对于css原有布局很多都是基于float和display:table这样的布局,但是新一代CSS3问世后出现了现在风靡的flex布局方案,其布局理解大大的迎合了现在前端开发中的布局需求!
什么是Flex布局?
Flex 是Flexible Box Model的简称,可以直观的理解成“弹性布局”,是对盒子模型的一种灵活表现。
可以动态修改子元素的宽度和高度!
参考W3Cschool教程解释!
兼容性支持
-------------------------------------------开始学习!-------------------------------------------------------------
弹性盒子的父元素称为 弹性容器 flex container
弹性盒子的子元素称为 弹性子元素 flex item
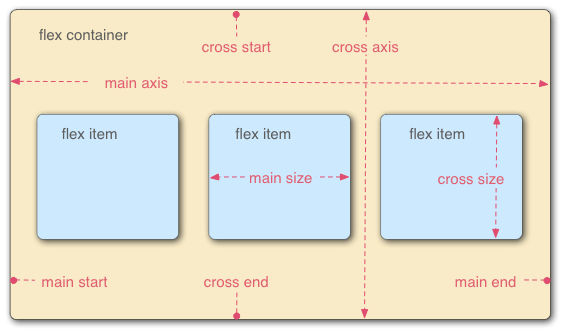
还有两个概念即主轴、侧轴 如下图:
(子元素沿着主轴依次排列,侧轴与主轴相互垂直)
弹性容器属性
fle-direction:row|row-reverse|column|column-reverse
/*设置主轴方向确定弹性盒子子元素的排列方向*/
row(默认值)
row-reverse
column
column-reverse
flex-wrap:nowrap|wrap|wrap-reverse
/*当子元素超出容器范围时是否换行*/
nowrap(默认值)
warp
wrap-reverse
flex-flow:[flex-direction]||[flex-wrap]
/*设置弹性子元素排列方式*/
justify-content:flex-start|flex-end|center|space-between|space-around
/*弹性盒子内子元素在主轴上的对齐方式*/
flex-start(紧贴开始侧)
flex-end(紧贴结束侧)
center(居中对齐)
space-beteen(两端对齐两次紧贴)
space-around(均匀分布两侧有距离,左侧距离是中间距离的0.5倍)
align-items:flex-star|flex-end|center|baseline|stretch
/*设置弹性盒子子元素在侧轴的对齐方式,与justify-content属性类似 */
stretch(默认、高度自动延伸)
flex-star(从侧轴开始)
flex-end(从侧轴结束)
baseline(元素内容基线对齐)
center(居中对齐,侧轴中部)
align-content:flex-start|flex-end|center|space-between|space-around|stretch
/*侧轴有空白且有多行时,设置弹性盒子元素在侧轴上的对齐方式*/
flex-start(元素多个且换行)
flex-end
center
space-between
space-around
stretch(高度铺满屏幕)
弹性盒子-子元素属性
order:子元素排列顺序,数值小的排在前面,可以为负值(子元素上设置)
flex-grow:设置子元素的扩展比例,不允许负值,默认为0(元素扩展)
flex-shrink:设置子元素的收缩比例,不允许负值,默认为1(宽度收缩) flex-basis:弹性子元素的收缩基准值,不允许负值
flex-none:none:复合属性设置弹性子元素的分配空间
align-self:auto|flex-start|flex-end|center|baseline|srtech
单独设置弹性子元素在侧轴上的对齐方式,与align-items相同


























**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。