百忙之中(闲来无事)想抽点时间好好读一下源码,于是就选了Lodash来写一个系列罢。读源码顺序就按照loadsh文档顺序来。
_.compact(array)创建一个新数组,包含原数组中所有的非假值元素。例如false, null, 0, "", undefined, 和 NaN 都是被认为是“假值”。
代码比较简单,直接上源码:
/**
* Creates an array with all falsey values removed. The values `false`, `null`,
* `0`, `""`, `undefined`, and `NaN` are falsey.
*
* @since 0.1.0
* @category Array
* @param {Array} array The array to compact.
* @returns {Array} Returns the new array of filtered values.
* @example
*
* compact([0, 1, false, 2, '', 3])
* // => [1, 2, 3]
*/
function compact(array) {
let resIndex = 0
const result = []
if (array == null) {
return result
}
for (const value of array) {
if (value) {
result[resIndex++] = value
}
}
return result
}
export default compact
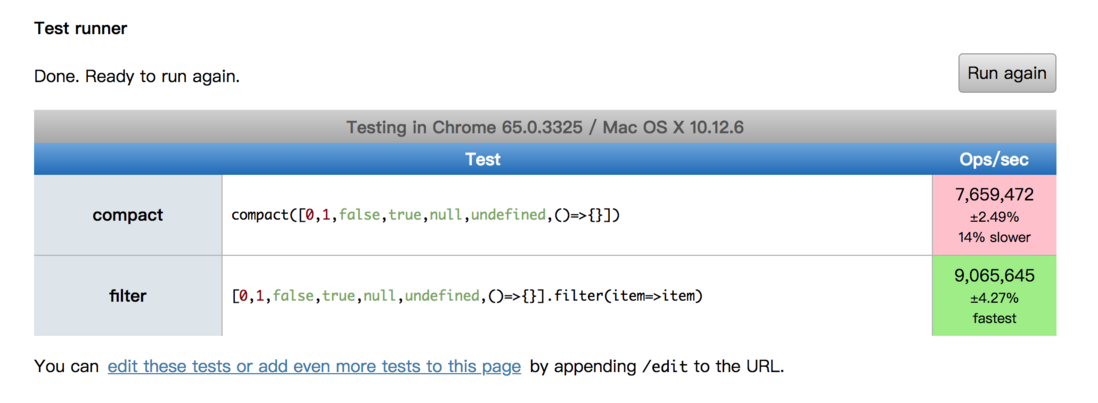
可以看到只是一个简单的for of循环,然后将非真的值全部剔除,es5中的filter也可以做到。 下面对比一下两者效率,如下图:传送门
可以看到使用filter更快,如果没有兼容性需求,还是使用es5原生函数比较好。
至于filter比较快的原因,猜测是chrome排序算法导致的,以后有空时间我会看一波源码再来补充这篇blog


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。