Ajax
前言
前面我们已经学习了js基础知识和一些简单的特效,基本上已经能够写出一个带有特效的静态页面了,为什么还要称之为静态页面呢?因为网页里的数据都是写死的,真正的工作中,我们是要通过Ajax技术,去后台获取数据的。所以在本篇文章,我会向大家介绍下什么是Ajax技术,并且它的实现原理是什么。
1. 服务器端技术基础
1.1 服务器
在学习Ajax之前,我们首先需要知道什么是服务器。
1、什么是服务器?
服务器的本质其实就是一台电脑,不过它不像一般的电脑一样拥有鼠标键、键盘、显示器等输入设备,它直接就是一个主机,里面只有主板、硬盘、cpu、内存并且性能比一般计算机的性能更高,稳定性更强。
- 通过网络为其他计算机提供应用服务的计算机就是服务器。
- 有别于普通的
PC,服务器性能更好、安全性更高、稳定性更强。 - 服务器运行在有特定环境要求的地方
-
IDC(对气候、能源、消防、建筑、安保等要求。
服务器外观图:
2、服务器提供什么服务
根据需求的不同,服务器的种类也有所不同。
- 网页服务器(
Web Server) - 邮件服务器(
Mail Server) - 数据库服务器(
Database Server) -
FTP服务器(FTP Server) - 域名服务器(
DNS Server)
3、服务器操作系统:
Windows Server-
Linux(Debian,Ubuntu,CentOS,Fedora)
4、服务器的应用软件:
-
Web服务器(又称:http服务器,主要提供文档的浏览功能,文本、图片、视频、音频)。-
IIS(Windows) ApacheNginx
-
-
数据库服务器
SQL ServerOracleMySQL
1.2 客户端
客户端: 通过网络向服务器请求服务的计算机就是客户端(手机、电脑);
客户端软件: 在客户端计算机上运行的与服务器通讯的软件就叫客户端软件;
单机软件: 在客户端计算机上运行的不访问网络的软件叫做单机软件;
1.3 软件开发架构
软件开发架构分为两种,分别是C/S架构和B/S架构。
1、C/S架构:
C/S,是Client:(客户端)和Server(服务器)两个单词的简写,指的是客户端应用程序与服务器端应用程序通讯的软件开发架构。
对于C/S架构,最为常见的例子就是网络游戏,比如LOL,如果不联网就无法使用。
优点:
- 由于是原生的应用,所以显示的效果会更加酷炫;
- 性能较高,可以将一部分计算的工作放在客户端上,这样服务器只需要处理数据即可。
缺点:
- 重量级,必需要安装
app; - 软件需要用户去更新,并且要考虑不同的设备访问。
2、B/S架构
B/S,是Browser:(浏览器)和Server(服务器),两个单词的简写,指的是Web浏览器与服务器端应用程序通讯的软件开发架构。
现在所有的网站都是B/S架构,比如知乎、网易云音乐、百度...,用户只需使用浏览器就能访问服务器;
优点:
- 轻量级,不需要安装客户端,用户不需要主动去更新内容,只需要开发人员更改服务器的内容即可;
- 多设备同步,所有数据都在网上。
缺点:
- 性能较低,如果是很酷炫的页面,那么现阶段还实现不了;
- 移动设备兼容性较好,但是浏览器兼容性较差。
1.4 网络基础
1、IP地址
IP地址是网络上每一台设备通讯时的身份标识(就像身份证、手机号)。
IP地址长什么样子呢?
192.168.10.10比如,百度的IP地址就是:
119.75.213.61特殊的IP地址-代表本机:
127.0.0.1如何查看当前IP地址?
打开命令行工具,直接输入“ipconfig”
ipconfig 命令2、域名
域名简单的说,就是给IP地址起一个容易记忆的名字(就好比人的名字一样)例如百度的域名:www.baidu.com。
因为IP地址记忆起来非常不方便,所以日常生活中用户通过域名来访问服务器更加方便。
特殊的域名:localhost(代表本机)。
3、DNS 服务器
什么是DNS?DNS(Domain Name Server),其实就是域名服务器。
输入网址后的访问流程(域名->DNS->IP地址)
查看域名与IP地址的对应关系(ping 命令)
可以用Hosts文件让自己的电脑变成一个属于自己的DNS服务器。
4、网络端口(Port)
端口是指计算机与外界进行通讯的数据出口(入口),每个端口为不同的应用传输不同数据。
端口号: 每一个端口都有一个端口号。范围是从0 到65535。
端口号通常跟在IP地址后面,用冒号分隔。例如:192.168.1.1:80、www.jd.com:80
常用端口号: 80(HTTP)、3306(MySQL)、21(FTP)。
查看本机被占用的端口情况(命令行输入:netstat)
5、数据库
按照数据结构来组织、存储和管理数据的仓库,软件开发行业一般指的是数据库软件,常见的有Oracle、MySQL等。
特点:
- 数据共享,多用户同时访问数据的稳定性;
- 故障恢复,数据库软件,提供了一套方法,可以用来发现错误,并且修复错误。
- 减少数据冗余,由于大家都可以使用同一套数据,没有必要重复创建。
DBA数据库管理员:
从事管理和维护数据库管理系统(DBMS)的相关工作人员的统称。保证数据库的稳定性、安全性、完整性和高性能。
2. Web 服务器
2.1 Web服务器的作用
- 可以通过浏览器访问或查看
Web服务器上的文件资源。 - 文件资源可以是
HTML网页、文本、图片、视频、音频、Web服务器程序等。
2.2 AMP 集成环境
AMP,A:Apache,M:MySQL,P:PHP
1、Apache:
世界排名第一的服务器软件,特点是:简单速度快,性能稳定。
2、MySQL:
体积小、速度快、使用成本低,而且还是开源。
3、PHP:
超文本预处理器,直接将代码嵌入到HTML文档中执行,简单易学,容易上手。
2.3 Web服务器软件的安装
在自己的Windows电脑上Web服务器软件 - Wamp。
WampServer:Wamp就是Windows、Apache、Mysql、PHP集成安装环境,即在window下的apache、php和mysql的服务器软件。PHP扩展、Apache模块,开启/关闭鼠标点点就搞定,再也不用亲自去修改
配置文件了,WAMP它会去做。再也不用到处询问php的安装问题了,WAMP一切都搞定了,这个软件
在windows平台上使用的较多。
下载Wamp:Wamp官网
安装Wamp:安装的时候要区分版本(64位,32位),点击下一步下一步。
注意:安装目录的路径不能出现中文。
程序安装成功之后,任务栏里面的小图标是绿色的话,说明安装成功。
刚刚上面提到过,域名:localhost 和 IP地址:127.0.0.1都可以打开本地服务器:
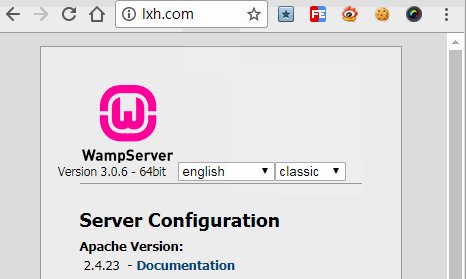
当出现wamp页面的时候说明软件安装成功。
2.4 安装的建议与问题
- 问题1:无法安装软件(请检查安装软件的版本与操作系统匹配)
- 问题2:安装完成后,
web服务器没有正常运行(测试web服务器的端口号是否被占用) - 建议1:
64位版本、32位版本要分清 - 建议2:安装目录的路径不要有中文
- 建议3:提示默认浏览器和默认编辑器的设置可忽略
- 建议4:安装时建议关闭防火墙
- 建议5:如果已安装其他的
Web服务器软件请先关闭
2.5 Wamp服务器的使用
1、基本功能使用:
修改语言 右击任务栏中的软件小图标==> language ==> chinese
Web服务器的启动、停止、运行: 左击小图标 (修改配置文件之后,一定要重启服务器);
功能介绍:Apache
其中两个配置文件后面可能需要修改,所以这里需要知道在哪找到它们。
看下它的配置文件-httpd.conf,其中 #表示的是注释的意思。
功能介绍:MySQL
看下它的配置文件-my.ini,其中 ;表示的是注释的意思:
功能介绍:PHP Apache是一个web服务器,它本身是不能解析PHP语言的,所以这里也集成了一个PHP解析器
看下它的配置文件-php.ini,其中 ;表示的是注释的意思:
2.6 Wamp服务器的简单配置
1、为Web服务配置一个域名(仅限本机使用的域名)
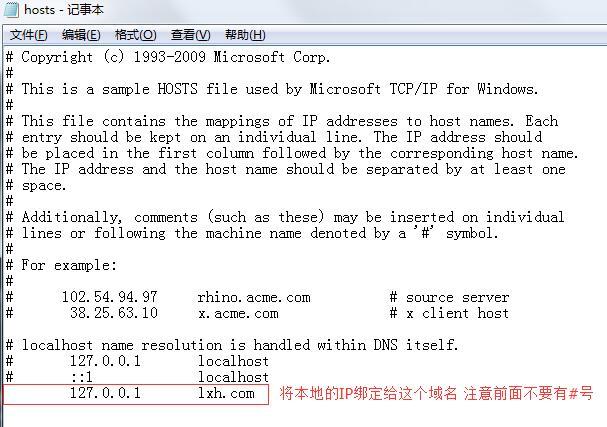
找到C:\Windows\System32\drivers\etc\hosts文件并修改
将本地的IP设置一个新的域名lxh.com,重启Wamp服务器,在地址栏里输入lxh.com就会跳转到服务器页面:
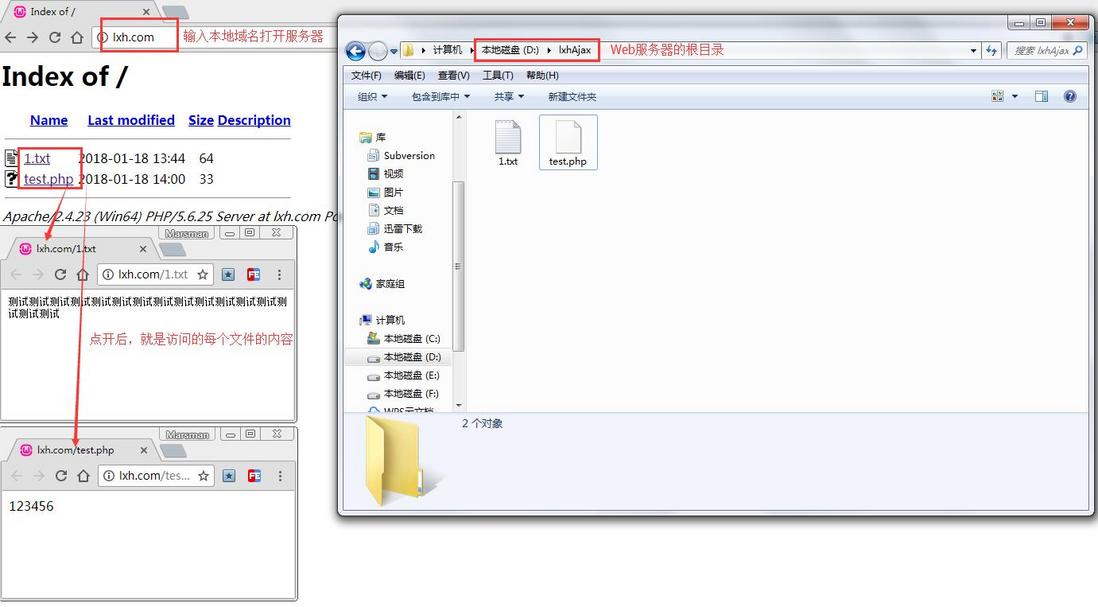
2、自定义Web服务器的根目录
我们可以看到,当我们输入本地域名或者IP的时候,都会弹出来服务器的界面,假如我想要打开一个文件的时候怎么办呢?这时候我们就需要配置服务器的根目录,只要是在根目录里面的文件,都可以通过服务器打开。
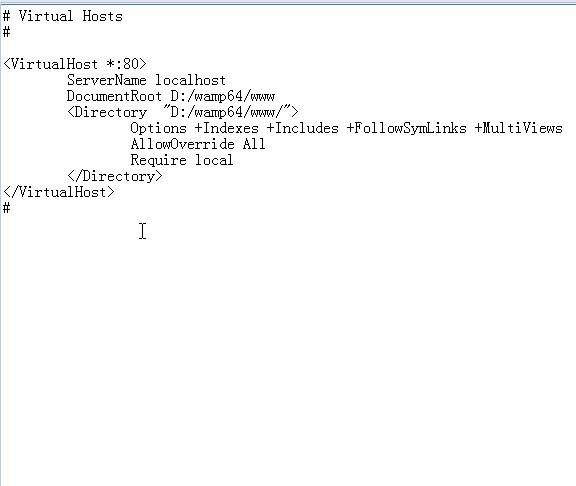
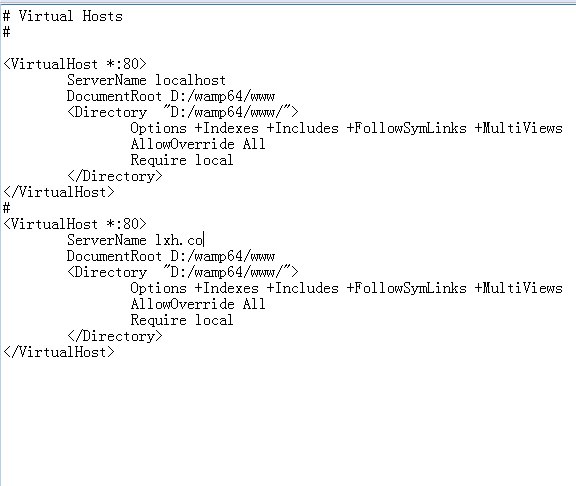
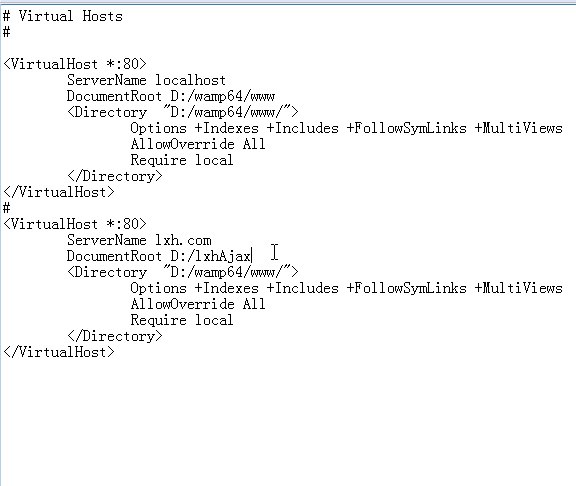
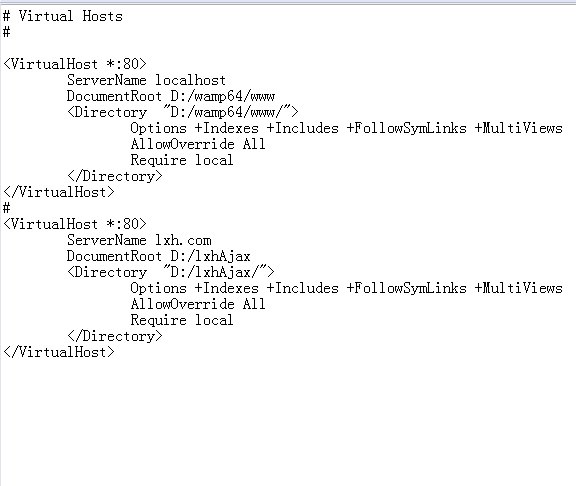
查找并打开安装目录D:\wamp64\bin\apache\apache2.4.23\conf\extra\httpd-vhosts.conf文件:
打开修改配置文件,其中ServerName指的是域名,我们可以将第一步配好的本地域名地址写上去;DocumentRoot D:/lxhAjax和<Directory "D:/lxhAjax/">是自定义Web服务器的根目录为D:/lxhAjax文件夹
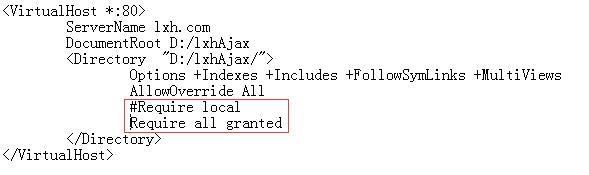
3、为Web服务器配置虚拟主机(一台Web服务器当多台用)
在同一局域网下别人可以通过你的IP访问你的Web服务器文件夹。
- 在
httpd-vhosts.conf文件中查找Require local - 将
Require local改成Require all granted
不过建议大家不要这样做,安全性不高,电脑里面的东西会被别人看到。
4、注意事项
-
php5.6以下版本要设置php默认编码,default_charset = UTF-8,否则PHP程序可能无法正确显示中文。 - 在
