<li>重庆</li>
</ul>
<!-- js 部分 -->
<script>
$(function() {
// 浅拷贝,点击时,拷贝当前点击的li,并添加到ul中 新创建的li 不具备点击事件
$('.wrap1 li').click(function() {
$(this).clone().appendTo('.wrap1');
});
// 深拷贝,点击时,拷贝当前点击的li,并添加到ul中 新创建的li 具备点击事件
$('.wrap2 li').click(function() {
$(this).clone(true).appendTo('.wrap2');
});
});
</script>效果图:
我们可以看出,浅拷贝的时候,点击“北京”克隆了一个“北京”的标签,并且添加到了ul中,但是新创建出来的没有点击事件。深拷贝的时候,新创建出来的还可以再次被点击,说明绑定事件,也拷贝了。
3.6 替换节点
如果要替换某个节点,jQuery提供了两个方法,即replaceWith()和replaceAll()。
replaceWith()方法是将所有匹配的元素替换成指定的HTML或DOM,replaceAll()方法的作用与replaceWith()方法的作用一模一样,只是颠倒了参数。
示例代码: [ 19-jqDOM操作-替换节点.html ]
<!-- html 部分-->
<ul>
<li title="北京">北京</li>
<li title="北京">北京</li>
<li title="上海">上海</li>
<li title="上海">上海</li>
</ul>
<button id="btn1">点击替换北京</button>
<button id="btn2">点击替换上海</button>
<!-- js 部分 -->
<script>
$(function() {
// 点击按钮1 会将title为北京的 替换成p标签“这里是上海”
$('#btn1').click(function() {
$('ul li[title="北京"]').replaceWith('<p>这里是上海</p>');
});
// 点击按钮2 会将title为上海的 替换成p标签“这里是闵行”
$('#btn2').click(function() {
$('<p>这里是闵行</p>').replaceAll('ul li[title="上海"]');
});
});
</script>效果图:
替换前如果已经为元素绑定事件,替换后原先绑定的事件将会与被替换的元素一起消失。
3.7 包裹节点
如果想要将某个节点,用其他标记包裹起来,jQuery提供了相应的方法,即wrap()。它还有两个其他的方法:wrapAll()、wrapInner()。
| 名称 | 用法 | 描述 |
|---|---|---|
wrap() |
$('h3').wrap('<i></i>') |
将所有的h3标签单独用i标签包裹起来 |
wrapAll() |
$('h3').wrapAll('<i></i>') |
将所有的h3标签全部包裹在i标签内 |
wrapInner() |
$('h3').wrapInner('<i></i>') |
将h3标签里面的子内容(包括文本节点)用i标签包裹起来 |
示例代码: [ 20-jqDOM操作-包裹节点.html ]
<!-- html 部分 -->
<h2 style="color:chartreuse">这里是上海</h2>
<h2 style="color:aqua">这里是上海</h2>
<h3 style="color:aquamarine">这里是上海</h3>
<h3 style="color:blueviolet">这里是上海</h3>
<h4 style="color:violet">这里是上海</h4>
<h4 style="color:deepskyblue">这里是上海</h4>
<!-- js 部分 -->
<script>
$(function() {
// 将每一个 h2 标签用 i 标签进行单独包裹
$('h2').wrap('<i></i>');
// 将整个 h3 标签用 s 标签进行包裹
$('h3').wrapAll('<s></s>');
// 将 h4 标签的子内容 用 u 标签进行包裹
$('h4').wrapInner('<u></u>');
});
</script>效果图:
3.8 遍历节点
本章第一节的时候,我们知道了如何查找节点,在jQuery中,还提供了一些查找节点的方法,我们通过这一小节的学习,来认识它们。
1、children()方法:
该方法用于获得匹配元素的子元素的集合。
<!-- html 部分 -->
<ul>
<li>ul里面的子元素<a href="#">li里面的子元素</a></li>
<li>ul里面的子元素<a href="#">li里面的子元素</a></li>
<li>ul里面的子元素<a href="#">li里面的子元素</a></li>
<li>ul里面的子元素<a href="#">li里面的子元素</a></li>
</ul>
<!-- js 部分 -->
<script>
$(function() {
var $child = $('ul').children();
console.log($child); // 找到ul下的所有子元素 li
});
</script>注意: children()方法只能考虑子元素,后代元素不考虑。
2、next()方法 和 nextAll()方法:
