最近用js实现一些css效果。发现有很多东西效果其实可以用伪类或者伪元素实现。特地补充下这方面的知识。 记录下
为什么引入伪类和伪元素
CSS introduces the concepts of pseudo-elements and pseudo-classes to permit formatting based on information that lies outside the document tree.
css引入伪类和伪元素概念是为了格式化文档树以外的信息,也就是说。伪类和伪元素是用来修饰不在文档树中的部分,比如,一句话中的第一个字母,或者列表中的第一个元素。
伪类用于当已有元素处于的某个状态时,为其添加对应的样式,这个状态是根据用户行为而动态变化的,比如说,当用户悬停在指定的元素时,我们可以用:hover来描述这个元素的状态。虽然它和普通的css类相似,可以为已有的元素添加样式,但是它只有处于dom树无法描述的状态下才能为元素添加样式,所以将其称为伪类。
伪元素用户创建一些不在文档树中的元素,并为其添加样式,比如说,我们可以通过:before来在一个元素前增加一些文本,
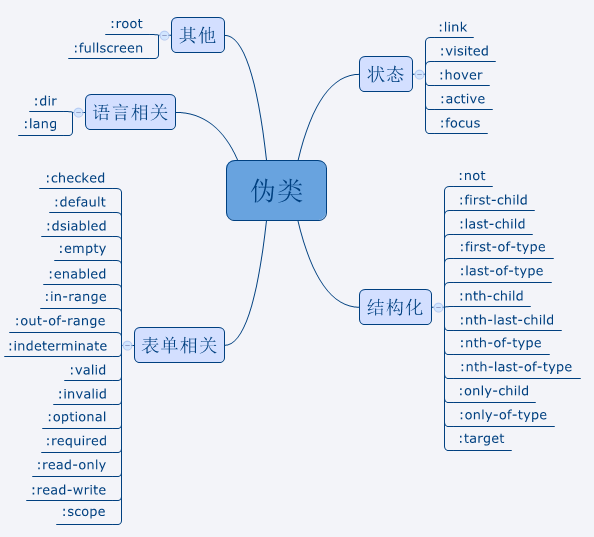
伪类
伪类-状态
- :link 选择未访问的链接
- :visited 选择已访问的链接
- :hover选择鼠标指针浮动在其上的元素
- :active选择活动的链接
- :focus 选择获取焦点的输入字段
伪类-结构化
- :not 一个否定伪类,用于匹配不符合参数选择器的元素
- :first-child 匹配元素的第一个子元素
- :last-child 匹配元素的最后一个子元素
- :first-of-type 表示一组兄弟元素中其类型的第一个元素
- :last-of-type 表示一组兄弟元素中其类型的最后一个元素
-
:nth-child 根据元素的位置匹配一个或者多个元素,它接受一个an+b形式的参数
0n+3或简单的3匹配第三个元素 2n+1匹配位置为1,3,5,7...的元素 你可以用odd替换奇数行,even代替偶数行 - :nth-last-child 与:nth-child相似,不同之处在于它从最后一个子元素开始计数
- :nth-of-type与nth-child相似,不同之处在于它是只匹配特定类型的元素
- :nth-last-type 与nth-of-type相似,不同之处在于它是从最后一个子元素开始计数的。
- :only-child 当元素是其父元素中唯一的子元素时,:only-child匹配该元素
- :only-of-type 当元素是其父元素中唯一特定类型的子元素时,:only-child匹配该元素
- :target 当url带有瞄名称,指向文档内某个具体的元素时:target匹配该元素
伪类-表单相关
- :checked 匹配被选中的input元素,这个input元素包裹radio和checkbox.
- :default 匹配默认选中的元素
- :disabled 匹配禁用的表单元素
- :empty 匹配没有子元素的元素,如果元素中含有文本节点,html元素或者一个空格,则:empty不能匹配这个元素
- :enabled 匹配没有设置disabled属性的表单元素
- :in-range 匹配在指定区域内元素,
- :out-of-range 匹配不在指定区域内的元素
- :indetermimate 当某组中的单选框或复选框还没有选取状态时,:indeterminate匹配该组中所有的单选框或复选框
- :valid 匹配条件验证正确的表单元素
- :invalid 匹配提交验证错误的表单元素
- :optional :required匹配设置有无设置required属性的表单元素
- :read-only 匹配设置了只读属性的元素
- :read-write匹配处于编辑状态的元素
伪类-其他关
- :root 匹配文档的跟元素
- :fullscreen 匹配处于全屏模式下的元素
伪元素
有时你会发现伪元素使用了两个冒号 (::) 而不是一个冒号 (:). 这是CSS3的一部分,并尝试区分伪类和伪元素. 大多数浏览器都支持这两个值。
1 ::before/:before 在被选元素前插入内容,需要使用content属性指定要插入的内容。被插入的内容实际上不在文档树中
2 ::after/:after 在被元素后插入内容.其用法和特性与:before相似
3 ::first-letter/:first-letter 匹配元素中文本的首字母
4 ::first-line/:first-line匹配元素中第一行的文本,这个伪元素只能用在快元素中。不能用在内联中
5 ::selection匹配被用户选择或者处于高亮状态的部分,该元素只支持双冒号的形式
6 ::placeholder 匹配占位符的文本,只有元素设置placeholder属性是,该伪元素才能生效。
全文cx痕迹很严重。详细文章请看http://www.alloyteam.com/2016...



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。