httpd.conf文件设置DocumentRoot前,先检查是否已经关闭了虚拟主机,否则可能导致设置无效。 -
默认情况下
Wamp服务器只能被本机访问,如果向被局域网的其他电脑访问需要修改配置- 在
httpd-vhosts.conf文件中查找Require local - 将
Require local改成Require all granted
- 在
- 检查网络是不是通的
ping对方IP - 检查防火墙是否开启,如果开启将不能正常被访问
- 确保端口没有被其它程序占用
- “
#”表示注释 - 配置文件每一行不要增加多于的空格。否则服务器容易报错。
- 修改配置要格外小心,禁止无意修改其它内容
3. HTTP传输协议
网络协议约定了网络计算机之间数据的传输的方式、数据的格式等。
常见的网络应用底层协议:
-
HTTP、HTTPS超文本传输协议 -
FTP文件传输协议 -
SMTP简单邮件传输协议
HTTP协议:
HTTP即超文本传输协议,网站是基于HTTP协议的,比如我们在开发网站中经常使用css、js、图片等等都是基于该协议传输的。
组成部分:
HTTP协议是对请求(Request)和响应(Response)的报文内容进行了约束和规范。
请求: 客户机向服务器发送数据
响应: 服务器向客户机发送数据
发送并请求请求报文,接收响应报文,这种获取数据的方式我们称之为HTTP协议。
3.1 请求报文
请求是由客户端发起,其规范格式为:请求行、请求头、请求主体。
1、请求行:
由请求方法、请求URL和HTTP协议及版本构成
GET /code/login.php?username=123&password=123 HTTP/1.1POST /code/login.php HTTP/1.12、请求头:
这里设置的主要是一些信息,包含客户端,服务器。
-
User-Agent:浏览器的具体类型,如:User-Agent:Mozilla/5.0 (Windows NT 6.1; rv:17.0) Gecko/20100101 Firefox/17.0 -
Accept:浏览器支持哪些数据类型,如:Accept: text/html,application/xhtml+xml,application/xml;q=0.9; -
Accept-Charset:浏览器采用的是哪种编码,如:Accept-Charset: ISO-8859-1 -
Accept-Encoding:浏览器支持解码的数据压缩格式,如:Accept-Encoding: gzip, deflate -
Accept-Language:浏览器的语言环境,如:Accept-Language zh-cn,zh;q=0.8,en-us;q=0.5,en;q=0.3 -
Host:请求的主机名,允许多个域名同处一个IP地址,即虚拟主机。Host:www.baidu.com -
Connection:表示是否需要持久连接。Keep-Alive/close,HTTP1.1默认是持久连接,它可以利用持久连接的优点,当页面包含多个元素时(例如Applet,图片),显著地减少下载所需要的时间。要实现这一点,Servlet需要在应答中发送一个Content-Length头,最简单的实现方法是:先把内容写入ByteArrayOutputStream,然后在正式写出内容之前计算它的大小。如:Connection: Keep-Alive -
Content-Length:表示请求消息正文的长度。对于POST请求来说Content-Length必须出现。 -
Content-Type:WEB服务器告诉浏览器自己响应的对象的类型和字符集。例如:Content-Type: text/html; charset='gb2312' -
Content-Encoding:WEB服务器表明自己使用了什么压缩方法(gzip,deflate)压缩响应中的对象。例如:Content-Encoding:gzip -
Content-Language:WEB服务器告诉浏览器自己响应的对象的语言。 -
Cookie:最常用的请求头,浏览器每次都会将cookie发送到服务器上,允许服务器在客户端存储少量数据。 -
Referer:包含一个URL,用户从该URL代表的页面出发访问当前请求的页面。服务器能知道你是从哪个页面过来的。Referer: http://www.baidu.com/
3、请求体:
这里是提交给服务器的数据
需要注意的是,如果是往服务器提交数据,需要在请求头中设置Content-Type:application/x-www-form-urlencoded(在ajax中需要手动设置);
3.2 响应报文
响应报文是服务器发回给客户端的。组成部分有状态行,响应头,响应主体。
1、状态行:
由协议版本号、状态码和状态信息构成
HTTP/1.1 200 OK常见的状态码:
-
1XX:信息状态码-
100Continue继续,一般在发送post请求时,已发送了http header之后服务端将返回此信息,表示确认,之后发送具体参数信息
-
-
2XX:成功状态码-
200OK正常返回信息 -
201Created请求成功并且服务器创建了新的资源 -
202Accepted服务器已接受请求,但尚未处理
-
-
3XX:重定向-
301Moved Permanently请求的网页已永久移动到新位置。 -
302Found临时性重定向。 -
303See Other临时性重定向,且总是使用 GET 请求新的 URI。 -
304Not Modified自从上次请求后,请求的网页未修改过。
-
-
4XX:客户端错误-
400Bad Request服务器无法理解请求的格式,客户端不应当尝试再次使用相同的内容发起请求。 -
401Unauthorized请求未授权。 -
403Forbidden禁止访问。 -
404Not Found找不到如何与 URI 相匹配的资源。
-
-
5XX: 服务器错误-
500Internal Server Error最常见的服务器端错误。 -
503Service Unavailable服务器端暂时无法处理请求(可能是过载或维护)。
-
2、响应头:
-
Date:响应时间 -
Server:服务器信息 -
Last-Modified:资源最后修改时间 由服务器自动生成 -
ETag:资源修改后生成的唯一标识,由服务器自动生成 -
Content-Length:响应主体长度 -
Content-Type:响应资源的类型
3、响应主体:
即服务端返回给客户端的内容;
4. Ajax 编程
Asynchronous Javascript And XML(异步的Javascript和XML)。
4.1 Ajax的基本概念
思考:
我们访问一个普通网站时,当浏览器加载完HTML、CSS、JS以后,网站就固定了,如果网站内容发生改变,必须刷新网页后,才能看到更新内容。
Ajax概念:
在浏览器中,我们能够不刷新页面,通过Ajax的方式去获取一些新的内容。
-
Ajax不是一门的新的语言,而是对现有技术的综合利用。 - 本质是在
HTTP协议的基础上以异步的方式与服务器进行通信。 - 核心是通过浏览器端的
js帮我们预定义的一个异步对象XMLHttpRequest来完成的
AJAX是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,AJAX可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
优点:
- 页面无刷新,用户体验好;
- 异步通信,更加快的响应能力;
- 减少冗余请求,减轻了服务器负担;
- 基于标准化的并被广泛支持的技术,不需要下载插件或者小程序
缺点:
- 浏览器对
XMLHttpRequest对象的支持度不足,存在兼容性; -
Ajax干掉了back按钮,即对浏览器后退机制的破坏; - 对搜索引擎的支持比较弱;
- 存在一定的安全问题;
- 无法用
URL直接访问; - 开发调试工具的缺乏。
Ajax应用场景:
- 场景1 数据验证
- 场景2 按需取数据
- 场景3 自动更新页面
Ajax 包含以下五个部分:
Ajax并非一种新的技术,而是几种原有技术的结合体。它由下列技术组合而成。
- 使用
CSS和XHTML来表示。 - 使用
DOM模型来交互和动态显示。 - 数据互换和操作技术,使用
XML与XSLT - 使用
XMLHttpRequest来和服务器进行异步通信。 - 使用
javascript来绑定和调用。
传统Web应用程序与Ajax Web应用程序对比:
主要的差别,其实不是JavaScript,不是HTML/XHTML和CSS,而是采用了XMLHttpRequest来向服务器异步的请求XML数据。
同步:
- 必须要等前面的任务完成,才能继续后面的任务,一定要按顺序执行。
异步:
- 指某段程序执行时不会阻塞其它程序执行,其表现形式为程序的执行顺序不依赖程序本身的书写顺序。
- 其优势在于不阻塞程序的执行,从而提升整体执行效率。
-
XMLHttpRequest可以以异步方式的处理程序。
4.2 创建Ajax
Ajax的原理简单来说,就是通过XMLHttpRequest对象来向服务器发送异步请求,从服务器获得数据,然后用javascript来操作DOM而更新页面。其中最关键的一步就是从服务器获得请求数据。
1、创建XMLHttpRequest对象:
Ajax的核心是XMLHttpRequest对象,它是Ajax实现的关键,发送异步请求、接受响应以及执行回调都是通过它来完成。
现代浏览器:
所有现代浏览器(IE7+、Firefox、Chrome、Safari以及Opera)均内建XMLHttpRequest对象。
var xhr = new XMLHttpRequest();老版本IE:
老版本的Internet Explorer(IE5 和 IE6)使用ActiveX对象:
var xhr = new ActiveXObject("Microsoft.XMLHTTP");为了应对所有的现代浏览器,包括IE5和IE6,请检查浏览器是否支持XMLHttpRequest对象。如果支持,则创建 XMLHttpRequest 对象。如果不支持,则创建ActiveXObject:
兼容性处理:
var xhr = null;
if(window.XMLHttpRequest){
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xhr = new XMLHttpRequest();
}else{
// IE6, IE5 浏览器执行代码
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}XMLHttpRequest对象的属性和方法:
2、准备请求,设置请求的url等参数:
首先通过open()方法初始化XMLHttpRequest对象,接受三个参数:
// 规定请求的类型、URL 以及是否异步处理请求。
xhr.open(method,url,async);method: 表示的是请求类型的字符串,可以是“GET”或者“POST”。
GET请求:
xhr.open("GET","demo.php",true);POST请求:
xhr.open("POST","demo.php",true);url: 第二个参数是要作为请求发送目标的URL。
async: 第三个参数是true或false,表示请求是以异步还是同步的模式发出。(默认为true,一般不建议为false)
-
false:同步模式发出的请求会暂停所有javascript代码的执行,直到服务器获得响应为止,如果浏览器在连接网络时或者在下载文件时出了故障,页面就会一直挂起。 -
true:异步模式发出的请求,请求对象收发数据的同时,浏览器可以继续加载页面,执行其他javascript代码
3、发送请求:
通过XMLHttpRequest对象的send()方法,向服务器发送请求。
xhr.send();GET请求:
一般情况下,使用Ajax提交的参数多数是些简单的字符串,可以直接使用GET方法将要提交的参数写到open方法的url参数中,此时send方法的参数为null或为空。
// get请求是将数据拼接在url后面的
xhr.open("GET",demo.php?name=tsrot&age=24,true);
xhr.send(null);POST请求:
如果需要像HTML表单那样POST数据,请使用setRequestHeader()来添加HTTP头。然后在send()方法中规定你希望发送的数据:
// post请求需要加一个请求头,并且使用send方法将数据进行发送
xhr.open("POST",demo.php,true);
xhr.setRequestHeder("Content-Type","application/x-www-form-urlencoded;charset=UTF-8");
xhr.send(...);4、处理响应:
当服务器收到浏览器发送的数据后,会响应一个内容,因为不知道什么时候数据响应回来,所以提供了一个事件方法onreadystatechange。每当readyState改变的时候就会触发onreadystatechange事件,readyState属性:存有XMLHttpRequest的状态信息。
xhr.onreadystatechange = function(){
// 为了保证数据完整回来,我们一般会判断两个值
if (xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.responseText);
}
}onreadystatechange:当处理过程发生变化的时候执行里面的函数
readyState:ajax处理过程
-
0:请求未初始化(还没有调用open())。 -
1:请求已经建立,但是还没有发送(还没有调用send())。 -
2:请求已发送,正在处理中(通常现在可以从响应中获取内容头)。 -
3:请求在处理中;通常响应中已有部分数据可用了,但是服务器还没有完成响应的生成。 -
4:响应已完成;您可以获取并使用服务器的响应了。
status状态码属性(详见上面状态码类型):
-
200:”OK” -
404: 未找到页面
responseText:获得字符串形式的响应数据;
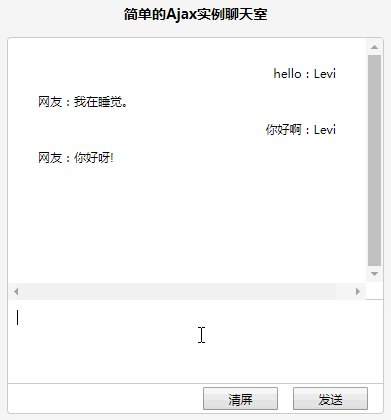
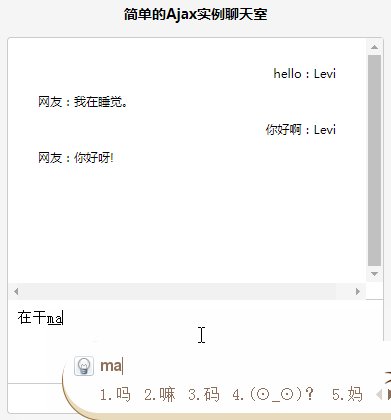
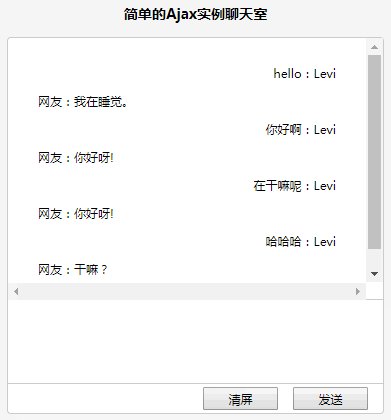
4.3 Ajax实现一个简单的聊天室
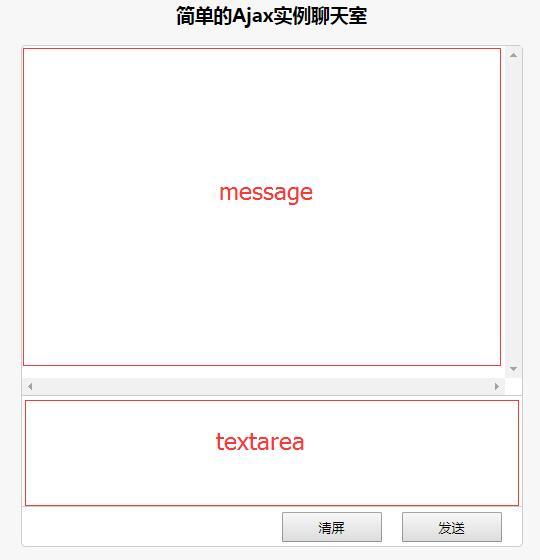
基本html结构:
<h3>简单的Ajax实例聊天室</h3>
<div class="chatbox">
<!-- 聊天记录界面 -->
<div class="messages"></div>
<!-- 输入界面 -->
<div class="form">
<div class="input"><textarea></textarea></div>
<div class="btn">
<input type="button" class="send" value="发送">
<input type="button" class="clear" value="清屏">
</div>
</div>
</div>js部分:
// 1-发送按钮注册点击事件
var send = document.querySelector(".send");
var clear = document.querySelector(".clear");
var messages = document.querySelector(".messages");
var textarea = document.querySelector(".input").children[0];
send.onclick = function() {
// 1-获取输入的内容 动态创建一个p标签 添加到 messages中
var p = document.createElement("p");
var content = textarea.value;
if (content != "" && content.trim()) {
p.innerText = content + ":Levi";
messages.appendChild(p);
p.className = "self";
textarea.value = "";
}
// 2-创建Ajax请求
var xhr;
if (window.XMLHttpRequest) {
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xhr = new XMLHttpRequest();
} else {
// IE6, IE5 浏览器执行代码
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
xhr.open('post', 'chat.php', true);
// post请求的时候,需要使用setRequestHeader()添加响应头
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;charset=UTF-8");
xhr.send("message=" + content);
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
var reply = xhr.responseText;
var p = document.createElement("p");
p.innerText = "网友:" + reply;
p.className = "other";
messages.appendChild(p);
}
}
}
// 3-清屏按钮
clear.onclick = function() {
messages.innerHTML = "";
}
// 4-回车键触发发送按钮
textarea.onkeydown = function(e) {
e = window.event || e;
if (e.keyCode == 13) {
send.onclick();
e.preventDefault();
}
}PHP部分:
<?php
header('Content-Type:text/html;charset=utf-8');
/*创建 对话的队列 */
$message = array(
'你好呀!',
'干嘛?',
'我在睡觉。',
'上课吧',
'骗你的',
);
/*随机的取了一句话*/
/*array_rand 去某个数组的随机索引*/
echo $message[array_rand($message)];
sleep(1);
?>PHP部分我们可以不用深究,只需要知道请求的数据message,在php里其实就是一个随机字符串。
效果图:
4.4 复杂的数据格式介绍
在HTTP协议中,所有数据最终的传输格式全部都是字符串。如果想要在HTTP协议中传输一些复杂类型的数据,如数组、对象等,无法直接实现。
后台只有一个,但是开发语言却有很多种,一种后台格式的数据,如何适应全部开发语言的需求呢?所以需要一个统一的数据格式来在各个语言之间传递数据。
4.4.1 XML数据格式
XML(Extensible Markup Language),可扩展标记语言。它也是一个标记语言,所以它里面也是标签,并且也有文档声明。
XML文件的基本格式:
<!-- 1-声明文档 version:版本 encoding:编码 -->
<?xml version = "1.0" encoding="UTF-8"?>
<!-- 2-xml必须要有根节点 root-->
<root>
<!-- name age相对于对象 -->
<name>Levi</name>
<age>18</age>
</root>注意:
- 必须有一个根元素
- 不可以有空格、标签不可以以数字、下划线、或其他特殊符号开头,大小写敏感;
- 不可交叉嵌套;
- 特殊符号要使用实体;
- 注释和
HTML一样
虽然可以描述和传输复杂数据,但是其解析过于复杂并且体积较大,所以实际开发已经使用很少了。
Ajax请求XML数据:
首先,新建一个XML数据格式的文件-data.xml:
<?xml version = "1.0" encoding="UTF-8"?>
<root>
<name>Levi</name>
<age>18</age>
</root>新建一个PHP文件-xml.php:
<?php
// 设置数据解析格式为xml解析方式
header("Content-Type:application/xml");
// 将数据返回给前端
$xml = file_get_contents("data.xml");
echo $xml;
?>在html里面通过Ajax获得数据:
var xhr = new XMLHttpRequest();
xhr.open("get","xml.php");
xhr.send();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status ==200){
console.log(xhr.responseXML); // 返回XML形式的响应数据
// DOM里面的api在xml里面同样适用
console.log(xhr.responseXML.getElementByTagName("name")[0].innerHTML); // 打印 Levi
}
}responseXML:获得XML形式的响应数据。
在Ajax中获取到XML数据之后,需要通过xhr.responseXML这个属性来获取数据,获取数据的时候可以直接使用DOM提供的API。responseText也可以获取到数据,但是获取到的是字符串,无法通过dom`api`来操作。
4.4.2 JSON数据格式
JSON(JavaScript Object Notation),是一种轻量级的数据交换格式,独立语言。
json有别于一般的对象,虽然json也是键值对的存在,但是json的键必须要加双引号,而一般的js对象可以不用加。
json数据的基本格式:
data:[
{ "name":"zs", "age":18, "skill":"吹牛" },
...
{ "name":"ww", "age":28, "skill":"睡觉" }
]Ajax请求json数据:
前面我们知道了,前端在拿后台数据的时候,对后台数据处理提供了两个方法,一个是对字符串处理的responseText方法,还有一个是对XML格式处理的responseXML方法,但是唯独没有处理json数据的方法,所以我们需要借助于json内置对象的JSON.parse方法,将后台的返回的json字符串,转换成json对象。
JSON.parse(xhr.responseText);新建一个PHP文件-json.php:
<?php
// 设置数据解析格式为json格式
header("Content-Type:application/json");
$person = array('name' =>'Levi' ,'age'=>18,'skill'=>'帅' );
// json_encode 将对象数据转换成json格式的数据返回前端
echo json_encode($person);
?>在html里面通过Ajax获得数据:
var xhr = new XMLHttpRequest();
xhr.open("get", "01-json.php");
xhr.send();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
// 前端拿后台数据的时候,只有两种方式 responseText和responseXML
// 没有单独为json数据提供一个方法,所以需要将json字符串通过JSON.parse()方法,转换成对象jianrong
var jsonStr = xhr.responseText;
var jsonObj = JSON.parse(jsonStr);
console.log(jsonObj); // 打印的是一个对象
}
}总结方法:
将json字符串,转换成一个对象:JSON.parse(jsonStr);
// 注意,json字符串里面的属性必须是双引号包裹,单引号包裹会报错
var jsonStr = '{"name":"Levi","age":18,"skill":"帅"}';
var obj = JSON.parse(jsonStr);
console.log(obj); // 打印对象 {name: "Levi", age: 18, skill: "帅"}将对象转换成json格式的字符串:JSON.stringify;
var obj = {
name: "Levi",
age: "18",
skill: "帅"
};
var jsonStr = JSON.stringify(obj);
console.log(jsonStr); //打印{"name":"Levi","age":"18","skill":"帅"}4.5 Ajax代码的封装
一个页面中,肯定不只是一处需要ajax请求,所以我们可以将它封装成一个函数。
Ajax对象获取响应头属性:
xhr.getAllResponseHeaders(); // 获取全部响应头信息
xhr.getResponseHeader('key'); // 获取指定头信息 代码封装:
// 封装前需要考虑的因素
// 1- 请求的方式
// get: 需要将数据拼接在url之后
// post: 需要加一个请求头,并且使用send方法将数据进行发送
// 2- 请求的url地址
// 3- 需要发送的数据
// 4- 添加回调函数success,将请求到的数据返回给调用的函数
// 判断服务器返回的是什么格式的数据(通过响应头)
// a- xhr.getAllResponseHeaders(); 获取全部响应头信息
// b- xhr.getResponseHeader('key'); 获取指定头信息
function ajax(options) {
// 默认值处理
// 设置默认的请求方式为type
options.type = options.type || "get";
// 设置默认的请求地址为当前地址栏地址
options.url = options.url || location.href;
// 设置默认的请求同步或者异步
options.async = options.async || "true";
// 设置请求参数data的默认值
options.data = options.data || {};
// 处理用户传进来的请求参数(data)对象
var dataArr = [];
for (var k in options.data) {
dataArr.push(k + "=" + options.data[k]);
}
var dataStr = dataArr.join("&");
// 异步请求对象兼容性处理
var xhr;
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
} else {
// IE6及其以下版本
xhr = new ActiveXObjcet('Microsoft.XMLHTTP');
};
// 判断当前的请求方式,如果是get,将数据拼接在地址后面
xhr.open(options.type, options.type == "get" ? options.url + "?" + dataStr : options.url, options.async);
// 当是post请求的时候,需要设置请求头
if (options.type == "post") {
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
}
// 发送数据,当是post方式的时候,发送数据
xhr.send(options.type == "get" ? null : dataStr);
if (options.async) {
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
// 判断请求的数据是什么类型的
var type = xhr.getResponseHeader("Content-Type");
var result;
if (type.indexOf("json") != -1) {
// 如果是json格式的数据,就将其转换成js对象
result = JSON.parse(xhr.responseText);
} else if (type.indexOf("xml") != -1) {
// 如果是xml格式的数据,直接返回responseXML
result = xhr.responseXML;
} else {
// 如果两种格式都不是,直接返回responseText
result = xhr.responseText;
}
// 将处理好的数据进行传递
options.success(result);
}
}
} else {
// 如果是同步的话就不需要在监测状态改变的情况了
var type = xhr.getResponseHeader("Content-Type");
var result;
if (type.indexOf("json") != -1) {
result = JSON.parse(xhr.responseText);
} else if (type.indexOf("xml") != -1) {
result = xhr.responseXML;
} else {
result = xhr.responseText;
}
options.success(result);
}
}
// 调用ajax请求
ajax({
url: "json.php",
type: "get",
data: {name: "levi",age: 18},
success: function(data) {
console.log(data);
}
});
ajax({
url: "xml.php",
type: "get",
data: {name: "levi",age: 18},
success: function(data) {