next()方法用于获得匹配元素后面紧邻的同级元素。nextAll()方法用于获得匹配元素后面所有的同级元素。
<!-- html 部分 -->
<p>这是一段意味深长的话</p>
<ul>
<li>ul里面的子元素</li>
<li>ul里面的子元素</li>
<li>ul里面的子元素</li>
<li>ul里面的子元素</li>
</ul>
<i>哈哈哈</i>
<!-- js 部分 -->
<script>
$(function() {
var $next = $('p').next();
var $nextAll = $('p').nextAll();
console.log($next); // 找到 p 后面紧跟的同级元素 ul
console.log($nextAll); // 找到 p 后面所有的同级元素 ul i
});
</script>3、prev()方法 和 prevAll()方法:
prev()方法用于获得匹配元素前面紧邻的同级元素。prevAll()方法用于获得匹配元素前面所有的同级元素。
<!-- html 部分 -->
<p>这是一段意味深长的话</p>
<ul>
<li>ul的子元素</li>
<li>ul的子元素</li>
<li>ul的子元素</li>
</ul>
<i>哈哈哈</i>
<!-- js 部分 -->
<script>
$(function() {
var $prev = $('i').prev();
var $prevAll = $('i').prevAll();
console.log($prev); // 获得 i 前面紧邻的元素 ul
console.log($prevAll); // 获得 i 前面所有的元素 ul p
})
</script>4、siblings()方法:
该方法用于匹配元素前后所有的兄弟元素。
<!-- html 部分-->
<p>这是一段意味深长的话</p>
<ul>
<li>ul的子元素</li>
<li>ul的子元素</li>
<li>ul的子元素</li>
</ul>
<i>呵呵呵</i>
<strong>我会让你见识一下什么叫残忍</strong>
<!-- js 部分 -->
<script>
$(function() {
var $prev = $('ul').siblings();
console.log($prev); // 获得 ul 前面和后面所有的兄弟元素:p、i、strong
})
</script>5、closest()方法:
该方法用于获取最近的匹配元素。首先检查当前元素是否匹配,匹配的话直接返回,如果不匹配则向上查找父元素,逐级向上,直到找到匹配的元素,如果什么也没找到,返回一个空的jQ对象。
6、parent() 和 parents()方法:
parent()方法是获得匹配元素的父级元素。parents()方法获取的是匹配元素的祖先元素。
我们可以对比下closest()方法和parent()、parents()方法的区别,根据实际需求灵活使用。
3.9 节点操作案例
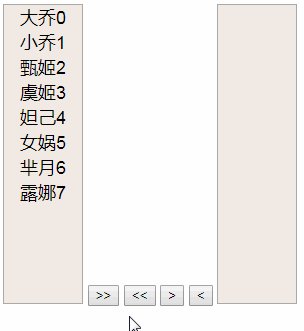
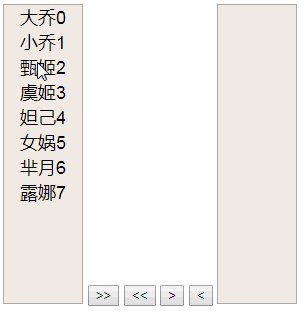
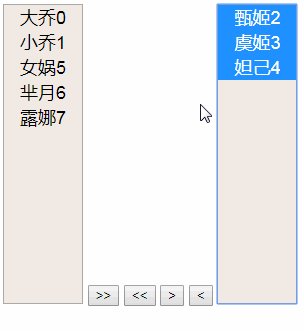
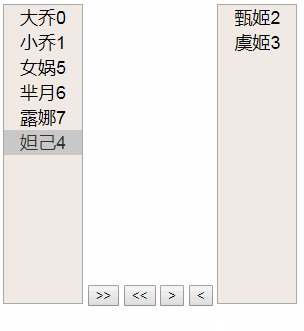
1、选好友案例:
<!-- html 部分 -->
<select id="left" multiple>
<option>大乔0</option>
<option>小乔1</option>
<option>甄姬2</option>
<option>虞姬3</option>
<option>妲己4</option>
<option>女娲5</option>
<option>芈月6</option>
<option>露娜7</option>
</select>
<button id="all-right">>></button>
<button id="all-left"><<</button>
<button id="only-right">></button>
<button id="only-left"><</button>
<select id="right" multiple></select>
<!-- js 部分 -->
<script>
$(function() {
// 全部往右
$('#all-right').click(function() {
$('#left>option').appendTo($('#right'));
});
// 全部往左
$('#all-left').click(function() {
$('#right>option').appendTo($('#left'));
});
// 选中的往右
$('#only-right').click(function() {
$('#left>option:selected').appendTo($('#right'));
});
// 选中的往左
$('#only-left').click(function() {
$('#right>option:selected').appendTo($('#left'));
});
});
</script>效果图:
2、微博发布案例
<!-- html 部分 -->
<div class="box" id="weibo">
<span>微博发布</span>
