一、动态类型
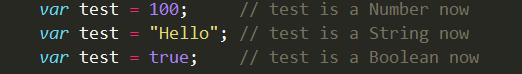
JavaScript 是一种弱类型或者说动态语言。这意味着你不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。(解释一行,执行一行)这也意味着你可以使用同一个变量保存不同类型的数据:
二、数据类型
最新的 ECMAScript 标准定义了 7 种 数据类型:
6种 原型数据类型:
- Boolean. 布尔值,true 和 false.
- null. 一个表明 null 值的特殊关键字。 JavaScript 是大小写敏感的,因此 null 与 Null、NULL或其他变量完全不同。
- undefined. 变量未定义时的属性。
- Number. 表示数字,例如: 42 或者 3.14159。
- String. 表示字符串,例如:"Howdy"
- Symbol ( 在 ECMAScript 6 中新添加的类型).。一种数据类型,它的实例是唯一且不可改变的。
以及 Object 对象
三、原始值( primitive values )
除 Object 以外的所有类型都是不可变的(值本身无法被改变)。例如,与 C 语言不同,JavaScript中字符串是不可变的(译注:如,JavaScript 中对字符串的操作一定返回了一个新字符串,原始字符串并没有被改变)。我们称这些类型的值为“原始值”:
- Boolean
- null
- undefined
- Number
- String
- Symbol
四、Boolean(布尔值)
布尔值数据类型只能有两个值,它们是文本 true 和 false。布尔值是一个真值:它指定条件是否为 true。
4.1 比较相同
true 和 1 比较是相同,false 和 0 比较是相同(是 “==” 比较),因为内部会实现数据类型转化,将 true 转换成 1,将 false 转换成 0。但是使用 “===” 就不相等了,因为他们的数据类型不等。
4.2 Boolean()
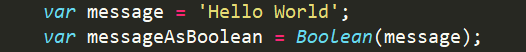
虽然Boolean类型的字面值只有两个,但JavaScript中所有类型的值都有与这两个Boolean值等价的值。要将一个值转换为其对应的Boolean值,可以调用类型转换函数Boolean(),例如:
在这个例子中,字符串message被转换成了一个Boolean值,该值被保存在messageAsBoolean变量中。可以对任何数据类型的值调用Boolean()函数,而且总会返回一个Boolean值。至于返回的这个值是true还是false,**取决于要转换值的数据类型及其实际值。
4.3 数据类型及其对象的转换规则
| 数据类型 | 转换为true的值 | 转换为false的值 |
|---|---|---|
| Boolean | true | false |
| String | 任何非空的字符串 | ""(空字符串) |
| Number | 任何非0数值(包括无穷大) | 0和NAN |
| Object | 任何对象 | null |
| Undefined | 不适用 | undefined |
4.4 if()语句的()内部调用 Boolean 函数
五、Null 数据类型
Null 数据类型在 JavaScript 中仅具有一个值:null。null 关键字不能用作函数或变量的名称。
5.1 清除变量内容
包含 null 的变量不包含有效的数字、字符串、布尔值、数组或对象。通过为变量赋 null值可以清除变量的内容(不删除变量)。
5.2 typeof检测null返回object
(1)在 JavaScript 中,null 与 0 不同(在 C 和 C++ 中)。
(2)JavaScript 中的 typeof 运算符将 null 值报告为 Object 类型而不是 Null 类型。(从逻辑角度来看,null值表示一个空对象指针)
5.3 初始化为null
如果定义的变量准备在将来用于保存对象,那么最好将该变量初始化为null而不是其他值。这样一来,只要直接检测null值就可以知道相应的变量是否已经保存了一个对象的引用。
5.4 undefined值派生自null值
实际上,undefined值是派生自null值的,因此ECMA-262规定对它们的相等性测试要返回true。
尽管null和undefined有这样的关系,但它们的用途完全不同。无论在什么情况下都没有必要把一个变量的值显式地设置为undefined,可是同样的规则对null却不适用。
换句话说,只要意在保存对象的变量还没有真正保存对象,就应该明确地让该变量保存null值。这样做不仅可以体现null作为空对象指针的惯例,而且也有助于进一步区分null和undefined。
六、Undefined 数据类型
Undefined 类型只有一个值,即特殊的 undefined。在使用var声明变量但未对其加以初始化时,这个变量的值就是 undefined。
