前言
本文主要介绍如何通过electron-packager及electron-builder两种方式,将已有的electron应用打包成msi格式和exe可执行文件。打包是一个成熟的应用程序一个重要的环节,希望这篇文章可以给大家一些参考,最后会讲到打包时遇到的一些坑,与大家分享。
本文适用于有一些electron实践经验的小伙伴,知道如何创建一个简单的electron应用,并且知道electron主进程、渲染进程间如何通信。
electron-packager
使用命令 npm install electron-packager --save-dev 安装好之后会在package.json中的devDependencies生成代码:
"devDependencies": {
"electron-packager": "^9.1.0"
}注意:1、打包时要分清
devDependencies与dependencies的区别,文章后会讲。
2、package.json 的额外字段 —— productName、author 和 description,虽然这几个字段并不是打包必备的,但它们会在 Windows 的 Squirrel 安装包(用于自动更新)中使用到,所以请读者根据实际情况添加。
安装好模块之后,就可以对应用进行打包。electron-packager的打包基本命令是:
electron-packager <sourcedir> <appname> <platform> <architecture> <electron version> <optional options>
参数说明:
- sourcedir:项目所在路径
- appname:应用名称
- platform:确定了你要构建哪个平台的应用(Windows、Mac 还是 Linux)
- architecture:决定了使用 x86 还是 x64 还是两个架构都用
- electron version:electron 的版本
- optional options:可选选项
为了方便起见,在package.json中添加代码:
"scripts": {
"package": "electron-packager ./ myapp --out ./OutApp --version 1.7.9 --overwrite --icon=./app/img/icon/icon.ico"
}
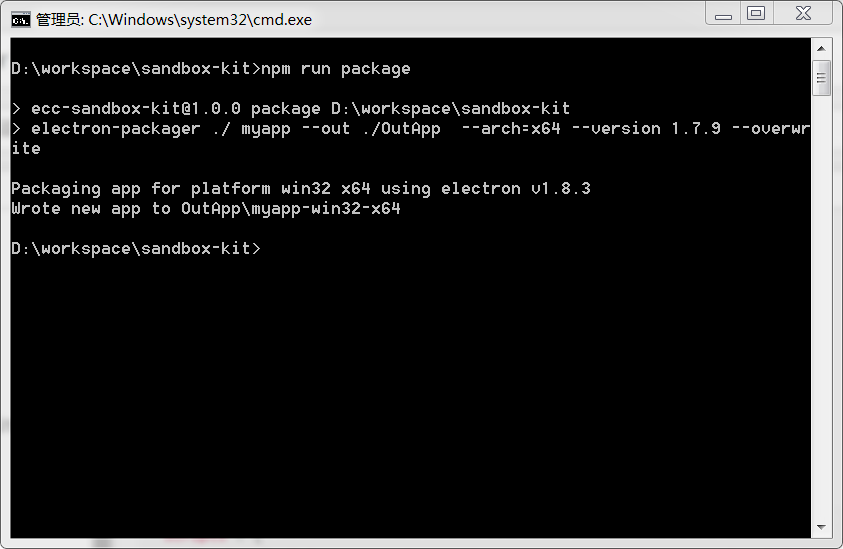
然后在命令行中执行npm run package
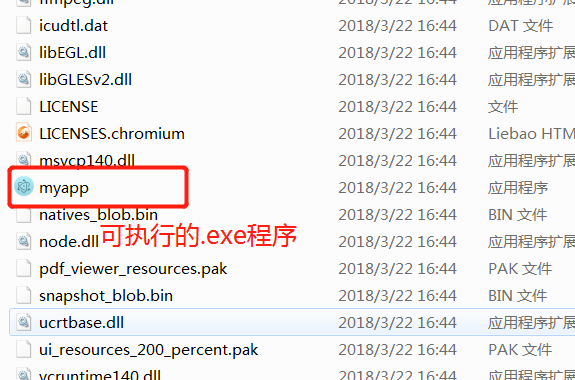
打包成功后,会在OutApp目录(此处的目录是在参数中配置的)下生成.exe,运行该文件,并且没有报错,则说明本次打包成功。
特点:1、支持平台有:Windows (32/64 bit)、OS X (also known as macOS)、Linux (x86/x86_64);
2、进行应用更新时,使用electron内置的autoUpdate进行更新
3、支持CLI和JS API两种使用方式;
electron-builder
首先来看看什么是electron-builder,来自官方的解释:
A complete solution to package and build a ready for distribution Electron, Proton Native or Muon app for macOS, Windows and Linux with “auto update” support out of the box.