console.log(data);
}
});5. jQuery中的Ajax操作
前面的《jQuery入门详解》中已经讲到了如何通过jQuery操作Ajax,这里再为大家总结一遍。
1、$.ajax()方式常用参数解析:
| 方法 | 作用 |
|---|---|
url |
请求的地址 |
type |
请求的方式 |
dataType |
告诉jQuery,需要按照什么格式对服务器返回的数据进行解析,默认json
|
data |
数据 |
success |
请求成功的回调函数 |
error |
请求失败的回调函数 |
beforeSend |
请求发送之前调用的函数 |
complete |
不论请求是成功还是失败的,只要请求完成就会调用 |
timeout |
设置请求超时时间 |
示例代码:
$.ajax({
// 请求的地址
url: "04-data.php",
// 请求的方式
type: "get",
// 告诉jQuery,需要按照什么格式对服务器返回的数据进行解析,默认json
dataType: "json",
// 数据
data: {
msg: "我是来请求数据的"
},
// 请求成功的回调函数
success: function(data) {
console.log(data);
},
// 请求失败的回调函数
error: function() {
console.log("失败了");
},
// 请求发送之前调用的函数
beforeSend: function() {
console.log("请求发送之前调用的函数");
// 如果返回一个false,那么就会阻止整个请求的发送
// return false;
// 用法:可以用作表单验证,当表单内容符合规范的时候发送ajax请求,当不符合的时候就不发送ajax请求
},
// 不论请求是成功还是失败的,只要请求完成就会调用
complete: function() {
console.log("请求完成了");
},
// 设置请求超时时间(单位:ms),超过这个时间后,就不会请求了
timeout:2000
});2、jQuery中的serialize方法:
serialize方法会将表单中所有的内容拼接成key=value&key=value这样的字符串。
通过这种方式就不要再去手动获取表单中的内容的
<form id="form">
<input type="text" name="username">
<input type="text" name="pwd">
<input type="text" name="phonenumber">
<input type="text" name="email">
<button id="btn">获取数据</button>
</form>
<script src="jquery.min.js"></script>
<script>
$(function() {
$('#btn').click = function() {
var dataStr = $('#form').serialize();
$.ajax({
url: "json.php",
//data这个参数可以接收对象,也可以接受 key=value&key=value的这种字符串
data: dataStr,
type: "post"
});
}
});
</script>3、jQuery中的serializeArray方法:
上面的方法我们可以看到,获取整个数据的时候,是很简单,但是想要进行校验的话就很难,因为上面的方法获取的是一个字符串,不能进行校验,所以此时我们需要另外一个方法,jQuery中的serializeArray方法。
<form id="form">
<input type="text" name="username">
<input type="text" name="pwd">
<input type="text" name="phonenumber">
<input type="text" name="email">
<button id="btn">获取数据</button>
</form>
<script src="jquery.min.js"></script>
<script>
$(function() {
$('#btn').click = function() {
// 获取到的数组拼接成字符串
var dataArr = $('#form').serializeArray();
$.ajax({
url: "json.php",
data: dataArr,
type: "post"
});
}
});
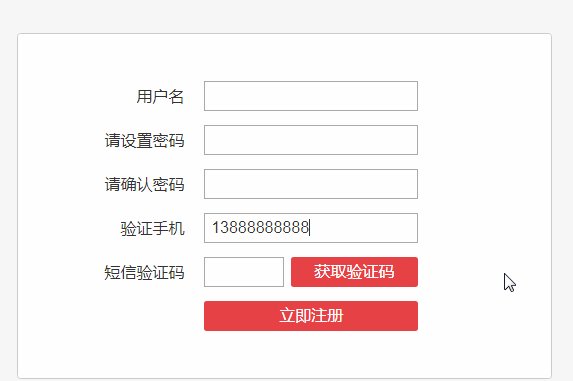
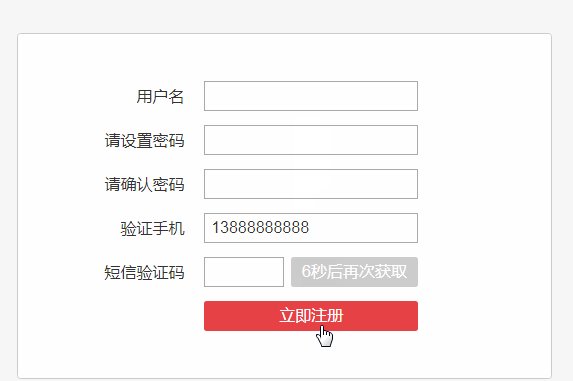
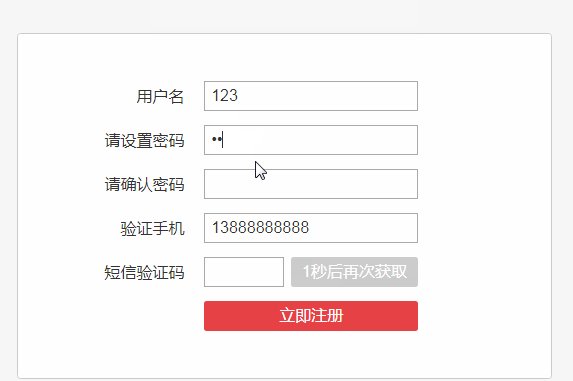
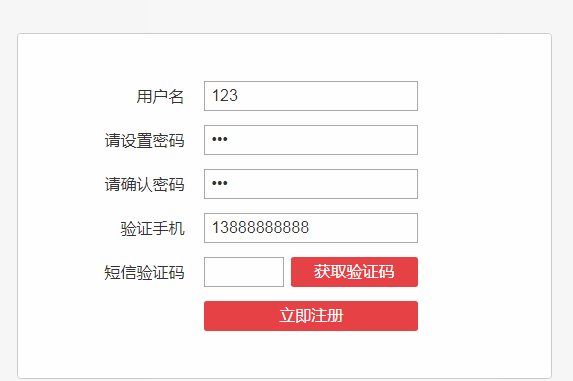
</script>示例代码:ajax模拟表单校验及注册
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>sing in page</title>
<style>
body {
margin: 0;
padding: 0;
background-color: #F7F7F7;
}
ul {
margin: 0;
padding: 50px;
list-style: none;
}
.register {
width: 800px;
margin: 50px auto;
background-color: #FFF;
border: 1px solid #CCC;
border-radius: 5px;
}
li {
display: flex;
margin: 20px 0;
}
label,
input {
display: block;
float: left;
height: 46px;
font-size: 24px;
box-sizing: border-box;
color: #333;
}
label {
width: 200px;
line-height: 46px;
margin-right: 30px;
text-align: right;
}
input {
width: 320px;
padding: 8px;
line-height: 1;
outline: none;
position: relative;
}
input.code {
width: 120px;
}
input.verify {
width: 190px;
margin-left: 10px;
}
input.disabled {
background-color: #CCC !important;
}
input[type=button] {
border: none;
color: #FFF;
background-color: #E64145;
border-radius: 4px;
cursor: pointer;
}
.error {
color: red;
margin-left: 10px;
font-size: 12px;
line-height: 46px;
}
.tips {
position: fixed;
top: 0;
width: 100%;
height: 40px;
text-align: center;
}
.tips p {
min-width: 300px;
max-width: 400px;
line-height: 40px;
margin: 0 auto;
color: #FFF;
display: none;
background-color: #C91623;
}
</style>
</head>
<body>
<div class="register">
<form id="ajaxForm">
<ul>
<li>
<label for="name">用户名</label>
<input type="text" name="name" class="name" id="name">
<span class="error"></span>
</li>
<li>
<label for="pass">请设置密码</label>
<input type="password" name="pass" class="pass" id="pass">
</li>
<li>
<label for="repass">请确认密码</label>
<input type="password" name="repass" class="repass" id="repass">
</li>
<li>
<label for="mobile">验证手机</label>
<input type="text" name="mobile" class="mobile" id="mobile">
</li>
<li>
<label for="code">短信验证码</label>
<input type="text" name="code" class="code" id="code">
<input type="button" value="获取验证码" class="verify">
</li>
<li>
<label for="submit"></label>
<input type="button" class="submit" value="立即注册" id="submit">
</li>
</ul>
</form>
</div>
<div class="tips">
<p>用户名不能为空</p>
</div>
<script src="../05-Form-Validation/js/jquery.min.js"></script>
<script>
/*
* 1.获取短信验证码
* 1.1 当没有输入手机号的时候 提示请输入手机号
* 1.2 手机号格式不正确 提示请输入正确的手机号
* 1.3 调获取短信验证码接口
* 1.4 显示正在发送中 不能再次发送(防止重复提交)
* 1.5 当接口成功 按照后台的计时时间 进行倒计时