<textarea rows="10" cols="30" id="txt"></textarea>
<button id="btn">发布</button>
<ul id="ul"></ul>
</div>
<!-- js 部分 -->
<script>
$(function() {
// 首先给发布按钮注册点击事件
$('#btn').click(function() {
// 点击按钮的时候要做几件事
// 1- 获取到txt输入框的 内容 val() 获取 value 值
var $content = $('#txt').val();
// 2- 判断这个值是不是空字符,是的话就停止
if ($content.trim().length == 0) {
return;
}
// 3-创建 li 标签,添加到 ul中
$('<li></li>').text($content).prependTo($('#ul'));
// 4-添加之后,就要清屏
$('#txt').val('');
// 5- 添加删除按钮 (链式编程)
var $del = $('<button>删除</button>')
// 添加一个id属性,并且将del添加到 li中
.attr('id', 'del').appendTo($li)
// 点击这个删除按钮的时候 将他的父元素即li 移除掉
.click(function() {
$(this).parent().remove();
});
});
});
</script>效果图:
4. jQuery 属性操作
4.1 attr 操作
在jQuery中,用attr()方法来获取和设置元素属性,removeAttr()方法来删除元素属性。
1、获取属性和设置属性
attr(),可以用来获取属性也可以用来设置属性。当attr()参数为一个的时候,即属性名称,表示的是获取属性。当attr()里面的参数是两个的时候,即属性名称和对应的值,表示的是设置属性。如果想要设置多个属性,参数就是一个json对象。
示例代码: [ 23-jq属性操作-attr属性操作.html ]
获取时:属性名称
<p title="城市" id="des1">上海</p>
<!-- js 部分 -->
<script>
$(function() {
// 获取属性
console.log($('#des1').attr('title')); // 获取到 title 属性
});
</script>设置单个属性时:属性名称/值
<p id="des2">波多野结衣</p>
<!-- js 部分 -->
<script>
$(function() {
// 设置 title 属性
$('#des2').attr('title','女星'));
});
</script>设置多个属性时:json对象
<p id="des3">苍井空</p>
<!-- js 部分 -->
<script>
$(function() {
// 添加多个属性 参数是一个json对象
$('#des3').attr({'title':'老师','name':'苍井空'});
});
</script>效果图:
注意:
在jQ中,有很多方法都是同一个函数既能实现获取值,又能实现设置值,除了attr方法类似的还有:html()、text()、height()、width()、val()、css()等方法。
2、删除属性
有时候我们需要移除某个元素的属性,可以使用removeAttr()方法。
移除单个属性时:单个属性名
<p id="des4" title="游戏">英雄联盟</p>
<!-- js 部分 -->
<script>
$(function() {
// 移除单个属性
$('#des4').removeAttr('title');
});
</script>移除多个属性时:同时多个属性名
<p id="des5" title="电影" name="杰克">泰坦尼克号</p>
<!-- js 部分 -->
<script>
$(function() {
// 移除多个属性
$('#des5').removeAttr('title name');
});
</script>效果图:
4.2 prop 操作
在jQuery1.6之后,对于checked、selected、disabled这类boolean类型的属性来说,不能用attr方法,只能用prop方法。
获取属性和设置属性
获取、设置属性时用prop()方法,当prop()参数为一个的时候,即属性名称,表示的是获取属性。当prop()里面的参数是两个的时候,即属性名称和对应的布尔值。
示例代码: [ 24-jq属性操作-prop属性操作.html ]
<label><input type="checkbox" name="hero" id="sec" checked="true">盖伦</label>
<label><input type="checkbox" name="hero" >瑞文</label>
<label><input type="checkbox" name="hero" id="sec1">艾希</label>
<label><input type="checkbox" name="hero" >亚索</label>
<!-- js 部分-->
<script>
$(function() {
// 获取属性
console.log($('#sec').attr('checked')); // checked attr 方法不能获取
console.log($('#sec').prop('checked')); // true
