都知道react的setState函数是个异步函数,要执行相关操作需要使用回调的方式。
但是作为初学者,在写的过程中遇到了一个问题。
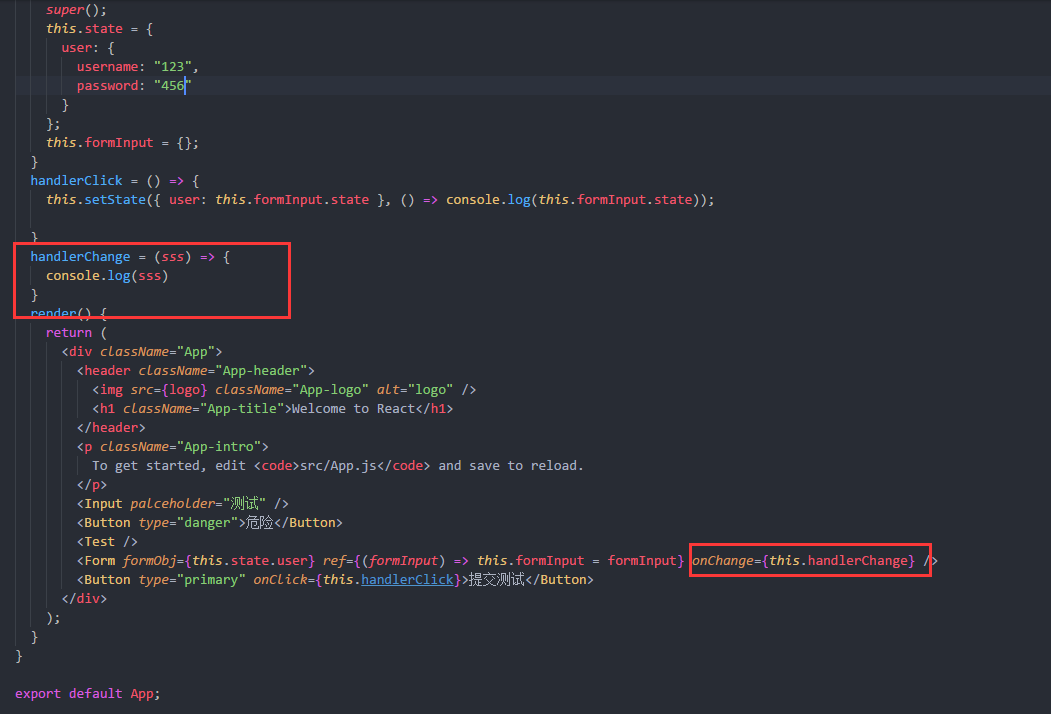
这是父组件,注意Form这个组件
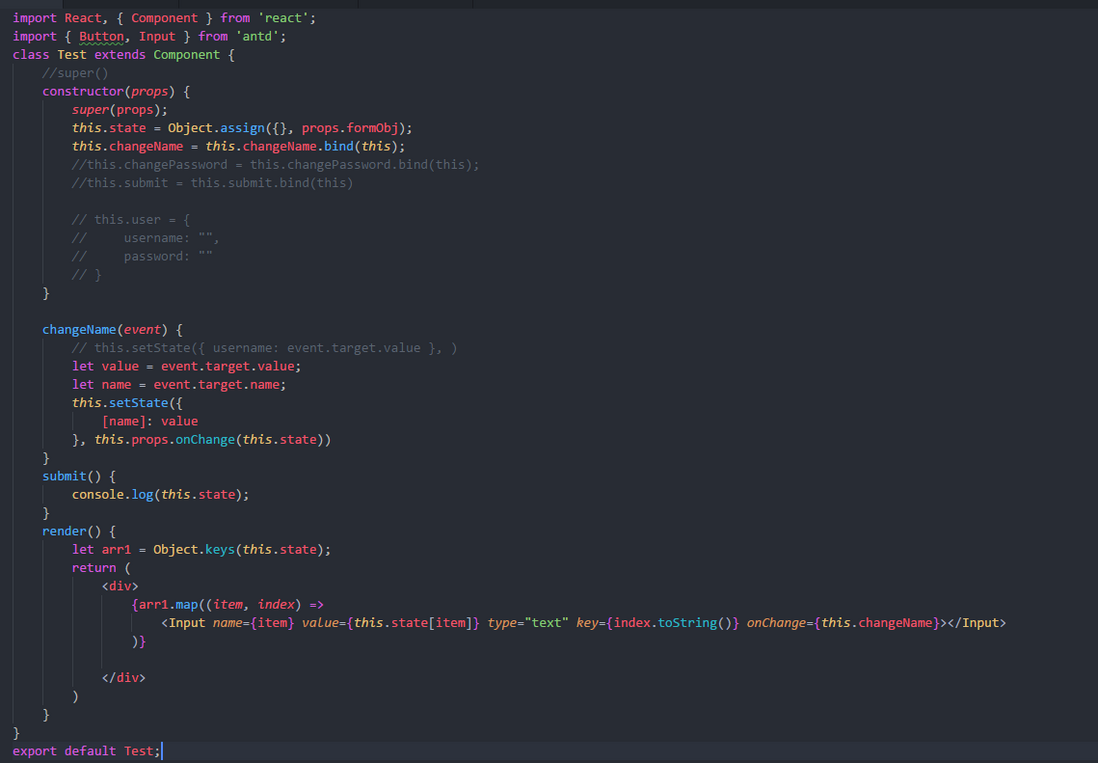
以下是Form组件的截图
子组件Form里面的Input的Onchange事件触发,就setState,然后回调执行由父组件传进来的Props.onChange,同时将子组件的state作为参数。父组件打印这个参数。
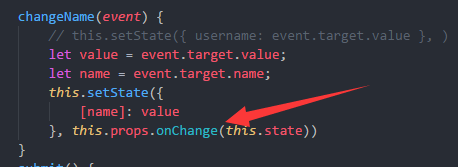
重点是子组件这个changeName函数:
讲道理,这样写应该没有问题。
但是,实际在执行的时候,打印出来却是onchange变化之前的state。
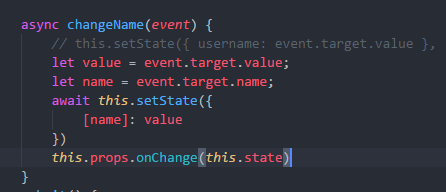
然后,我想打印一下,看究竟是setState成功没有。就改了一下
然后发现,这样写是可行的。然后我就糊涂了,为什么这样写可行,上边那种方式不可行呢?
我也不知道。
然后async/await的写法,也是可行的;







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。