<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/modules/exporting.js"></script>
</head>
<body>
<div id="container" style="min-width: 310px; height: 400px; max-width: 600px; margin: 0 auto"></div>
</body>
</html>
<script type="text/javascript">
Highcharts.chart('container', {
chart: {
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false,
type: 'pie'
},
title: {
text: 'Browser market shares in January, 2018'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
format: '<b>{point.name}</b>: {point.percentage:.1f} %',
style: {
color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black'
}
}
}
},
series: [{
name: 'Brands',
colorByPoint: true,
data: [{
name: 'Chrome',
y: 61.41,
sliced: true,
selected: true
}, {
name: 'Internet Explorer',
y: 11.84
}, {
name: 'Firefox',
y: 10.85
}, {
name: 'Edge',
y: 4.67
}, {
name: 'Safari',
y: 4.18
}, {
name: 'Sogou Explorer',
y: 1.64
}, {
name: 'Opera',
y: 1.6
}, {
name: 'QQ',
y: 1.2
}, {
name: 'Other',
y: 2.61
}]
}]
});
</script>
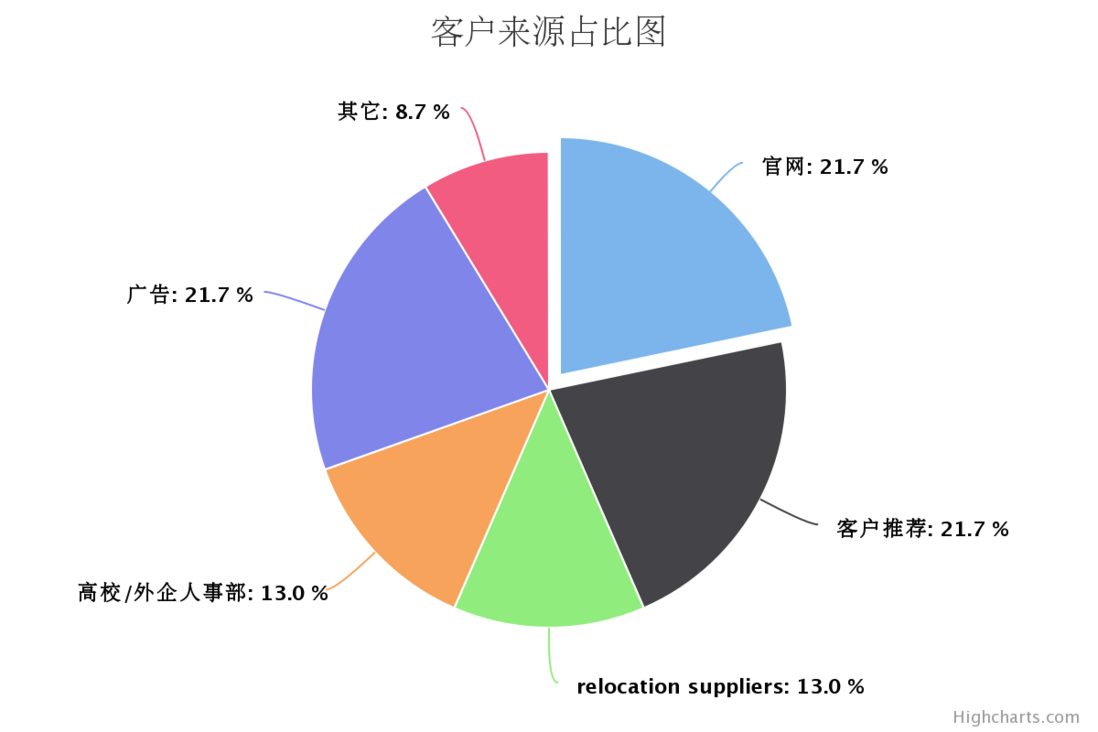
这里饼状图是用highcharts实现的。
在头文件中加入:
<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/modules/exporting.js"></script>在放图的位置添加html代码:
<div id="container" style="min-width: 310px; height: 400px; max-width: 600px; margin: auto"></div>在最后添加js代码,这部分是主要代码。 要实现按照用户的获得途径占比来制作一个饼状图,需要知道各个途径approach下分别有多少个用户。要实现这个目的,必须要从服务器端获取数据。
js通过ajax获取服务器端数据
ajax的样子大概是:
$.ajax({
url:
method:
dataType:
success: function(data){
}
})必须要先有一个url,首先已经有了一个get 'backend',to: "backend/base#index",所以考虑这个,但是当在index action中用render返回数据的时候,数据是返回了,原来的页面也没有了,所以还需要另外做一个url。
get 'backend/pie'=>"backend/base#pie",:as=>:pie在base_controller.rb中添加了个pie action
class Backend::BaseController < ApplicationController
def pie
end
end所以url就有了,让服务器返回json数据,并且建立一个全局变量ser_data来存放返回的data
$.ajax({
url: "/backend/pie",
method: 'GET',
dataType: 'json',
success: function(data){
window.ser_data=data
}
});
Highcharts.chart('container', {
...
)}让服务器去抓取数据,看每个approach下各有多少笔数据:
def pie
website_num=Guest.where("approach=?","0").count
refer_num=Guest.where("approach=?","1").count
relocation_num=Guest.where("approach=?","2").count
hr_num=Guest.where("approach=?","3").count
ad_num=Guest.where("approach=?","4").count
others_num=Guest.where("approach=?","5").count
render :json=>{
:website=>website_num,
:referrence=>refer_num,
:relocation=>relocation_num,
:hr=>hr_num,
:ad=>ad_num,
:others=>others_num}
end这样做之后发现仍有问题,全局变量似乎不起作用,没有显示饼状图出来,后来发现在js中,ajax比Highcharts.chart()更晚执行,所以ser_data的值是空的,于是把Highcharts.chart()放在一个function里,ajax成功回调的时候在执行这个function,这样就可以了。
<script type="text/javascript">
$.ajax({
url: "/backend/pie",
method: 'GET',
dataType: 'json',
success: function(data){
window.ser_data=data
pie();
}
});
function pie(){
Highcharts.chart('container', {
chart: {
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false,
type: 'pie'
},
title: {
text: '客户来源占比图'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
format: '<b>{point.name}</b>: {point.percentage:.1f} %',
style: {
color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black'
}
}
}
},
series: [{
name: 'Brands',
colorByPoint: true,
data: [{
name: '官网',
y: ser_data["website"],
sliced: true,
selected: true
}, {
name: '客户推荐',
y: ser_data["referrence"]
}, {
name: 'relocation suppliers',
y: ser_data["relocation"]
}, {
name: '高校/外企人事部',
y: ser_data["hr"]
}, {
name: '广告',
y: ser_data["ad"]
}, {
name: '其它',
y: ser_data["others"]
}]
}]
});
}
</script>


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。