// 设置属性
$('#sec1').prop('checked', true);
});
</script>效果图:
4.3 属性操作案例
1、美女相册案例: [ 25-jq属性操作-美女相册.html ]
<div id="box">
<h2>美女相册案例</h2>
<ul class="wrap">
<li>
<a href="../image/美女相册/1.jpg" title="美女1"><img src="../image/美女相册/1-small.jpg" alt=""></a>
</li>
<li>
<a href="../image/美女相册/2.jpg" title="美女2"><img src="../image/美女相册/2-small.jpg" alt=""></a>
</li>
<li>
<a href="../image/美女相册/3.jpg" title="美女3"><img src="../image/美女相册/3-small.jpg" alt=""></a>
</li>
<li>
<a href="../image/美女相册/4.jpg" title="美女4"><img src="../image/美女相册/4-small.jpg" alt=""></a>
</li>
</ul>
<img id="placeholder" src="../image/美女相册/placeholder.png" alt="">
<p id="des">这是描述</p>
</div>
<script>
$(function() {
// 给所有的 a 标签注册点击事件
$('.wrap>li>a').click(function() {
// 点击某个 a 标签的时候,同时应该也要修改大图片的 src属性
var $href = $(this).attr('href');
$('#placeholder').attr('src', $href);
// 同时下面的文字也要跟着改变
var $title = $(this).attr('title');
$('#des').text($title);
// 阻止 a 标签跳转
return false;
});
});
</script>效果图:
2、表单全选案例: [ 26-jq属性操作-表单全选.html ]
<!-- html 部分 -->
<div class="wrap">
<table>
<thead>
<tr>
<th>
<input id="check_all" type="checkbox" title="全选">
</th>
<th>英雄</th>
<th>技能</th>
</tr>
</thead>
<tbody id="check_dan">
<tr>
<td><input type="checkbox"></td>
<td>芈月</td>
<td>永生之血</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>貂蝉</td>
<td>语·花印</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>大乔</td>
<td>川流不息</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>甄姬</td>
<td>凝泪成冰</td>
</tr>
</tbody>
</table>
</div>
<!-- js 部分 -->
<script>
$(function() {
// 点击最上面的全选按钮,控制下面的按钮状态
$('#check_all').click(function() {
// 获取全选按钮的 checked属性
var $status = $(this).prop('checked');
// 将全选按钮的属性值赋值给下面每一个的按钮的属性
$('#check_dan input').prop('checked', $status);
});
// 点击下面的按钮控制全选按钮
$('#check_dan input').click(function() {
// 点击下面的按钮时,获取到被选中的选择框的个数
var $cLength = $('#check_dan input:checked').length;
// 获取下面按钮的整个个数
var $allLength = $('#check_dan input').length;
// 当选中的个数等于总个数的时候,全选按钮也应该被选中,否则就不选中
// 只有当 $cLength == $allLength 返回true时 check_all 才会被选中
$('#check_all').prop('checked', $cLength == $allLength);
});
});
</script>效果图:
5. jQuery 样式操作
5.1 css 操作
通过css()的方法设置或者获取样式,无论样式属性是从外部导入的,还是直接写在HTML标签里面的,css()方法都可以获取到。。
1、设置单个样式:
$(function() {
// 给 body 添加背景色
$('body').css('background', '#fbb');
})2、设置多个样式:
操作多个样式的时候,css(),里面的参数是一个对象。
<div id="box"></div>
<!-- js 部分 -->
<script>
$(function() {
$('#box').css({
'width': '300px',
