之前因为parcel的出现,webpack也跟进了零配置
vue-cli自然也不能落下,cli3.0也升级到webpack4,并增加许多新特性
安装并创建一个项目
支持npm和yarn
npm install -g @vue/cli
# or
yarn global add @vue/cli
# 使用vue命令,创建项目(不同于cli2.0的init,create)
vue create my-projectcli3.0开始支持选项了,觉得对命令行不熟悉的朋友们更友好了~
本来只有2个预选项的(default和manually),我之前创建并保存了一个full
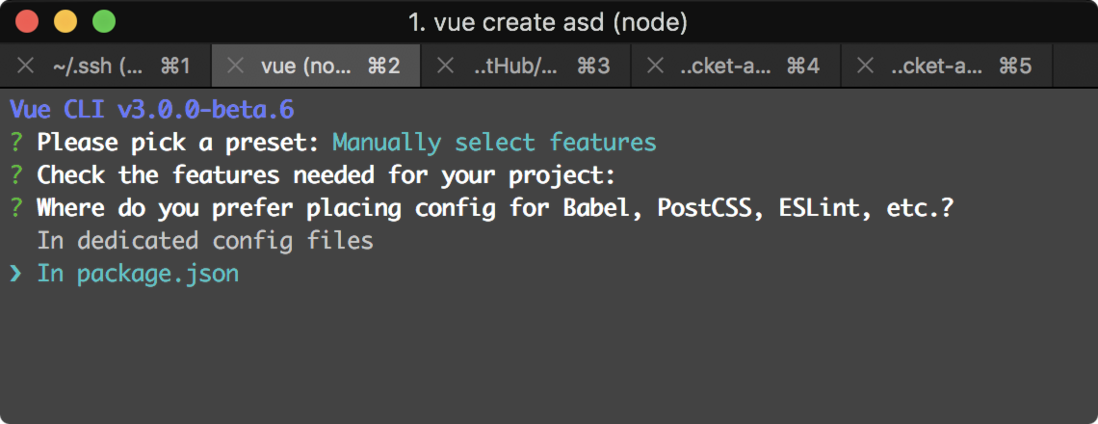
所以我们主要看一下 manually(default包含在manually里)
首先是特性选择
然后是每个特性的配置文件存放方式(我选了都放在一起~)
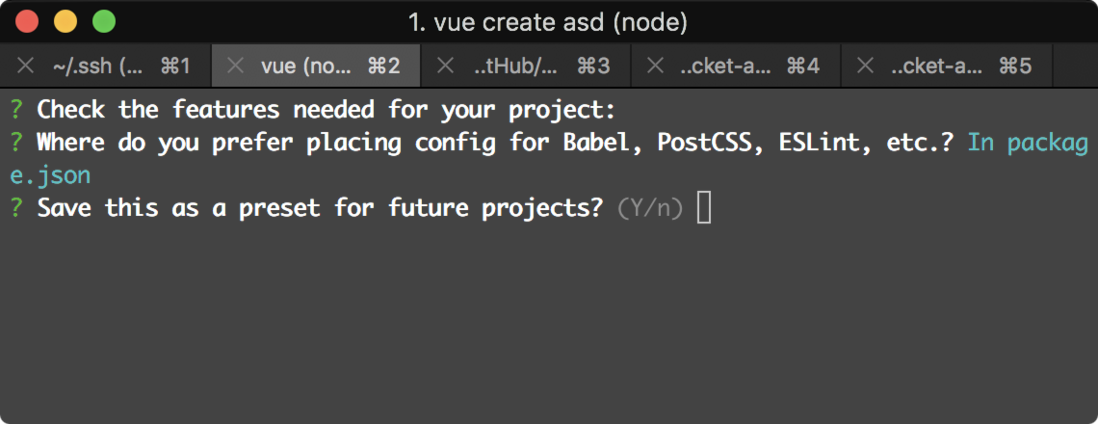
最后问你 是否 保存为预设选项
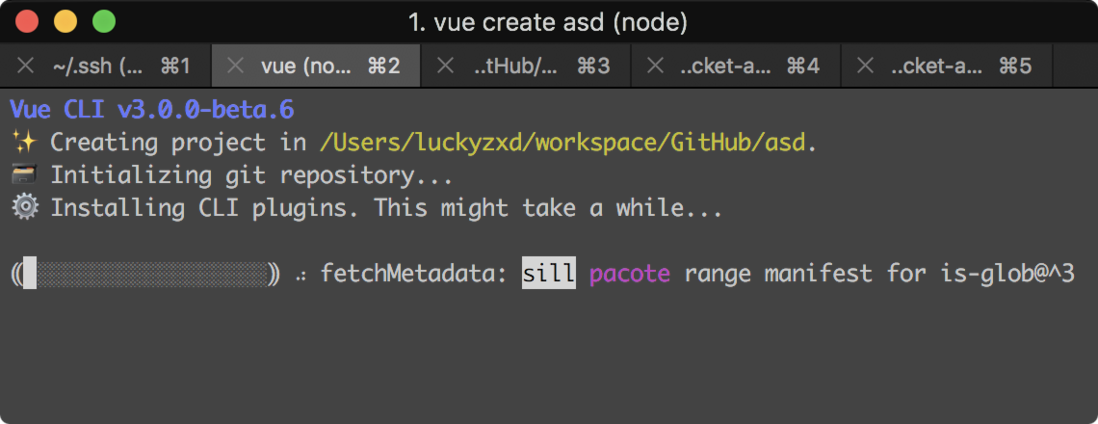
其实 里面 还有别的询问 都是大同小异 问你,在选过你用npm还是yarn安装后就不再问了(之后可以在.vuerc文件内修改,cd~能看到)会直接帮你创建项目
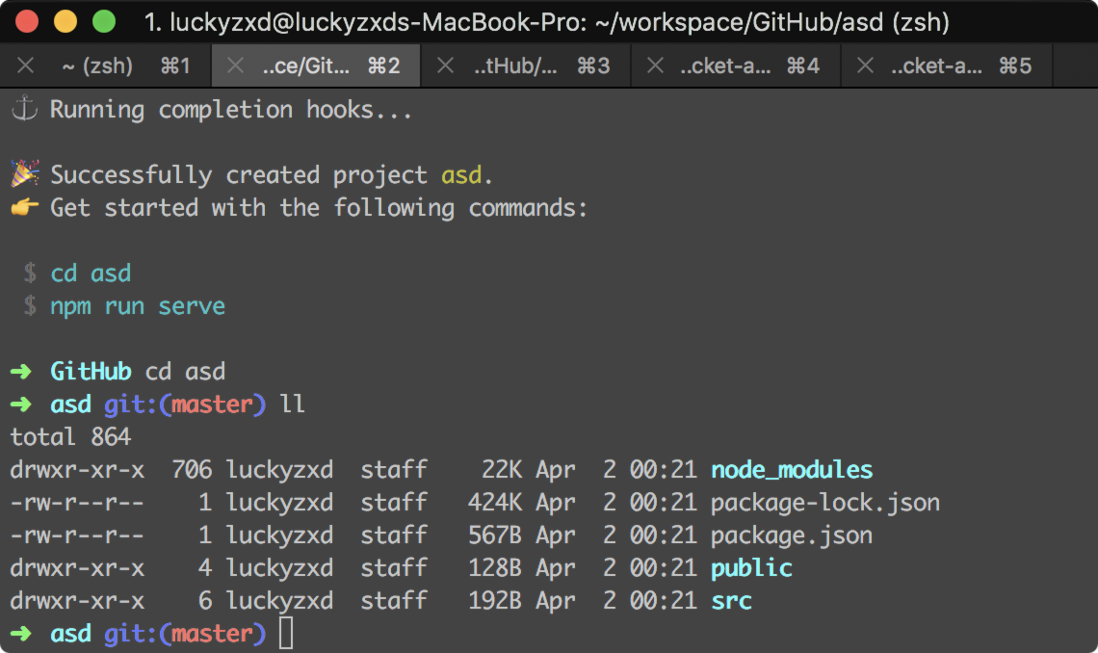
