前言
写这篇文章的主要目标是让初学者更快的上手 React 的项目开发,能有一个循循渐进的理解过程。需要有一定的 JavaScript 基础和 NPM 的使用经验。不多说了,下面会按这个顺序进行介绍:
- React 如何编写 Hello World!
- React 中三个最基础、最重要的东西
- React 中的 JSX
- 你的第一个 Web 组件
- React 中最开始需要关注的生命周期
- React 一个组件集合的简单交互
- React 开始一个项目的一点建议
- React 简单的项目结构组织
开始前需要安装的环境:node.js、yarn
一、React 如何编写 Hello World!
1.使用脚手架直接避开环境搭建的问题
// 安装脚手架
➜ npm install -g create-react-app2.使用脚手架创建项目
// react-study 是项目的根文件夹
➜ create-react-app react-study
// 执行后的第一行提示语,会提示创建的完整路径
Creating a new React app in /Users/lulin/Desktop/react-study.
// 安装成功后会提示下面的内容
Success! Created react-study at /Users/lulin/Desktop/react-study
Inside that directory, you can run several commands:
// 使用 yarn 启动项目
yarn start
Starts the development server.
// 要发布项目的时候运行
yarn build
Bundles the app into static files for production.
// 做测试的时候执行,目前没用
yarn test
Starts the test runner.
// 可以自定义配置,目前也不用
yarn eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd react-study
yarn start
Happy hacking!3.使用 Visual Studio Code 打开 react-study
先只需要关注 src 目录中的 index.js,如下:
├── src
│ ├── App.css
│ ├── App.js
│ ├── App.test.js
│ ├── index.css
│ ├── index.js // 代码的入口文件
│ ├── logo.svg
│ └── registerServiceWorker.js4.修改 index.js
删除 index.js 中所有的内容,贴以下代码运行:
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(
<h1>Hello World!</h1>,
document.getElementById('root')
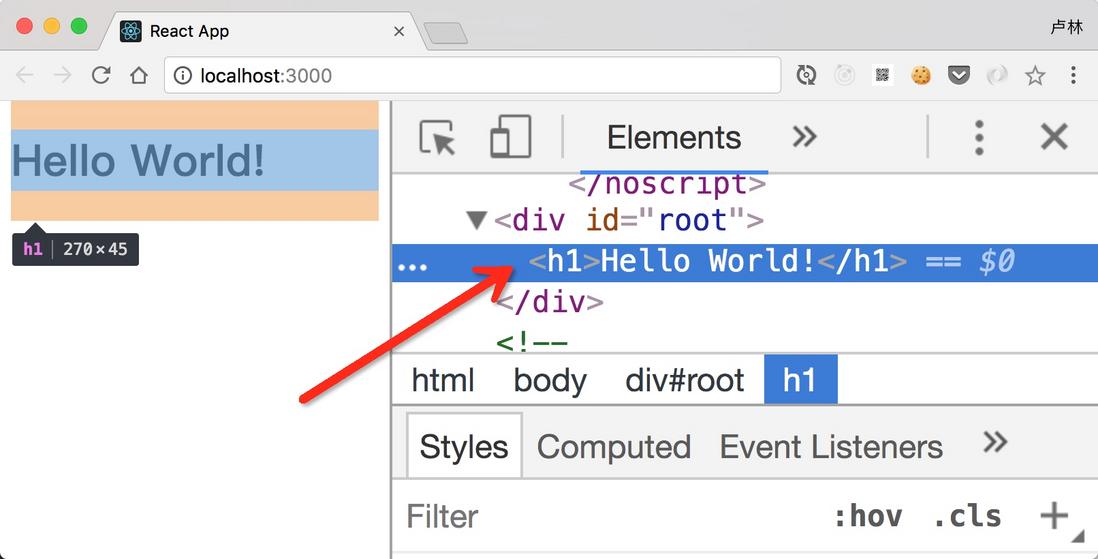
);ReactDOM.render 方法2个参数,第一个参数就是要渲染的界面结构或者一个 React 组件,第二个参数是要把这个结构渲染到真实网页 DOM 的什么位置。所以这份代码的结果就是在 id=root 的DOM节点下渲染出来 Hello World!。