'height': '300px',
'background': '#bbf'
});
})
</script>3、获取样式:
获取样式的时候,css(),方法里面的参数就是属性名。
<div id="box"></div>
<!-- js 部分 -->
<script>
$(function() {
$('body').css('background', '#fbb');
$('#box').css({
'width': '300px',
'height': '300px',
'background': '#bbf'
});
// 获取 box 的 height
console.log($('#box').css("height")); // 300px
})
</script>在css方法中,如果属性中带有“-”,例如:font-size,设置属性的时候必须要加上引号。
5.2 class 操作
class是针对元素的class属性进行操作的,可以通过修改或者添加元素的类,从而达到修改样式的目的。
1、获取样式类和设置样式类
获取样式类:
因为class是标签的一个属性,所以可以用上面attr()获取属性的方法获取到它
<div class="one" id="box1"></div>
<script>
$(function() {
// 获取 box1 元素的 class 属性
console.log($('#box1').attr('class')); // one
});
</script>
设置样式类:
还是通过attr()方法,为匹配标签添加样式类。
<!-- 样式部分 -->
<style>
.two {
width: 300px;
height: 300px;
background: #f45;
}
</style>
<!-- html 部分 -->
<div id="box2"></div>
<!-- js 部分 -->
<script>
$(function() {
// 为 box2 添加一个叫做 two 的类
$('#box2').attr('class', 'two');
});
</script>替换样式类:
当标签元素原本有class类的时候,再去通过attr()方法设置类的时候,就会替换原本的类。
<!-- 样式部分 -->
<style>
.two {
width: 300px;
height: 300px;
background: #f45;
}
.three {
width: 500px;
height: 500px;
background: #2cd;
}
</style>
<!-- html 部分 -->
<div class="two" id="box3"></div>
<!-- js 部分 -->
<script>
$(function() {
// 此时原本的类 two就会被 three替换了
$('#box3').attr('class', 'three');
});
</script>但是很多时候我们需要的是追加的效果,即:保留“two”类的同时,再增加一个“three”类。这时候我们就可以使用addClass()方法。
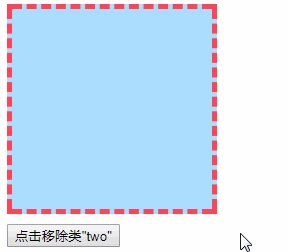
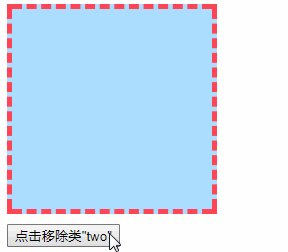
2、添加样式类 addClass()
添加样式类也叫追加样式类,是在原有类的基础上,继续添加一个类,jQuery中提供了专门的方法addClass()。
示例代码: [ 29-jq样式操作-class方法追加样式类.html ]
<!-- 样式部分 -->
<style>
.one {
width: 200px;
height: 200px;
background: #adf;
margin-bottom: 10px;
}
.two {
border: 5px dashed #f45;
}
</style>
<!-- html 部分 -->
<div id="box" class="one"></div>
<button id="btn">点击添加类"two"</button>
<!-- js 部分 -->
<script>
$(function() {
// 点击按钮 给box追加类
$('#btn').click(function() {
$('#box').addClass("two");
});
});
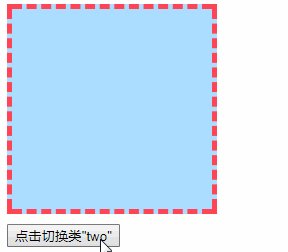
</script>效果图:
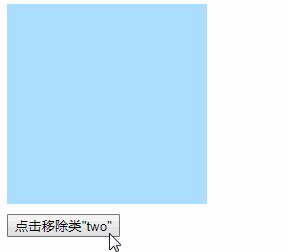
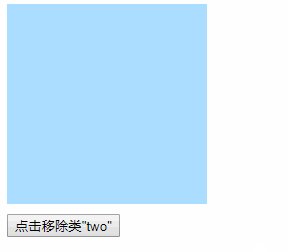
3、移除样式类 removeClass()
当一个类中有多个类名,想要移除其中某个的时候,可以使用removeClass(neme)方法,name就是要移除的类名。也可以同时移除多个类removeClass(neme1 name2),中间用空格隔开。当removeClass()不传参数的时候,就会将class的值全部删除。
示例代码: [ 30-jq样式操作-class方法移除样式类.html ]
<!-- 样式部分 -->
<style>
.one {
width: 200px;
height: 200px;
background: #adf;
margin-bottom: 10px;
}
.two {
border: 5px dashed #f45;
}
</style>
<!-- html 部分 -->