undefined 翻译中文 → 未定义(defined 翻译中文 → 定义)
6.1 兼容旧版浏览器
在早期的JavaScript版本中是没有规定undefined这个值的,所以在有些框架中为了兼容旧版浏览器,会给window对象添加undefined值。
七、null 和 undefined 的区分
1、若使用 “==” 进行比较,则他们是相等的,因为比较的是值
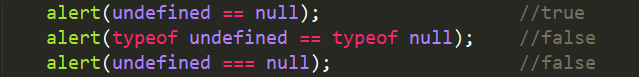
2、区分他们的两种方法(比较他们的数据类型)
(1)使用 typeof 将他们区分
(2)若使用全等 “===” ,比较的是值和数据类型,只有全都相同才返回 true
八、Number(数字)
Number类型用来表示整数值和浮点数值,还有一种特殊的数值,即 NaN(非数值 Not a Number)。
8.1 整数值
整数值可以是正整数、负整数和 0。 它们可通过以 10 为基数(十进制)、以 16 为基数(十六进制)和以 8
为基数(八进制)来表示。 JavaScript 中的大多数数字都写成十进制形式。
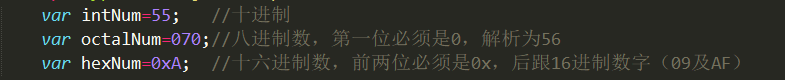
8.1.1 十六进制
通过在整数前面加前导“0x”(零和 x|X)来表示十六进制(“hex”)整数。 字母 A 到 F 以单个数字的形式表示以 10 为基数的 10 到 15。 字母 A 到 F 用于以单个数字的形式表示以 10 为基数的 10 到 15。 即,0xF 相当于 15,0x10 相当于 16。
8.1.2 八进制
通过在八进制整数前面加前导“0”(零)来表示八进制整数。 八进制整数只包含 0 到 7 的数字。 具有前导“0”并包含数字“8”和/或“9”的数字将被解释为十进制数字。
8.2 浮点数值
浮点值可以是带有小数部分的整数。此外,还可以用科学计数法来表示它们。即,使用大写或小写字母“e”来表示“10 的幂”。
JavaScript 使用数字表示形式的 8 字节 IEEE 754 浮点标准来表示数字。 这意味着您可以编写最大为 1.79769x10308 和最小为 5x10-324 的数字。 包含小数点且小数点前面有单个“0”的数字被解释为十进制浮点数。
8.3 NaN
NaN → 英文翻译 Not A Number
NaN 用于表示一个本来要返回数值的操作数未返回数值的情况(这样就不会抛出错误了)。例如,在其他编程语言中,任何数值除以0都会导致错误,从而停止代码执行。但在JavaScript中,任何数值除以0会返回NaN,因此不会影响其他代码的执行。
8.3.1 两个特点
NaN本身有两个非同寻常的特点。首先,任何涉及NaN的操作(例如NaN/10)都会返回NaN,这个特点在多步计算中有可能导致问题。其次,NaN与任何值都不相等,包括NaN本身。例如,下面的代码会返回false。
8.3.2 isNaN()函数
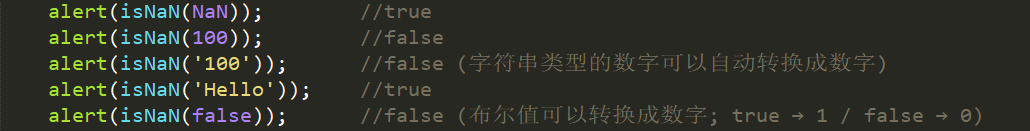
isNaN()函数,用于判断是否是一个非数字类型。如果传入的参数是一个非数字类型,那么返回true;否则返回false;
isNaN()函数,传入一个参数,函数会先将参数转换为数值。如果参数类型为对象类型,会先调用对象的valueOf()方法, 再确定该方法返回的值是否可以转换为数值类型。如果不能,再调用对象的toString()方法,再确定返回值。
九、String(字符串)
JavaScript的字符串类型用于表示文本数据。
9.1 索引和长度
String是一组16位的无符号整数值的“元素”。在字符串中的每个元素占据了字符串的位置。第一个元素的索引为0,下一个是索引1,依此类推。字符串的长度是它的元素的数量。
9.2 不可更改
不同于类 C 语言,JavaScript 字符串是不可更改的。这意味着字符串一旦被创建,就不能被修改。但是,可以基于对原始字符串的操作来创建新的字符串。
(1)获取一个字符串的子串可通过选择个别字母或者使用 String.substr()
(2)两个字符串的连接使用连接操作符 (+) 或者 String.concat()
9.3 toString()
toString()方法将其他数据类型转换成 String 类型。但若对 null 或 undefined 进行操作,则会报错。
9.4 String()
String()方法同样能实现 toString()的效果,并且可以对 null 和 undefined 进行操作。
原理:先调用 toString(),如果可以转换成字符串,就将结果直接返回。否,再进行判断是 null 还是 undefined,然后返回‘null' 或 ‘undefined'
十、Symbol(符号类型)
符号(Symbols)是ECMAScript 第6版新定义的。符号类型是唯一的并且是不可修改的,并且也可以用来作为Object的key的值。在某些语言当中也有类似的原子类型(Atoms),你也可以认为为它们是C里面的枚举类型。










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。