css实现文本溢出显示省略号
在做响应式网页的时候,我们要想在不同尺寸的设备下保证布局不会错乱,就需要对文字的长度进行限定。
基础设置
在介绍下面的方法之前,我们先对所有的例子进行基础的样式设置
/*基础设置*/
div.box{
width: 100px;
height: 100px;
border: 1px solid #ddd;
color: #333;
line-height: 1.8;
margin:30px auto;
}设置好啦,现在我们开始表演=.=
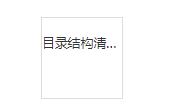
1.单行溢出隐藏显示...
<!--单行溢出隐藏显示...-->
<div class="box text-box1">
<p>目录结构清晰是首要目标,至于命名只要能达到表意的目的即可。目录结构清晰</p>
</div>
/*1.单行溢出隐藏显示...(在文字的容器上设置)*/
.text-box1 p{
white-space: nowrap; /*超出的空白区域不换行*/
overflow: hidden; /*超出隐藏*/
text-overflow: ellipsis; /*文本超出显示省略号*/
}我一定要把每一步都记得清清楚楚,因为我发现不写清楚为什么这样设置,过段时间真的会忘了。
运行效果:
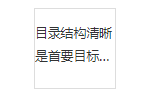
2.多行溢出隐藏显示...
<!--多行溢出隐藏显示...(只兼容webkit内核的浏览器)-->
<div class="box text-box2">
<p>目录结构清晰是首要目标,至于命名只要能达到表意的目的即可。目录结构清晰</p>
</div>
/*2.多行溢出隐藏显示...(在文字的容器上设置) 只兼容webkit内核的浏览器*/
.text-box2 p{
display: -webkit-box; /*将对象转为弹性盒模型展示*/
-webkit-box-orient: vertical; /*设置弹性盒模型子元素的排列方式*/
-webkit-line-clamp: 2; /*限制文本行数*/
overflow: hidden; /*超出隐藏*/
}运行效果:
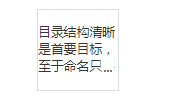
3.多行溢出隐藏显示...
<!--多行溢出隐藏显示...(跨浏览器兼容+伪元素定位)-->
<div class="box text-box3">
<p>目录结构清晰是首要目标,至于命名只要能达到表意的目的即可。目录结构</p>
</div>
/*3.多行溢出隐藏显示...(跨浏览器兼容+伪元素定位)*/
.text-box3 p{
position: relative;
line-height: 1.4em; /*行高和height成倍数,这里以三行文本超出隐藏举例*/
height: 4.2em;
overflow: hidden;
}
.text-box3 p::after{ /*若要兼容IE8需用:after*/
content: "..."; /*替换内容比较灵活*/
position: absolute;
bottom: 2px;
right:5px;
padding: 0 3px;
background:#fff; /*颜色和文字背景保持一致*/
box-shadow: 0 0 10px #fff; /*边缘处理*/
}这种方式比较灵活,但是实现的效果可能会比较生硬,所以需要对边缘进行虚化处理。
运行效果:
意思是这个意思,或许会有更合适的方法进行处理



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。