<div id="box" class="one two"></div>
<button id="btn">点击移除类"two"</button>
<!-- js 部分 -->
<script>
$(function() {
// 点击按钮之后移除类“two”
$('#btn').click(function() {
$('#box').removeClass("two");
});
});
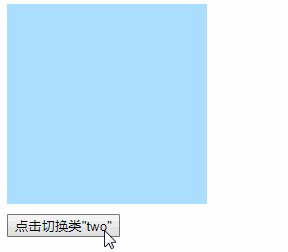
</script>效果图:
4、切换样式类 toggleClass()
toggleClass()方法控制样式上的重复切换。如果类名存在则删除它,如果类名不存在则添加它。
示例代码: [ 31-jq样式操作-class方法切换样式类.html ]
<!-- 样式部分 -->
<style>
.one {
width: 200px;
height: 200px;
background: #adf;
margin-bottom: 10px;
}
.two {
border: 5px dashed #f45;
}
</style>
<!-- html 部分 -->
<div id="box" class="one two"></div>
<button id="btn">点击切换类"two"</button>
<!-- js 部分 -->
<script>
$(function() {
// 点击按钮切换类
$('#btn').click(function() {
$('#box').toggleClass("two");
});
});
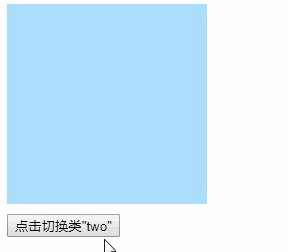
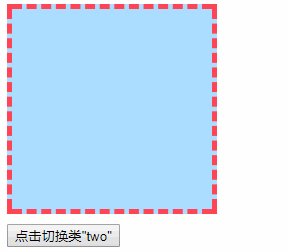
</script>效果图:
5、判断是否包含一个类 hasClass()
hasClass(name)用来判断是否包含一个类,name为需要判断的类名。返回值为true或false。
示例代码: [ 32-jq样式操作-class方法判断是否包含类.html ]
<!-- html 部分 -->
<div id="box" class="one two"></div>
<button id="btn">点击判断是否包含类"two"</button>
<!-- js 部分 -->
<script>
$(function() {
$('#btn').click(function() {
// 点击按钮 判断是否包含类:“two”
alert($('#box').hasClass("two")); // true
});
});
</script>5.4 常见的样式
1、opacity
opacity在jQ中已经处理好兼容性问题了,所以可以直接使用:
$('p').css('opacity','0.5');2、height
如何获取一个元素的高?
$(element).css("height");在jQ中,还有一个height()方法,可以获取元素计算后的高度:
$('p').height(); // 获取 p 元素的高度值想要获取页面可视区的高度:
$(window).height(); // 获取页面可视区的高度同样的,与之对应的还有一个width()方法,使用方法与height()一样。
5.5 关于元素定位的常用方法
1、offset()方法
它的作用是获取元素在当前视窗的相对偏移其中返回的对象包含两个属性,即top和left。
var $offset = $('p').offset(); // 获取 p 元素的 offset
var left = $offset.left; // 获取左偏移
var top = $offset.top; // 获取右偏移2、position()方法
它的作用是获取元素相对于最近的一个position样式属性设置为relative或者absolute的祖先节点的相对偏移,与offset()一样,它返回的对象也包括两个属性,即top和left。
var $position = $('p').position(); // 获取 p 元素的 position
var left = $position.left; // 获取左偏移
var left = $position.top; // 获取右偏移3、scrollTop()方法和scrollLeft()方法
这两个方法分别是获取元素滚动条距离顶端距离,和左侧的距离。
var $scrollTop = $('p').scrollTop(); // 获取元素的滚动条距顶端的距离
var $scrollLeft = $('p').scrollLeft(); // 获取元素的滚动条距左侧的距离另外,可以为这两个方法指定一个参数,控制元素的滚动条,滚动到指定位置。
$('textarea').scrollTop(300); // 元素垂直滚动条滚动到指定位置5.6 样式操作案例
1、tab栏案例 [ 33-jq样式操作-案例-tab栏.html ]
<!-- html 部分 -->
<div id="box">
<div id="title">
<ul class="noselect">
<li class="show">导航1</li>
<li>导航2</li>
<li>导航3</li>
<li>导航4</li>
<li>导航5</li>
</ul>
</div>
<div id="content">
<div class="show">
<img src="../image/tab栏/01.jpg" alt="">
