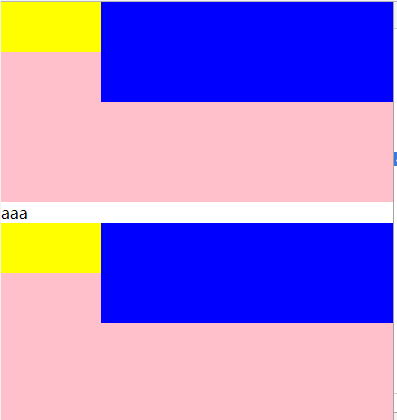
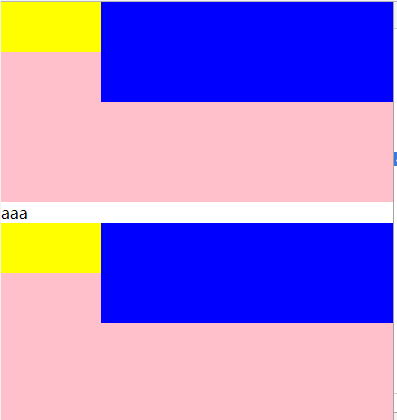
- float 单一层浮动法
左侧固定成100px; 则核心代码 左侧:width:100px;float:left; 右侧 width:auto;margin-left:100px;
绝大浏览器是没有任何问题的,除了万恶的浏览器IE6,两层中间有缝隙 3px;
- 定位
在固定元素上加入绝对定位,自适应元素设置成margin-left:固定元素的宽度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css</title>
<style type="text/css">
* {
margin:0;
padding:0;
}
.container{
height:200px;
background-color: pink;
}
.left{
width:100px;
border-right:none;
height:50px;
float:left;
background-color:yellow;
}
.right{
margin-left:100px;
width:auto;
height:100px;
background-color:blue;
}
.container1{
height:200px;
background-color: pink;
position: relative;
}
.left1{
position: absolute;
top: 0;
left: 0;
width:100px;
border-right:none;
height:50px;
/* float:left; */
background-color:yellow;
}
.right1{
margin-left:100px;
width:auto;
height:100px;
background-color:blue;
}
</style>
</head>
<body>
<div class="container">
<div class="left"></div>
<div class="right"></div>
</div>
<div>aaa</div>
<div class="container1">
<div class="left1"></div>
<div class="right1"></div>
</div>
</body>
</html>

- 主流浏览器都是支持的 包括IE6,除了这些还可以进行扩展 例如:,在两个元素加上border,就可以实现,如果采用第一种方法 IE7 是不支持 显示的效果会是这样。
- 所以说 第二种还是不错的,不少大家都会误解有时候 在float和定位都可以实现的时候,到底要采用哪种方式,我觉得那要看你想要兼容哪种浏览器,主流的(非IE6)两种都很不错,但是IE中关于float的bug 太多

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。