简单的说,electron-builder就是有比electron-packager有更丰富的的功能,支持更多的平台,同时也支持了自动更新。除了这几点之外,由electron-builder打出的包更为轻量,并且可以打包出不暴露源码的setup安装程序。考虑到以上几点,我果断选择了electron-builder       (微笑
首先,依旧是安装依赖。
(这里官方强烈推荐使用yarn安装依赖包,但我使用了npm安装的依赖也可以正常打包,所以至于为什么官方强烈推荐用yarn,我还没搞懂其原因,还请了解缘由的大佬们赐教)
yarn add electron-builder --save-dev在package.json中做如下配置
"build": {
"appId": "com.xxx.app",
"mac": {
"target": ["dmg","zip"]
},
"win": {
"target": ["nsis","zip"]
}
},
"scripts": {
"dist": "electron-builder --win --x64"
},在命令行中执行npm run dist ,执行结果如下:
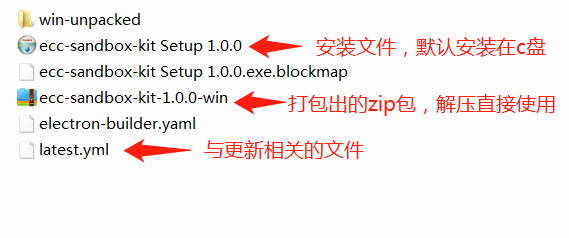
打包后在dist目录生成如下文件:
解压zip包或执行setup安装文件,应用启动后且没有报错,则说明本次打包成功。
特点:1、electron-builder 可以打包成msi、exe、dmg文件,macOS系统,只能打包dmg文件,window系统才能打包exe,msi文件;
2、几乎支持了所有平台的所有格式;
3、支持Auto Update;
4、支持CLI和JS API两种使用方式;
坑
研究electron打包的过程中踩了不少坑,打包涉及到不少系统级别的问题,从最初的选型到最后的成功打包,看似是个简单的过程,但其中仍有一些需要注意到的地方,我在这里分两点说明:
devDependencies与dependencies的区别
dependencies 表示我们要在生产环境下使用该依赖,devDependencies 则表示我们仅在开发环境使用该依赖。在打包时,一定要分清哪些包属于生产依赖,哪些属于开发依赖,尤其是在项目较大,依赖包较多的情况下。若在生产环境下错应或者少引依赖包,即便是成功打包,但在使用应用程序期间也会报错,导致打包好的程序无法正常运行。
npm与cnpm的区别
说到npm与cnpm的区别,可能大家都知道,但大家容易忽视的一点,是cnpm装的各种node_module,这种方式下所有的包都是扁平化的安装。一下子node_modules展开后有非常多的文件。导致了在打包的过程中非常慢。但是如果改用npm来安装node_modules的话,所有的包都是树状结构的,层级变深。
由于这个不同,对一些项目比较大的应用,很容易出现打包过程慢且node内存溢出的问题(这也是在解决electron打包过程中困扰我比较久的问题,最后想到了npm与cnpm的这点不同,解决了node打包内存溢出的问题,从打包一次一小时优化到打包一次一分钟,极大的提高了效率)。
所以建议大家在打包前,讲使用cnpm安装的依赖包删除,替换成npm安装的依赖包。
写在最后
本次研究electron的目的是为electron自动更新做前期准备,下篇文章我将分享如何实现electron应用的版本更新。由于是初次接触electron,如读者在文中发现错误,请及时指正。
如有问题,欢迎私信、微信交流,WeChat:zeus9447
(* ̄︶ ̄)





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。