</div>
<div>
<img src="../image/tab栏/02.jpg" alt="">
</div>
<div>
<img src="../image/tab栏/03.jpg" alt="">
</div>
<div>
<img src="../image/tab栏/04.jpg" alt="">
</div>
<div>
<img src="../image/tab栏/05.jpg" alt="">
</div>
</div>
</div>
<!-- js 部分-->
<script>
$(function() {
$('#title ul li').click(function() {
// 隐式迭代 jQ自己会遍历
// 当前点击的 li 添加类:show 他的兄弟元素移除show这个类
$(this).addClass('show').siblings().removeClass('show');
// 定义一个变量,储存当前点击的索引
var index = $(this).index();
// 点击li的时候,让下面的图片与之绑定
$('#content div').eq(index).addClass('show').siblings().removeClass('show');
});
});
</script>效果图:
2、固定导航栏 [ 33.1-样式操作-案例-固定导航栏.html ]
<!-- 样式部分 -->
<style>
...
.fixed {
position: fixed;
top: 0;
left: 0;
}
</style>
<!-- html 部分 -->
<div class="header" id="header">
顶部广告栏
</div>
<div class="nav" id="nav">
<ul>
<li>HOME</li>
<li>ABOUT</li>
<li>SERVICES</li>
<li>TEAM</li>
<li>CONTACT</li>
</ul>
</div>
<div class="content1" id="con">
内容1
</div>
<div class="content2">
内容2
</div>
<div class="content3">
内容3
</div>
<!-- js 部分 -->
<script>
$(function() {
// 给页面注册滚动事件
$(window).scroll(function() {
// 当滚动的高度大于等于 header的高度的时候
if ($(window).scrollTop() >= $('.header').height()) {
// 添加一个固定定位的类,让导航栏固定定位
$('.nav').addClass('fixed');
// 下面的盒子需要留下导航栏的高度,不然会顶上去
$('.content1').css("margin-top", $('.nav').height());
} else {
// 滚动高度小于header的高度的时候 移除固定定位的类
$('.nav').removeClass('fixed');
// 将margin-top 恢复
$('.content1').css("margin-top", 0);
}
});
});
</script>效果图:
3、五星评分 [ 33.2-jq样式操作-案例-五星评分.html ]
实现原理:
- 给所有的
li注册鼠标经过事件,让自己和自己之前所有的兄弟元素变成实心的五角星; - 给
ul注册鼠标离开事件,让所有的li变成空心的五角心; - 给
li注册点击事件; - 找到点击的带有
current类的那个li,让它自己和前面的li变成实心的。
<!-- html 部分 -->
<ul class="comment">
<li>☆</li>
<li>☆</li>
<li>☆</li>
<li>☆</li>
<li>☆</li>
</ul>
<!-- js 部分 -->
<script>
$(function() {
var wjx_k = "☆";
var wjx_s = "★";
// 1- 给所有的li注册鼠标经过事件,让自己和自己之前所有的兄弟元素变成实心的五角星
$(".comment>li").on('mouseenter', function() {
$(this).text(wjx_s).prevAll().text(wjx_s);
$(this).nextAll().text(wjx_k);
});
// 2- 给ul注册鼠标离开事件,让所有的li变成空心的五角心
$(".comment").on("mouseleave", function() {
$(this).children().text(wjx_k);
// 4- 找到点击的带有current类的那个li,让它自己和前面的li变成实心的
$("li.current").text(wjx_s).prevAll().text(wjx_s);
});
// 3- 给li注册点击事件
$(".comment>li").on("click", function() {
// 给点击的li 添加一个类,其他的兄弟元素移除这个类
$(this).addClass("current").siblings().removeClass("current");
});
});
</script>效果图:
4、回到顶部 [ 33.3-jq样式操作-案例-回到顶部.html ]
<!-- html 部分 -->
<div>
.