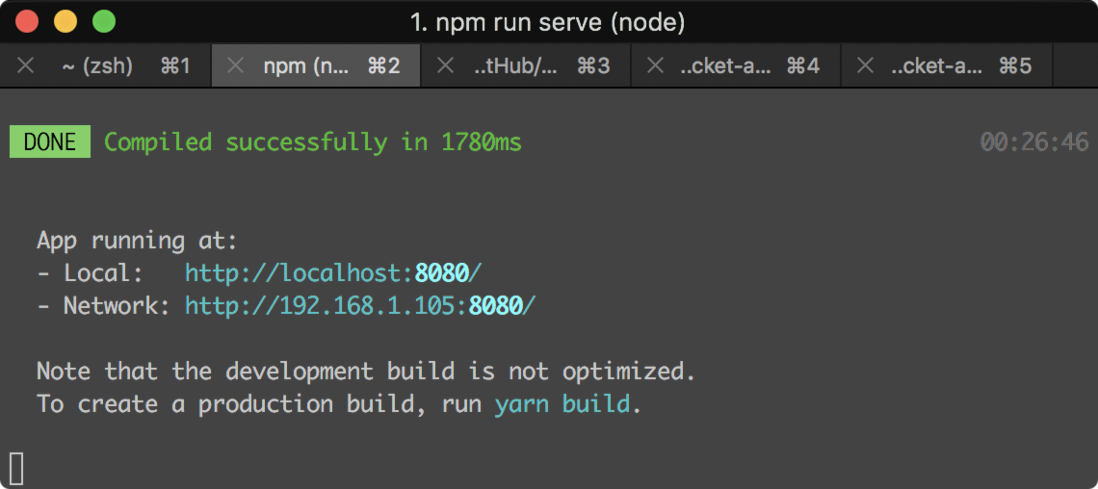
之后运行npm run serve就好了(也不是以前的 npm run dev了)
然后打印出前台页面地址和后台服务器地址 会自动打开网页
配置你的项目
虽说是0配置,其实是把某些可以统一的配置项帮使用者配置好了。
当然默认配置也是可以更改的。
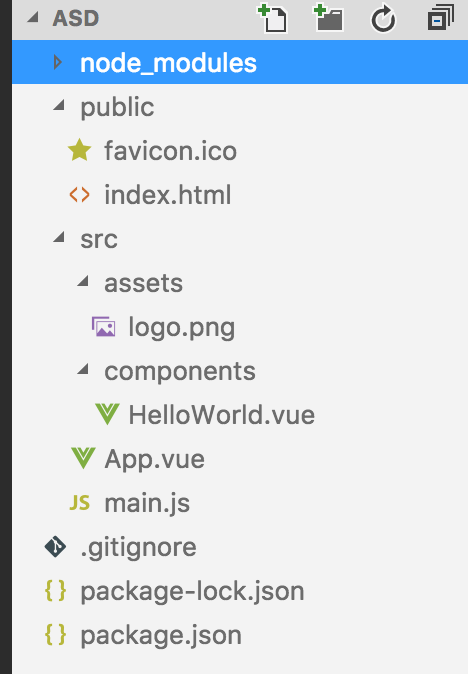
初始目录
我这个是什么特性也没有选的~
(上面选manually只是看看而已~并没有选择任何特性~hhh)
应该说是最精简的目录了~
相比cli2.0的目录,看起来更清爽~
public相当于原来的static,里面的index.html是项目的入口
src同以前
cli3.0没有build和config了,
想要配置的话,需要在项目根目录下创建vue.config.js文件
(官方文档这么说哒~)
关于详细的配置信息,在此放一份 官方说明 供大家参考~
module.exports = {
// 项目部署的基础路径
// 我们默认假设你的应用将会部署在域名的根部,
// 比如 https://www.my-app.com/
// 如果你的应用时部署在一个子路径下,那么你需要在这里
// 指定子路径。比如,如果你的应用部署在
// https://www.foobar.com/my-app/
// 那么将这个值改为 `/my-app/`
baseUrl: '/',
// 将构建好的文件输出到哪里
outputDir: 'dist',
// 是否在保存的时候使用 `eslint-loader` 进行检查。
// 有效的值:`ture` | `false` | `"error"`
// 当设置为 `"error"` 时,检查出的错误会触发编译失败。
lintOnSave: true,
// 使用带有浏览器内编译器的完整构建版本
// 查阅 https://cn.vuejs.org/v2/guide/installation.html#运行时-编译器-vs-只包含运行时
compiler: false,
// 调整内部的 webpack 配置。
// 查阅 https://github.com/vuejs/vue-doc-zh-cn/vue-cli/webpack.md
chainWebpack: () => {},
configureWebpack: () => {},
// vue-loader 选项
// 查阅 https://vue-loader.vuejs.org/zh-cn/options.html
vueLoader: {},
// 是否为生产环境构建生成 source map?
productionSourceMap: true,
// CSS 相关选项
css: {
// 将组件内的 CSS 提取到一个单独的 CSS 文件 (只用在生产环境中)
extract: true,
// 是否开启 CSS source map?
