利用ws模块创建基于ssl证书的WebSocket服务器
一、准备工作
首先找一个文件夹创建今天的代码文件:wss.js,并将上一篇生成的服务器私钥ssl.key和证书ssl.crt放在同目录下。
由于这里需要用到node.js的ws模块,所以通过npm命令进行下载。
这里需要注意,npm安装模块分为全局安装和局部安装,为了不污染全局环境,这里就把ws模块安装到server.js同目录下。
在 wss.js 目录下打开cmd,运行以下代码下载ws:
npm install ws如果安装成功,会在目录下看到一个 node_modules 文件夹,里面有ws文件夹,表示ws模块已经安装成功。
二、服务器代码编写
// wss.js
const fs = require('fs');
// 一些配置信息
const cfg = {
port: 8888,
ssl_key: 'ssl.key',
ssl_cert: 'ssl.crt'
};
const httpServ = require('https');
const WebSocketServer = require('ws').Server; // 引用Server类
// 创建request请求监听器
const processRequest = (req, res) => {
res.writeHead(200);
res.end('厉害了,我的WebSockets!\n');
};
const app = httpServ.createServer({
// 向server传递key和cert参数
key: fs.readFileSync(cfg.ssl_key),
cert: fs.readFileSync(cfg.ssl_cert)
}, processRequest).listen(cfg.port);
// 实例化WebSocket服务器
const wss = new WebSocketServer({
server: app
});
// 如果有WebSocket请求接入,wss对象可以响应connection事件来处理
wss.on('connection', (wsConnect) => {
console.log('服务器已启动,监听中~');
wsConnect.on('message', (message) => {
console.log(`服务器接收到:${message}`);
wsConnect.send(`服务器回复: ${message}`, (err) => {
if (err) {
console.log(`服务器错误:${err}`);
}
});
});
});提示:这里的 ${ }是ES6标准中的占位符,外层不是普通的 单引号,而是反引号,即左上角 ESC 键下面那个。
到此服务器代码已经写完,具体作用不解释了,注释应该能看懂。
三、运行服务器代码,并验证连接
在wss.js 目录下运行cmd,运行以下命令执行 wss.js :
node wss.js
此时服务器处于等待连接状态,此时在浏览器地址中打开网址:https://127.0.0.1/8888,如果看到浏览器中显示:厉害了,我的WebSockets!,则表示运行成功。
下面在支持javascript的浏览器的console中依次运行下面的客户端代码进行验证,查看服务器返回数据是否正确。
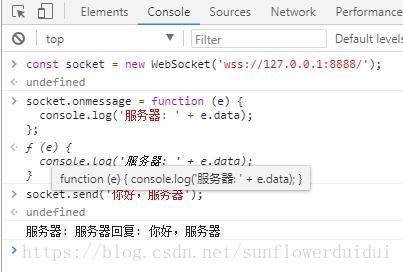
我使用的是QQ浏览器,在https://127.0.0.1/8888 中按F12打开开发者窗口,并选择Console标签,依次输入以下代码:
const socket = new WebSocket('wss://127.0.0.1:8888/');socket.onmessage = function (e) {
console.log('服务器: ' + e.data);
};
socket.send('你好,服务器');!!!注意:以上代码要一个个运行,运行完上一条无误后,再运行下一条。
你会在Console中看到这些:
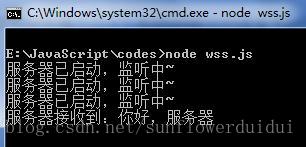
在cmd中也会得到相应的反馈:
欢迎加QQ群交流:146202960
或点击链接加入群聊:https://jq.qq.com/?_wv=1027&k...




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。