* 1.6 当接口失败 提示短信接口繁忙 恢复按钮
* 1.7 倒计时完成之后 恢复按钮
* */
/*
* 2.注册
* 2.1 当没有输入用户名的时候 提示请输入用户名
* 2.2 调注册接口
* 2.3 显示正在提交 不能再次发送(防止重复提交)
* 2.4 当接口成功
* 状态码 10000 成功
* 状态码 10001 失败 提示用户 用户名已注册 表单后
* 状态码 10002 失败 没输用户 请输入用户名
* 恢复按钮
* 2.5 当接口失败 恢复按钮
* */
$(function() {
/* 警告显示提示 */
var showTip = function(tip) {
$(".tips p").html(tip).fadeIn(500).delay(1000).fadeOut(500);
};
/* 1.获取短信验证码 */
$(".verify").on("click", function() {
/* 当前按钮指定变量 */
var $btn = $(this);
/* 判断当前按钮是否有disabled属性,有的话说明已经被点击了,就不让再点击了 */
if ($btn.hasClass('disabled')) {
return false;
}
/* 获取手机号 */
var mobile = $.trim($('#mobile').val());
/* 判断是否输入内容,没有的话提示信息 */
if (!mobile) {
showTip('请输入手机号');
return false;
}
/* 判断手机格式 不正确的话提示信息 */
var regPhone = /^(0|86|17951)?(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$/;
if (!regPhone.test(mobile)) {
showTip('请输入正确的手机号');
return false;
}
/* 调取短信验证码接口 */
$.ajax({
url: 'registerCode.php',
type: 'post',
dataType: 'json',
data: {
mobile: mobile
},
success: function(data) {
if (data.code == 10000) {
/* 给发送成功的按钮添加一个倒计时 */
var time = parseInt(data.result.time);
var timer = setInterval(function() {
time--;
$btn.val(time + '秒后再次获取');
/* 倒计时完成之后 恢复按钮*/
if (time <= 0) {
$btn.val('获取验证码').removeClass('disabled');
clearInterval(timer);
}
}, 1000);
} else {
/* 逻辑上的失败 */
$btn.val('获取验证码').removeClass('disabled');
}
},
error: function() {
/* 当接口失败,提示短信接口繁忙 */
showTip('短信接口繁忙');
$btn.val('获取验证码').removeClass('disabled');
},
beforeSend: function() {
/* 点击之后,显示正在发送 */
$btn.val('正在发送...').addClass('disabled');
}
});
$btn.addClass('disabled');
});
/* 2.注册功能的实现 */
$('.submit').on('click', function() {
/* 当前点击的按钮 */
var $btn = $(this);
/* 正在请求当中 不能再次点击 */
if ($btn.hasClass('disabled')) {
return false;
}
var username = $("#name").val().trim();
var password = $("#pass").val().trim();
var repeatPassword = $("#repass").val().trim();
var code = $("#code").val().trim();
var phoneNum = $("#mobile").val().trim();
/* 调注册接口 */
$.ajax({
type: 'post',
url: 'register.php',
data: {
name: username,
pass: password,
repass: repeatPassword,
code: code,
mobile: phoneNum
},
dataType: 'json',
// beforeSend: function() {
// /* 显示正在提交 不能再次发送(防止重复提交)*/
// $btn.val('正在提交...').addClass('disabled');
// },
success: function(data) {
/* 当接口成功 */
/* 状态码 10000 成功 */
if (data.code == 10000) {
/* 提示+跳转登录页 */
showTip('恭喜' + data.result.name + '注册成功,3后秒自动前往登录页');
setTimeout(function() {
location.href = 'http://www.baidu.com/';
}, 3000);
} else if (data.code == 10001) {
/* 输入框提示 */
$('.error').html('用户名已注册');
/* 恢复按钮 */
$btn.val('立即注册').removeClass('disabled');
} else if (data.code == 10002) {
showTip('请输入用户名');
/* 恢复按钮 */
$btn.val('立即注册').removeClass('disabled');
}
},
error: function() {
showTip('系统繁忙!');
$btn.val('立即注册').removeClass('disabled');
}
})
});
});
</script>
</body>
</html>效果图:
6. 模板引擎的使用
模板引擎,就是将一段已经写好模板,使用数据进行填充之后生成html。
6.1 模板引擎的使用步骤
1、引入模板引擎插件:
<script src="template-web.js"></script>2、创建script标签,注意类型是type="text/template",并且要有一个id,模板内部是需要渲染的内容:
<script type="text/template" id="tpl">
<div>我叫 </div>
<div>我今年 岁</div>
</script>3、调用template方法,将数据渲染到模板内:
var obj = {
name:"Levi",
age:18
}
// template("模板的id",要将什么数据渲染到模板中)
var html = template("tpl",obj);4、回到上面的模板部分,在里面添加占位符:
<script type="text/template" id="tpl">
// {{}} ==> 就是占位符
// name 和 age 对应的就是对象obj里面的两个属性
<div>我叫{{name}}</div>
<div>我今年{{age}}岁</div>
</script>5、打印调用的字符串:
var html = template("tpl",obj);
console.log(html); // 打印的就是div字符串 6.2 模板引擎的其他用法
1、$data:
模板一级特殊变量可以使用$data,指的就是获取的数据;
<!-- 可以通过$data拿到 template函数传进来的数据 -->
{{$data["name"]}}2、条件语句:
{{if value}}...{{/if}}
{{if value1}}...{{else if value2}}...{{/if}}示例:
<!-- 注意结束必须要有{{/if结尾}} -->
{{if age >= 18}}
<div>我成年了</div>
{{else}}
<div>我没有成年了</div>
{{/if}} 3、循环语句:
$index指的是获取当前遍历的索引值;$value指的是获取当前遍历的元素。
{{each target}}
{{$index}} {{$value}}
{{/each}}示例:
<script type="text/template" id="tpl">
{{each idol}}
<!--$index 获取当前遍历的索引-->
<!--$value 获取当前正在遍历的元素-->
<div>第{{$index}}号偶像:{{$value.name}}</div>
{{/each}}
</script>
<script>
var obj = {
name: "Levi",
age: 18,
idol:[
{name : "刘德华"},
{name : "张学友"},
{name : "古天乐"}
]
}
var html = template("tpl", obj);
// 引入jQuery
$('body').append(html);
</script>效果图:
注意:这里介绍一个语法as v i,可以手动指定$index和$value的量
<script type="text/template" id="tpl">
{{each idol as v i}}
<!--i 获取当前遍历的索引-->
<!--v 获取当前正在遍历的元素-->
<div>第{{i}}号偶像:{{v.name}}</div>
{{/each}}
</script>4、变量:
<!--可以在模板引擎中声明变量-->
{{set temp = data.content}}示例:
<script type="text/template" id="tpl">
<!-- 设置一个变量val 用来接收数据的name值 -->