sourceMap: false,
// 为预处理器的 loader 传递自定义选项。比如传递给
// sass-loader 时,使用 `{ sass: { ... } }`。
loaderOptions: {},
// 为所有的 CSS 及其预处理文件开启 CSS Modules。
// 这个选项不会影响 `*.vue` 文件。
modules: false
},
// 在生产环境下为 Babel 和 TypeScript 使用 `thread-loader`
// 在多核机器下会默认开启。
parallel: require('os').cpus().length > 1,
// 是否使用 `autoDLLPlugin` 分割供应的包?
// 也可以是一个在 DLL 包中引入的依赖的显性的数组。
// 查阅 https://github.com/vuejs/vue-doc-zh-cn/vue-cli/cli-service.md#dll-模式
dll: false,
// PWA 插件的选项。
// 查阅 https://github.com/vuejs/vue-doc-zh-cn/vue-cli-plugin-pwa/README.md
pwa: {},
// 配置 webpack-dev-server 行为。
devServer: {
open: process.platform === 'darwin',
host: '0.0.0.0',
port: 8080,
https: false,
hotOnly: false,
// 查阅 https://github.com/vuejs/vue-doc-zh-cn/vue-cli/cli-service.md#配置代理
proxy: null, // string | Object
before: app => {
// `app` 是一个 express 实例
}
},
// 三方插件的选项
pluginOptions: {
// ...
}
}
配置文件去哪了?
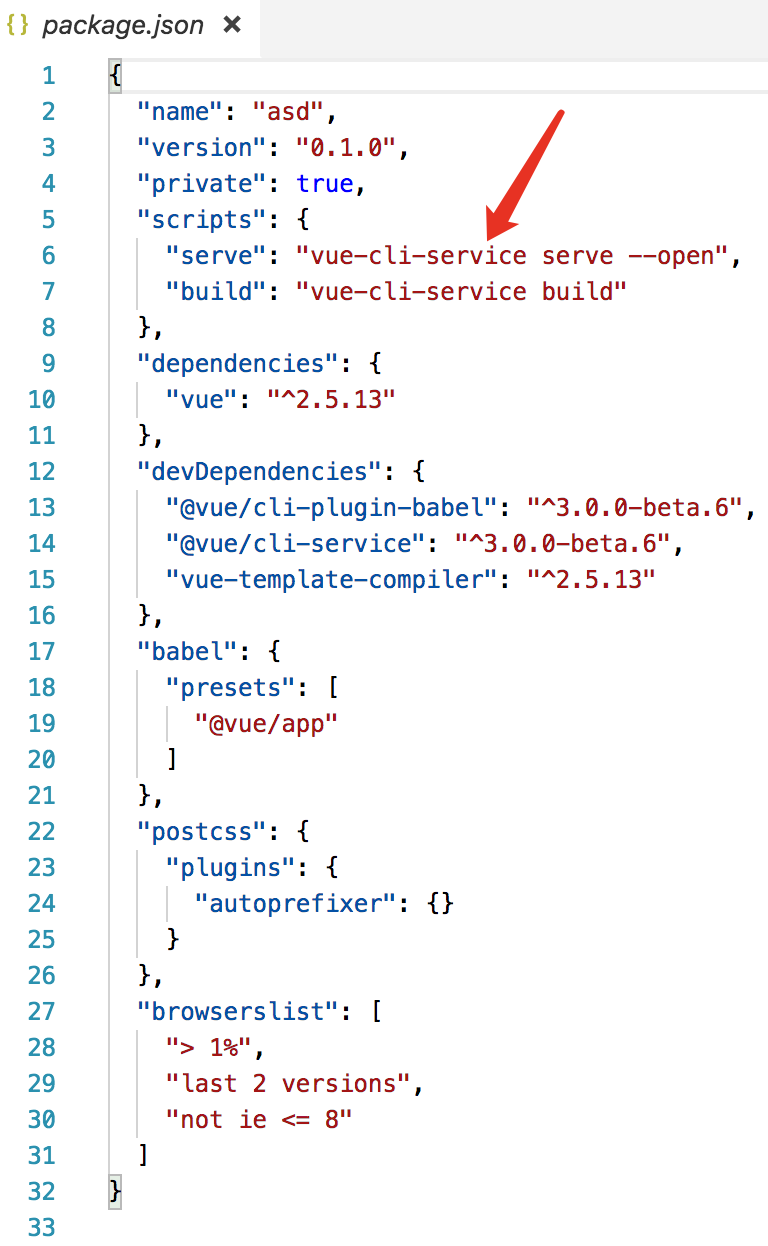
由下图可看出 vue-cli-service 就是配置文件,那么它在哪里呢?
