1.MVVM框架
- Vue.js
- React.js
- Angular.js
参考资料:教你认清MVC,MVP和MVVM三种模式
2.双向绑定的原理
Object.defineProperty()作用:能监听data的变化,当有变化时会调用回调函数,回调函数中写好了view和data的关系,所以后续只需修改data即可。Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性, 并返回这个对象。
- Object.defineProperty(obj, prop, descriptor)
- obj:要在其上定义属性的对象。
- prop:要定义或修改的属性的名称。
- descriptor:将被定义或修改的属性描述符。
// 使用 __proto__
var obj = {};
var descriptor = Object.create(null); // 没有继承的属性
// 默认没有 enumerable,没有 configurable,没有 writable
descriptor.value = 'static';
Object.defineProperty(obj, 'key', descriptor);
// 显式
Object.defineProperty(obj, "key", {
enumerable: false,
configurable: false,
writable: false,
value: "static"
});Object.defineProperty()与reflect.defineProperty()的区别:Object.defineProperty()是es5中的用法,返回一个新对象;
reflect.defineProperty()是es6中的用法,返回一个布尔值;
参考资料:Object.defineProperties()
3.设计模式
观察者模式:
- 0.源:data,返回:view;
- 1.监听者,observer,用于监听data发生变化(原理:object.defineProperty),并通知观察者列表;
- 2.观察者列表,Dep,当监听到data发生变化时,会触发object.defineProperty中的set函数,set将循环一遍观察者列表,列表中每一个观察者对象都会调用自身的update回调,回调过程中会将数据更新到view中,;
- 3.观察者,Watcher,定义更新的内容update,往观察者列表中增加内容;
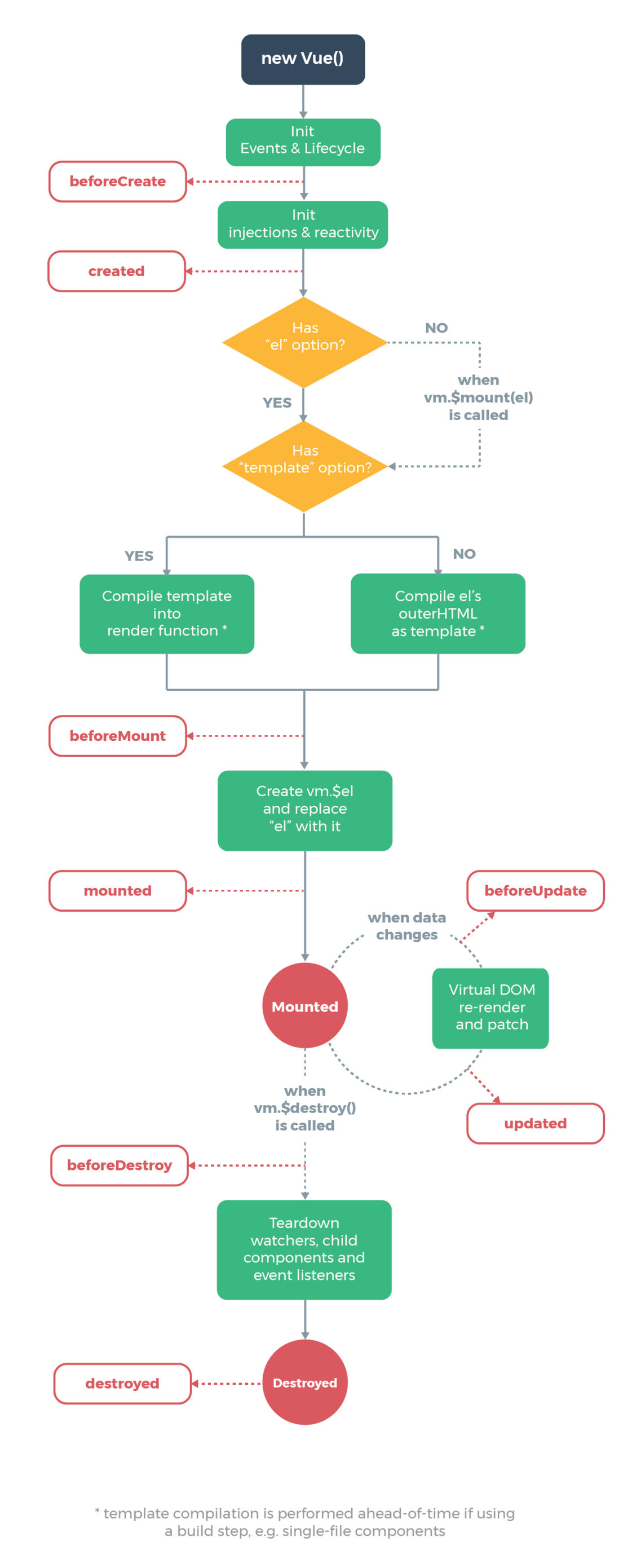
4.生命周期
- 1.beforeCreated
- 2.created
- 3.beforeMount
- 4.mounted
- 5.beforeUpdate
- 6.updated
- 7.beforeDestory
- 8.destoryed




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。