二、React 中三个最基础、最重要的东西
一中介绍了 React 能够渲染一个 HTML 到指定的 DOM 中,但是 React 发明出来主要不是做这个事情的,因为这个事情可以直接通过 原生 JavaScript 的 innerHTML 也能实现。
React 主要作用可以认为是以下几点:
(1) 使用数据来驱动界面更新;
(2) 使用单向变化的数据来让 BUG 更好调试一点;
(3) 更方便、更声明式的编写 Web 组件;
那么这节主要介绍三个东西:
(1) state
(2) props
(3) setState 方法
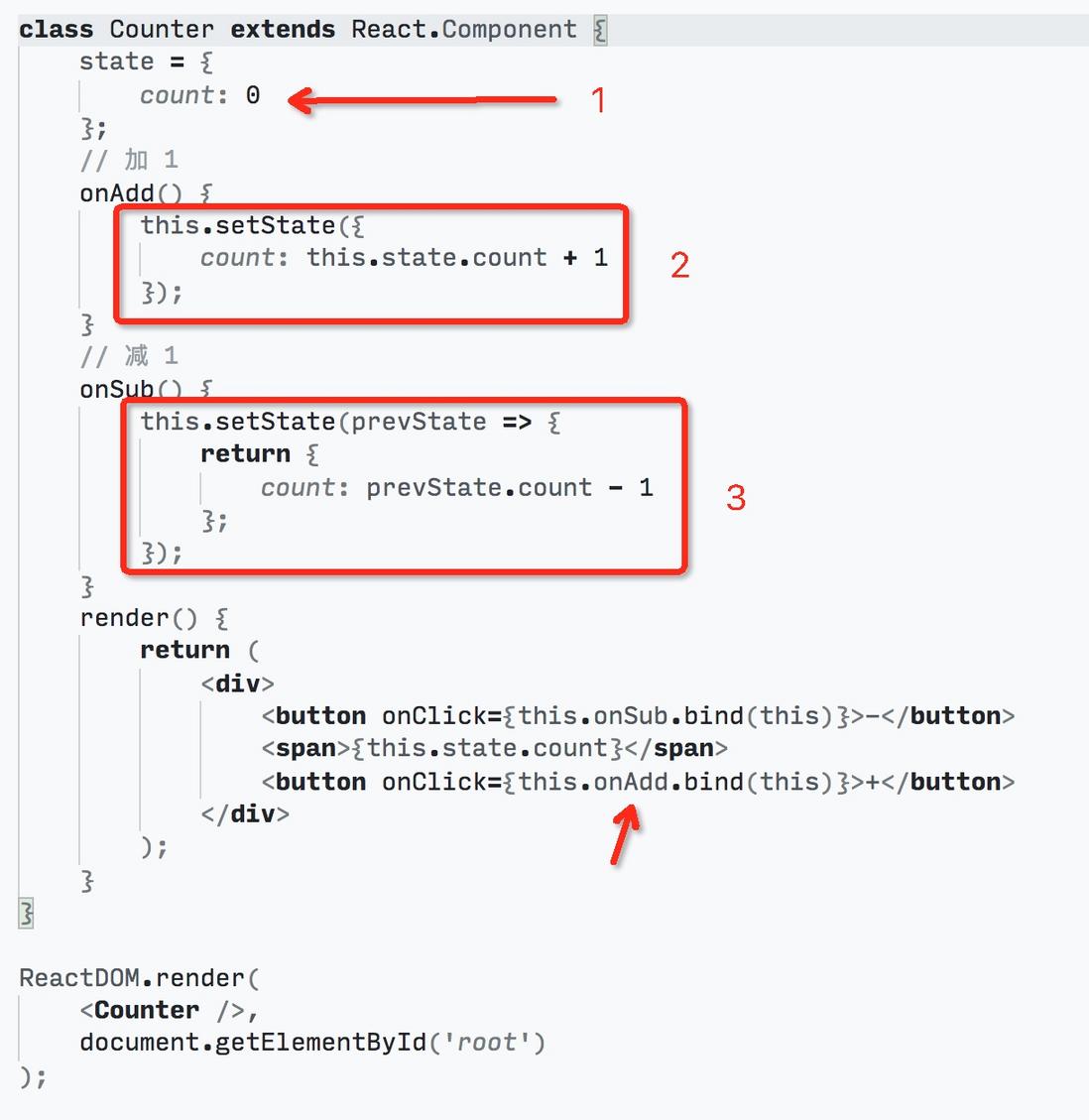
如果要实现一个简单的加法器,这三个东西已经可以很好实现:
根据上面标的数字:
(1) this.state 里面有一个属性叫 count,这个属性能够通过 this.setState 方法重新传入一个对象来重新赋值。赋值的同时 render() 方法中 this.state.count 也会跟随自动变化,最后体现到网页上。这就是 state 属性的作用。
(2) this.setState() 方法接收一个新对象来重新赋值 this.state。
(3) this.setState() 也接收一个函数,这个回调函数这里我默认有一个 prevState 参数,表示之前的 this.state 的值,这个函数的返回值就是最新的 this.state。
大家还应该注意 button 上绑定的 onClick 事件,这就是跟 DOM 上直接绑定事件的写法一样(目前先这样理解),不过需要都写成驼峰标识。
那么 state 和 setState 都介绍了,props 又是什么呢?你可以暂时理解成一个组件外面传递的属性。
还是以计数器的代码为例子,简单修改一下:
class Counter extends React.Component {
state = {
count: 0
};
// 加 1
onAdd() {
this.setState({
count: this.state.count + 1
});
}
// 减 1
onSub() {
this.setState(prevState => {
return {
count: prevState.count - 1
};
});
}
render() {
return (
<div>
{/* 这里的 this.props 属性 */}
<h1>{this.props.name}</h1>
<button onClick={this.onSub.bind(this)}>-</button>
<span>{this.state.count}</span>
<button onClick={this.onAdd.bind(this)}>+</button>
</div>
);
}
}
// Counter 组件传了一个 name 属性
ReactDOM.render(
<Counter name="计数器" />,
document.getElementById('root')
);这里注意代码中的注释,应该很直观了,我们在组件上添加的属性,都能在组件里面通过 this.props 属性获取到,拿一个其他方式来比喻,就相当于函数的参数,参数传递进函数,函数内部可以使用。但是不同的是 this.props 在组件内部是只读的。