{{set val = name}}
<!-- 打印的就是对象的name属性对应的值 -->
{{val}}
</script>
<script>
var obj = {
name: "Levi",
age: 18,
idol:[
{name : "刘德华"},
{name : "张学友"},
{name : "古天乐"}
]
}
var html = template("tpl", obj);
// 引入jQuery
$('body').append(html);
</script>5、标签“@”的用法:
当一个标签在页面以字符串形式显示的时候,加上“@”后就会当成标签去解析。
首先根据后台数据,动态创建一个信息表格:
前端渲染:
<button id="btn">获取数据生成表格</button>
<script type="text/template" id="tpl">
<table width="600" border="1">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>头像</th>
</tr>
</thead>
<tbody>
<!-- $data 是个一级变量,表示的就是返回的数据 -->
{{each $data as v i}}
<tr>
<td>{{v.name}}</td>
<td>{{v.age}}</td>
<td>{{v.gender}}</td>
<td>{{v.avatar}}</td>
</tr>
{{/each}}
</tbody>
</table>
</script>
<script src="template-web.js"></script>
<script>
$(function() {
// 点击按钮,发送Ajax请求
$("#btn").click(function() {
$.ajax({
url: "tableData.php",
type: "get",
success: function(data) {
var htmlStr = template("tpl", data);
$("body").append(htmlStr);
}
});
});
});
</script>后台数据:
<?php
header("Content-Type:application/json;charset=utf-8");
echo '[{"name": "小乔", "age": 18, "gender": "male", "avatar": "<img src=\"1.jpg\" />"}, {"name": "大乔", "age": 18, "gender": "female", "avatar": "<img src=\"1.jpg\" />"}, {"name": "甄姬", "age": 18, "gender": "male", "avatar": "<img src=\"1.jpg\" />"}]';
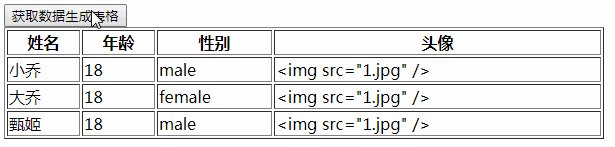
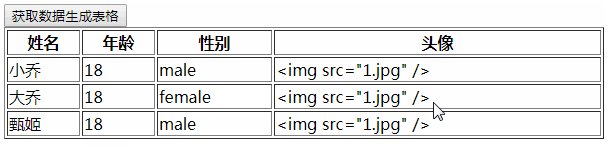
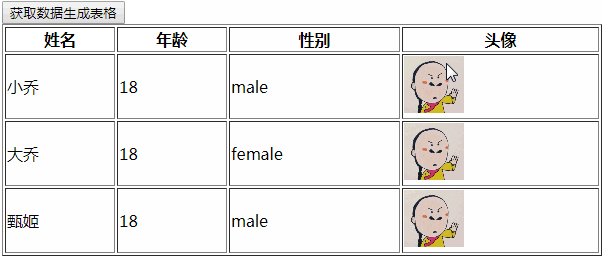
?>根据上面的代码,我们可以动态生成一个表格:
看到问题所在了,在后台请求回来的图片地址直接以字符串的形式渲染到页面上了。
解决办法:只需要在头像占位那一栏里面加一个@符号
{{each $data as v i}}
<tr>
<td>{{v.name}}</td>
<td>{{v.age}}</td>
<td>{{v.gender}}</td>
<td>{{@v.avatar}}</td>
</tr>
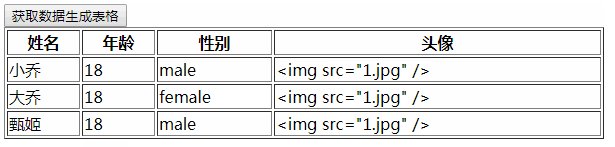
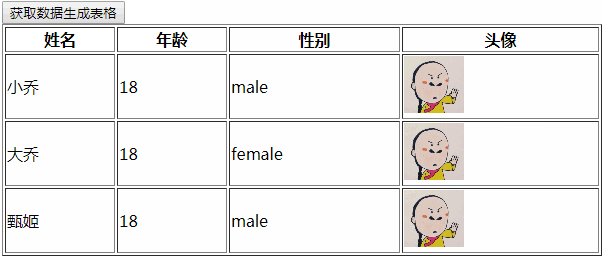
{{/each}}再看效果图:
此时头像就可以显示了。
6.3 模板引擎原生语法
1、原生语法:
<%= name %>2、原生语法判断语句:
<%= if(age == 18){ %>
<div>我满18岁了</div>
<% } %>3、原生语法循环语句:
<% for(var i = 0; i < arr.length; i++){ %>
<!-- 遍历数据数组arr,将它里面的name属性显现出来 -->
<div><%= arr[i].name %></div>
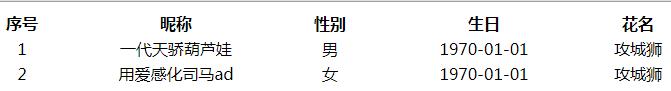
<% } %>6.4 案例:Ajax模拟请求json数据案例
json数据模拟后台数据:
{
"code": 200,
"msg": "OK",
"result": [{
"tc_id": "193",
"tc_name": "一代天骄葫芦娃",
"tc_roster": "攻城狮",
"tc_gender": "1",
"tc_cellphone": "",
"tc_email": "",
"tc_status": "0",
"tc_birthday": "1970-01-01",
"tc_join_date": "2017-06-15"
},
{
"tc_id": "194",
"tc_name": "用爱感化司马ad",
"tc_roster": "攻城狮",
"tc_gender": "0",
"tc_cellphone": "",
"tc_email": "",
"tc_status": "0",
"tc_birthday": "1970-01-01",
"tc_join_date": "1970-01-01"
}
]
}html页面Ajax请求部分:
<!-- 引入jQuery -->
<script src="jquery.min.js"></script>
<!-- 引入模板引擎 -->
<script src="template-web.js"></script>
<!-- 模板引擎渲染数据 -->
<script type="text/template" id="tpl">
<table>
<thead>
<tr>
<th>序号</th>
<th>昵称</th>
<th>性别</th>
<th>生日</th>
<th>花名</th>
</tr>
</thead>
<tbody>
{{each $data.result as v i}}
<tr>
<!-- 序号从1开始,所以就是遍历的下标加1 -->
<td>{{i + 1}}</td>
<!-- 昵称 -->
<td>{{v.tc_name}}</td>
<!-- 后台数据返回的是数字字符串。判断下以男女显示 -->
<td>{{if v.tc_gender == "1"}}男{{else}}女{{/if}}</td>
<!-- 生日 -->
<td>{{v.tc_birthday}}</td>
<!-- 花名 -->
<td>{{v.tc_roster}}</td>
</tr>
{{/each}}
</tbody>
</table>
</script>
<script>
$(function() {
$.ajax({
url: "teacher.json",
type: "get",
success: function(data) {
// 一般后台都会提供接口文档,可以知道数据的名字,也可以直接打印数据在控制台中查看
console.log(data);
// 当数据成功返回之后,将数据以表格的形式打印在页面当中
if (data.code == 200) {
var htmlStr = template("tpl", data);
$('body').append(htmlStr);
}
}
});
});
</script>效果图:
6.5 案例:Ajax提供数据实现瀑布流
通过后台提供的图片信息,以及图片链接,动态的生成瀑布流。
首先需要后台提供的接口文档:
接口地址:waterfull.php
请求方式:get
接口参数:page:当前是第几页 pageSize:当前页面需要显示数据的条数
返回类型:json
返回数据:{page: 2,items:[{path:"./images/0011.jpg",text:"文本信息"}...]}
page:下一页的页码
items:返回当前页的数据
path:图片地址
text:图片下方的文本后台程序以及数据(仅攻参考,不是前端的活):
waterfull.php:
<?php
header('Content-Type:text/html; charset=utf-8');
/*获取数据 字符串*/
$data = file_get_contents('data.json');
/*转化php对象? 需要对其操作*/
$data = json_decode($data);
/*页码*/
$page = $_GET['page'];
/*条数*/
$pageSize = $_GET['pageSize'];
/*获取数据的起始索引*/
$offset = ($page - 1) * $pageSize;
/*slice 从什么位子开始切割 切割多少条*/
$result = array_slice($data, $offset, $pageSize);
/*下一页的页码*/
$page++;
/*转化json字符串 输出到前端*/
echo json_encode(array('page'=>$page, 'items'=>$result));/*{items:[]}*/
/*延时1秒返回数据*/
sleep(1);
?>data.json:
[
{
"path": "./images/001.jpg",
"text": "一支素笔,一杯花茶,一段时光,浅笑又安然一场盛世的繁华,愿不倾城,不倾国,只倾我所有。只为过简单安稳的生活,单纯不平凡。一支素笔,一杯花茶,一段时光,浅笑又安然。早安!"
},
...
{
"path": "./images/100.jpg",
"text": "青春,青春,一场盛世不平凡。一支素笔,一杯花茶,一段时光,浅笑又安然一场盛世的繁华,愿不倾城,不倾国,只倾我所有。只为过简单安稳的生活,单纯不平凡。一支素笔,一杯花茶,一段时光,浅笑又安然。早安!"