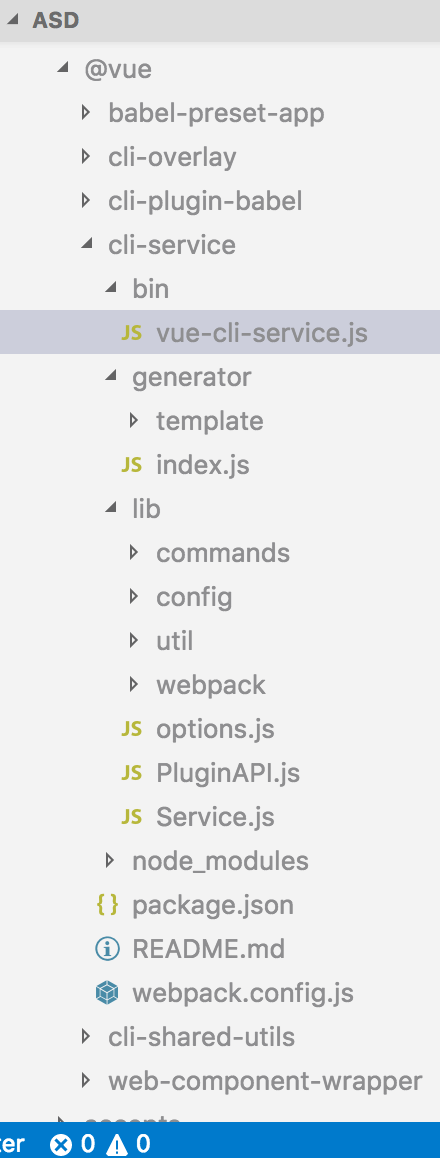
然后 我就找到了这个~
(没法贴图了,忘记sf的贴图有限制。。)
先贴一个重要的,之后代码都是这里的(删了上面的一个图,才贴成功。呜呜)
vue-cli-service.js
#!/usr/bin/env node
const semver = require('semver')
const { error } = require('@vue/cli-shared-utils')
const requiredVersion = require('../package.json').engines.node
if (!semver.satisfies(process.version, requiredVersion)) {
error(
`You are using Node ${process.version}, but vue-cli-service ` +
`requires Node ${requiredVersion}.\nPlease upgrade your Node version.`
)
process.exit(1)
}
const Service = require('../lib/Service')
const service = new Service(process.env.VUE_CLI_CONTEXT || process.cwd())
const rawArgv = process.argv.slice(2)
const args = require('minimist')(rawArgv)
const command = args._[0]
service.run(command, args, rawArgv).catch(err => {
error(err)
process.exit(1)
})
然后顺藤摸瓜,来看看这个~Service.js
在这个文件里找到run方法 再往下一点 看到了 vue.config.js
等等~这不就是文档说的我们的配置文件吗~
哈哈哈~这就算是完全找到了吧~
很多代码↑
loadUserOptions (inlineOptions) {
// vue.config.js
let fileConfig, pkgConfig, resolved, resovledFrom
const configPath = (
process.env.VUE_CLI_SERVICE_CONFIG_PATH ||
path.resolve(this.context, 'vue.config.js')
)
if (fs.existsSync(configPath)) {
try {
fileConfig = require(configPath)
if (!fileConfig || typeof fileConfig !== 'object') {
error(
`Error loading ${chalk.bold('vue.config.js')}: should export an object.`
)
fileConfig = null
}
} catch (e) {
error(`Error loading ${chalk.bold('vue.config.js')}:`)
throw e
}
}
很多代码↓ 关于vue-cli3.0体验的感想
早些年,安卓2.2的时候,热衷于刷机,尝试各种rom修改版
现在rom都优化的很好,都是拿来直接用
除非必要,已经没有多少人热衷刷机了
对于0配置,也是如此
已经配置好的部分放在里面,外面简洁方便大多数人使用
当你想使用自己的配置时,也可以很方便的修改
降低学习成本增加易用性才是王道啊~










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。