内容
.
</div>
<img src="../image/返回顶部/top.png" alt="" id="top">
<!-- js 部分 -->
<script>
$(function() {
// 监测滚动条位置
$(window).on('scroll', function() {
// 当滚动到位置大于等于500的时候 图片按钮显示
if ($(window).scrollTop() >= 500) {
$('img').stop().fadeIn(300);
} else {
// 否则隐藏掉
$('img').stop().fadeOut(300);
}
});
// 点击回到顶部
$('img').on('click', function() {
$('html,body').stop().animate({
scrollTop: 0
}, 1000);
});
});
</script>效果图:
6. jQuery 设置和获取HTML、文本和值
6.1 html()方法
html()用法其实类似于javascript中的innerHTML属性,可以用来设置或者读取某个元素中的HTML内容。
示例代码: [ 34-jq文本操作-html方法.html ]
获取时:
<p id="des"><strong>这是一句意味深长的话</strong></p>
<script>
$(function() {
// 获取 p 标签里面的HTML
var $con = $('#des').html();
console.log($con); // <strong>这是一句意味深长的话</strong>
});
</script>设置时:
<p id="des2"><strong>这是另一句意味深长的话</strong></p>
<script>
$(function() {
// 设置 p 标签里面的HTML
$('#des2').html('<i>你在看什么?</i>');
// p标签里面的strong标签连同文字,会被i标签替换,并且i标签生效
});
</script>6.2 text()方法
text()用法其实类似于javascript中的innerText属性,可以用来设置或者读取某个元素中的文本内容。
示例代码: [ 35-jq文本操作-text方法.html ]
获取时:
<p id="des">这是一句意味深长的话</p>
<script>
$(function() {
// 获取 p 标签里面的内容
var $con = $('#des').text();
console.log($con); // 这是一句意味深长的话
});
</script>设置时:
<p id="des2"><strong>哈哈</strong>这是另一句意味深长的话</p>
<script>
$(function() {
// 设置 p 标签里面的内容
$('#des2').text('<i>你在看什么?</i>');
// p标签里面的strong标签连同文字,会被i标签替换,并且i标签不会生效 转义成文本
});
</script>在 js 中,innerText 在火狐浏览器中是存在兼容性的,但是 jQuery 是一个很强大的库,这里的 text() 方法没有兼容性,jQ 已经帮我们封装好了。
6.3 val()方法
val()用法类似于Javascript中的value属性,可以用来获取或者设置元素的值。无论元素是文本框还是单选框、下拉列表,他都可以返回元素的值。如果元素是多选,则包含一个包含所有选择的值的数组。
示例代码: [ 36-jq文本操作-val方法.html ]
获取value值:
<!-- html 部分 -->
<input type="text" id="username" value="请输入用户名">
<!-- js 部分 -->
<script>
$(function() {
// 获取 value 值
var $username = $('#username').val();
console.log($username); // 请输入用户名
});
</script>设置value值:
<!-- html 部分 -->
<input type="text" id="password" value="请输入密码">
<!-- js 部分 -->
<script>
$(function() {
var $password = $('#password').val('哈哈哈哈哈'); // 原来的内容会被替换掉
});
</script>案例:表单失去、获取焦点 [ 37-jq文本操作-表单案例.html ]
<script>
$(function() {
$('#username').focus(function() {
// 获得焦点的时候,要判断表单里的内容是否是默认的内容,是的话才清空
if ($(this).val() == '请输入用户名') { // $(this).val() == this.defaultValue
$(this).val("");
}
});
$('#username').blur(function() {
// 失去焦点的时候,要判断内容是否是空的,是的话给它加上默认value值
if ($(this).val() == '') {
$(this).val("请输入用户名");
}
});
});
</script>效果图:
注意:
-
focus()方法相当于js里的onfocus获取焦点事件。 -
blur()方法相当于js里的onblur失去焦点事件。 - 判断的时候,我们用的直接是文本:“请输入用户名”,表单有个属性:
defaultValue,它可以获取表单的默认值。



































**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。