}
]Ajax请求后台数据,动态渲染瀑布流:
- 通过接口文档,以及活动模板将数据渲染到页面;
- 利用jQuery里面封装的瀑布流插件,实现瀑布流的布局;
- 通过页面中的“加载更多”按钮,控制显示的数据数量;
Ajax请求数据:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>瀑布流</title>
<style>
body {
margin: 0;
padding: 0;
font-family: "Microsoft Yahei";
background: #f5f5f5;
}
.box {
width: 1200px;
margin: 0 auto;
padding-top: 40px
}
.box > .items {
position: relative;
}
.box > .items > .item {
width: 220px;
box-shadow: 2px 2px 2px #999;
position: absolute;
}
.box > .items > .item > p {
margin: 0;
padding: 10px;
background: #fff;
}
/*目的是固定高度且不一样*/
.box > .items > .item > img {
width: 100%;
display: block;
height: px;
}
/*目的是固定高度且不一样*/
.box > .items > .item:nth-child(4n) > img {
width: 100%;
display: block;
height: 450px;
}
.box > .btn {
width: 280px;
height: 40px;
margin: 30px auto;
text-align: center;
line-height: 40px;
background-color: #CCC;
border-radius: 6px;
font-size: 24px;
cursor: pointer;
}
.box > .loading {
background-color: transparent;
}
</style>
</head>
<body>
<div class="box">
<div class="items">
</div>
<div class="btn">加载更多</div>
</div>
<script type="text/template" id="tpl">
{{each items as v i}}
<div class="item">
<img src="{{v.path}}" alt="">
<p>{{v.text}}</p>
</div>
{{/each}}
</script>
<script src="jquery.min.js"></script>
<script src="jquery.waterfull.js"></script>
<script src="template-web.js"></script>
<script>
// ajax 请求,一进来先调用一次
function render(){
$.ajax({
url:"waterfull.php",
type:"get",
dataType:"json",
data:{
// 3-首先去按钮中,找下一页的page属性,如果没有的话,给一个默认值1
page:$(".btn").data("page") || 1,
pageSize: 15
},
success:function(data){
var htmlStr = template("tpl",data);
$(".items").append(htmlStr);
$(".items").waterfull();
// 1-将请求回来的数据中表示下一页的页码page存入btn的自定义属性data-page中
// 2-给按钮加上一个自定义属性page 值就是后台返回的page属性
// 7-当数据加载完之后,还要将按钮变成正在加载,并且要移除disabled这个类
$(".btn").data("page",data.page).text("加载更多").removeClass("disabled");
// 8-数据是有限的,假如请求不到数据之后,需要将按钮置成disabled,并且加上文字“没有更多数据了”
if(data.items.length == 0){
$(".btn").text("没有更多数据了").addClass("disabled");
}
}
});
}
render();
// 4-点击加载更多的时候,调用Ajax请求
$(".btn").click(function(){
// 6- 一进来县普安段一下按钮有没有disabled这个类,如果有的话让它不可以被点击
if($(this).hasClass("disabled")){
return false;
}
render();
// 5-点击按钮之后改变按钮的状态,和文本
$(this).text("正在加载中");
$(this).addClass("disabled");
});
</script>
</body>
</html>其中jquery.waterfull.js为封装的jQuery瀑布流插件:
(function() {
$.fn.waterFull = function() {
//1. 确定一共多少列
var columns = 5;
//2. 获取每一个元素的宽度
var width = this.children().width();
//3. 计算间隔
var space = (this.width() - width * columns) / (columns - 1);
//声明数组来保存每一列当前的高度
var heightArr = [];
this.children().each(function(index, ele) {
//4. 为第一行的元素设置定位
if (index < columns) {
$(ele).css({
top: 0,
left: index * (width + space),
});
heightArr.push($(ele).height());
} else {
//除过第一行之外的所有的内容
//先计算当前所有列中最短的列
var minHeight = heightArr[0];
var minIndex = 0;
$.each(heightArr, function(index, value) {
if (minHeight > value) {
minHeight = value;
//找到了最短的列所在的索引
minIndex = index;
}
})
//将当前要摆放的元素的高度累加到当前列所对应的高度中
heightArr[minIndex] += $(ele).height() + space;
//就是最短列的高度加上间隔
var top = minHeight + space;
//因为已经找到了要把当前元素放在哪一列
//所以直接使用列的索引计算即可
var left = minIndex * (width + space);
$(ele).css({
top: top,
left: left,
})
}
//5. 将items的高度设置为最高的那一列的高度
var maxHeight = heightArr[0];
$.each(heightArr, function(index, value) {
maxHeight = maxHeight > value ? maxHeight : value;
})
console.log($(this));
$(this).parent().height(maxHeight)
});
}
})()效果图:
除了手动点击按钮之外,我们还可以监听滚动条的位置,当在底部的时候直接调用加载函数:
$(window).scroll(function(){
// 获取滚动条当前滚动的距离
var scrollTop = $(this).scrollTop();
// 获取整个盒子的高度
var boxHeight = $(".box").outerHeight();
// 获取可视区的高度
var windowHeight = $(window).height();
// 判断当滚动条的高度大于等于盒子的高度减去可视区的高度的时候,调用加载函数
if(scrollTop >= boxHeight - windowHeight){
// 请求数据还需要判断下有没有disabled这个类,没有的时候才能加载
if(!$(".btn").hasClass("disabled")){
render();
$(".btn").text("正在获取数据").addClass("disabled");
}
}
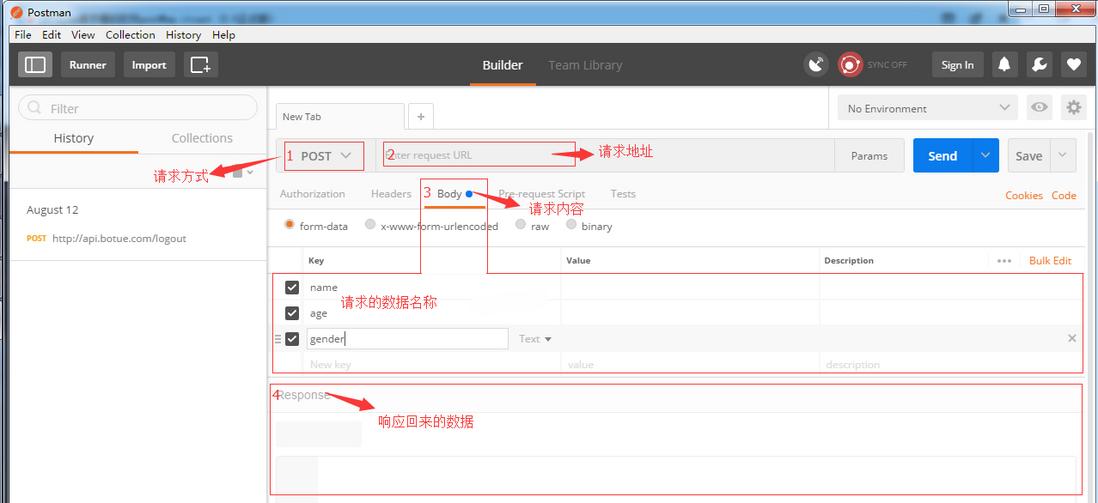
});7. Ajax请求模拟软件
Postman是一款模拟Ajax请求的软件,根据接口文档,输入请求地址,以及选择请求的方式,再输入需要请求的数据,就能模拟从后台,获取到数据。
根据图片的注释,我们可以大致了解这款软件的用法,根据接口文档填上信息,点击右上角send,就会模拟发送Ajax请求,response返回请求的结果。
8. 同源策略
同源策略最初是在1995年时提出,到目前为止所有浏览器都实行这个政策。
8.1 什么是同源策略
最初它的含义是指,A网页设置的Cookie,B网页不能打开,除非这两个网页"同源",所谓同源就是必须要满足三个条件:
- 协议相同
- 域名相同
- 端口相同
举个例子:
http://www.abc.com/home/index.html这个网址中,协议是http://,域名是www.abc.com,端口是80(默认端口可以省略),下面看几个例子:
| URL | 说明 | 是否允许通信 |
|---|---|---|
http://www.a.com/a.html<br/>http://www.a.com/b.html
|
协议、域名、端口都相同 | 允许 |
http://www.a.com/a/a.html<br/>http://www.a.com/b/b.html
|
协议、域名、端口都相同,不同文件夹下 | 允许 |
http://www.a.com/a.html<br/>http://www.a.com:8000/b.html
|
协议、域名相同,端口不同 | 不允许 |
http://www.a.com/a.html<br/>https://www.a.com/b.html
|
域名、端口相同,协议不同 | 不允许 |
http://www.a.com/a.html<br/>https://www.b.com/b.html
|
协议、端口相同,域名不同 | 不允许 |
http://www.a.com/a.html<br/>http://70.32.92.74/b.html
|
协议、端口相同,域名和域名对应ip | 不允许 |
8.2 同源策略的目的
同源策略的目的就是为了保护用户信息安全,防止恶意的网站窃取数据。
打个比方,你登录了某个网站A,同时你又去浏览了另一个网站B,如果B网站能够读取你A网站里存储的cookie,会发生什么?你在A网站里面的信息,将会被泄露,更可怕的是,cookie往往用来保存用户的登录状态,如果用户没有退出登录,B网站就可以冒充用户进行操作。所以“同源策略”是必须得。
8.3 限制范围
随着互联网的发展,“同源策略”越来越严格。目前如果非同源,共有三种行为受到限制:
(1) Cookie、LocalStorage 和 IndexDB 无法读取。
(2) DOM 无法获得。
(3) AJAX 请求不能发送。虽然这些限制是必要的,但是有时很不方便,合理的用途也受到影响。
9. 跨域
同源策略规定,Ajax请求只能发给同源的网址,否则就报错。
- 由于浏览器的同源策略,使用
XHR对象进行跨域请求会直接被浏览器制止 -
html一些标签中的src属性也可以发送请求,相当于是发送了一个get请求 -
src属性中书写的地址,发送出去的请求,是不会受到浏览器同源策略的限制的
下面介绍三种解决跨域的方法
9.1 JSONP
JSONP是服务器与客户端跨源通信的常用方法,最大的特点就是简单适用。老式浏览器全部支持,服务器改造非常小。
实现原理:
jsonp的原理就是:动态的创建一个script标签,将这个script标签的src属性设置为要请求的地址url,将script标签添加到页面之后,src属性会自动向url发送一个get请求,又由于,后台返回的数据格式比较特殊,是一个函数调用的语句,所以我们提前定义好一个函数,那么这个函数就会在请求成功之后自动被调用,数据也会被传入到这个函数中,最终就类似于ajax请求的回调的效果!
<script>
// url即请求的地址,赋值给动态创建的script标签的src属性
function creatScriptTag(url,callback){
// 一个页面可能会有很多跨域请求,如果回调函数名写死,那么只能用一次
// 随机生成一个函数名,将回调函数以这个随机生成的名字命名
var callbackName = "jsonp" + new Data().getTime() + parseInt(Math.random() * 1000);
// 将回调函数添加到window对象中,类似于添加了一个这个随机函数名的一个全局函数
window[callbackName] = callback;
var script = document.createElement('script');
script.setAttribute('type','text/javascript');
// 注意,该请求的查询字符串有一个callback参数,用来指定回调函数的名字,这对于JSONP是必需的。
script.src = url + "?callback=" + callbackName;
document.body.appendChild(script);
}
creatScriptTag("http://api.ajax.com/data.php", function(data){
console.log(data);
})
</script>jQuery里的JSONP:
在jQuery中,发送Ajax方法的时候,只要定义一个dataType:"jsonp",即可实现跨域。
9.2 WebSocket
WebSocket是一种通信协议,正常是由后台操控,使用ws://(非加密)和wss://(加密)作为协议前缀。该协议不实行同源政策,只要服务器支持,就可以通过它进行跨源通信。
下面是一个例子,浏览器发出的WebSocket请求的头信息。
GET /chat HTTP/1.1
Host: server.example.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
Origin: http://example.com上面代码中,有一个字段是Origin,表示该请求的请求源(origin),即发自哪个域名。
正是因为有了Origin这个字段,所以WebSocket才没有实行同源政策。因为服务器可以根据这个字段,判断是否许可本次通信。如果该域名在白名单内,服务器就会做出如下回应。
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: HSmrc0sMlYUkAGmm5OPpG2HaGWk=
Sec-WebSocket-Protocol: chat(本篇完)





































**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。