看到这里,其实你已经能够使用 React 来构造一个网页了,是不是很简单,就三个东西,加上一个 ReactDOM.render 方法。当然,如果 ES6 不熟悉的话可能还是麻烦,但是这是必须要去学习和克服的,因为目前已经是主流而且是进入了规范的东西。
三、React 中的 JSX
接触 React 你肯定会问为什么要用 JSX,JSX 到底是什么。其实非官方的我只想这么解释,就是一个编写视图的模版而已,语法也不复杂,列下:
(1) 基本上是使用原始的 HTML;
(2) 事件绑定方法使用驼峰方式;
(3) 要插入 JavaScript 代码需要 {} 包裹,里面的代码就是原生的 JavaScript 代码;
(4) 避开一些 JavaScript 关键字,比如:class 要写成 className。
上面第二节的计数器中,render() 方法就是编写 JSX 的主要位置,其实 JSX 可以编写在 React 代码中的任意位置,但是推荐不要写得太过于零散。
其实理解这几点就已经足够了,具体可以看一下官方文档 JSX-简介
JSX 最终编译后也就是原生的 JavaScript 代码
四、你的第一个 Web 组件
学习了上面这些知识后,其实我们就已经能够封装一个简单的组件的,第一个我这里先以 CheckBox 为例子,比较简单也很常用,应该比较适合。先来分析下这个小组件最基础的功能:就是点击选中和取消选中,模拟的话可以通过换图来实现,就是切换 DOM class。那么我们开始动手吧!
class CheckBox extends React.Component {
state = {
checked: false // 默认没有选中
};
// 交替(选中/没有选中)的状态
onClickCheckbox() {
this.setState(prevState => {
return {
checked: !prevState.checked
};
});
}
render() {
const checkboxClassArr = ['ui-checkbox'];
// 如果选中,就添加一个 checked class 来给 css 做样式
if(this.state.checked) {
checkboxClassArr.push('checked');
}
// 组合最后的 class 结果
const checkboxClass = checkboxClassArr.join(' ');
return (
<div onClick={this.onClickCheckbox.bind(this)}>
{/* 这里模拟图标 */}
<span className={checkboxClass}>
<i className="icon-checkbox"></i>
</span>
{/* 这里模拟图标内容 */}
<span>{this.state.checked ? '选中' : '没有选中'}</span>
</div>
);
}
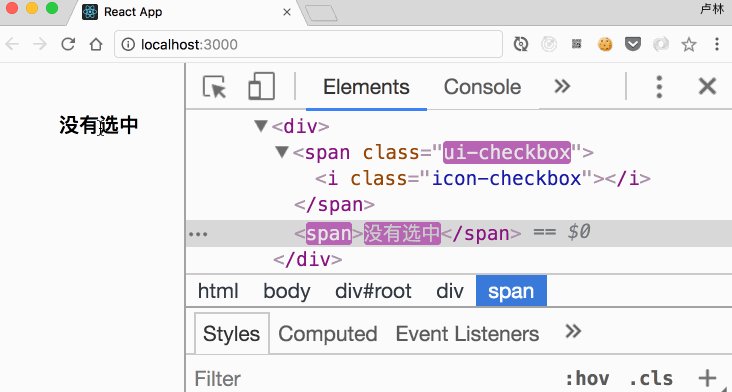
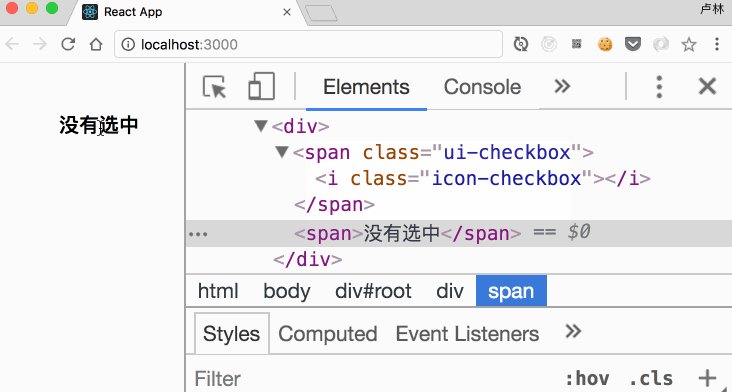
}这样一个简单的组件就已经完成了!效果如下:
今天就写到这里睡觉吧~可以动手试试,来点感觉哦~这基本是最常用的一些概念和意义了,有兴趣可以提前阅读中文官方文档,已经改版体验好多了,慢慢读下来应该很好理解。



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。