一、渐变(gradient)
1.1 关于渐变
渐变表示从一种颜色平滑的过度到另一种颜色。它是图片<image>类型的一种,但是渐变类型图片没有尺寸,也没有长宽比。它的尺寸取决于被应用的场景,比如作为元素的背景图片时,其大小取决于元素的background-size,当用作list-style-image属性值时取决于元素的size TODO ???。
1.2 渐变盒子(gradient box)
渐变的尺寸又叫做渐变盒子,它表示渐变绘制的区域和位置。根据渐变应用的场景渐变盒子的大小和位置的决定因素不同。如背景图片时受background-size, background-position影响。
1.3 兼容性
见参考3
二、线性渐变(linear-gradient)
2.1 渐变线(gradient line)
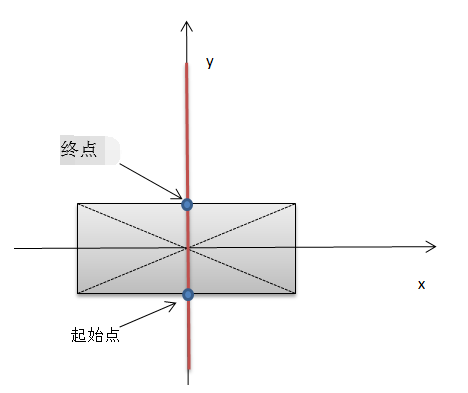
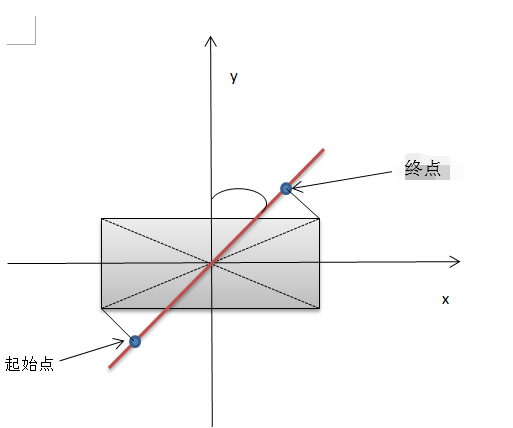
通过linear-gradient函数可以创建线性渐变图片。线性渐变是通过一个轴定义的,这个轴称为渐变线。以渐变盒子的中心为原点绘制坐标系统(上为Y轴正方向,右为X轴正方向),这样渐变盒子的4个角分别在该坐标系统的4个象限中。穿过坐标系统原点的任意角度(顺时针为正方向)直线和该直线经过的象限的两个渐变盒子角的垂直交点就构成了渐变线的起点和终点,其中正方向为终点。如:
默认0deg:
顺时针45deg:
注意:渐变线的起点和终点不一定在渐变盒子区域内。
2.2 渐变区域的颜色
渐变线起点和终点直接的任意点的垂直线的颜色是一样的,并且该垂直线和渐变盒子的重叠区域就是渐变区域的颜色。
综上所述确定一个线性渐变的实际结果要经过这几个步骤:
- 确定渐变盒子的大小和位置;
- 确定渐变线的起点和终点;
- 确定渐变线的起点和终点内所有点的垂直线的颜色以及垂直线和渐变盒子的重叠区域。
2.3 语法
linear-gradient() = linear-gradient([ <angle> | to <side-or-corner> ]? ,<color-stop>, <color-stop>[,<color-stop>...])
<side-or-corner> = [left | right] || [top | bottom]
<color-stop> = <color> <length-percentage>?- 参数1用于确定渐变线的起始点,该参数可选的,默认是180deg(to bottom);
除了使用<angle>类型数据外还可以使用<side-or-corner>关键字(记得带to关键字):
四边:top, right, bottom, left。依次对应角度值为:0deg, 90deg, 180deg, 270deg。
四角:top right, top left, bottom right, bottom left。注意四角分别表示渐变盒子矩形框的四个角,并且右上角不一定是45deg。 - 参数2...N是定义渐变线的颜色点, 用于确定渐变线的起点和终点内所有点的垂直线的颜色。
颜色点列表最少有两个颜色点参数。
linear-gradient(yellow, blue);
linear-gradient(180deg, yellow, blue);
linear-gradient(to bottom, yellow, blue);2.4 颜色点 (color-stops)
颜色点包含两个信息:点的颜色和点的位置(在渐变线上的位置,一维的)。相邻的两个颜色点直接就发生渐变过度效果。
关于颜色点的位置
- 位置参数可以省略:
如是是第一个颜色点位置省略,则取值为0%;
如果是最后一个位置省略则取值100%;
其他则取值相邻两个位置的中间点位置。 - 如果颜色点的位置比其左边的颜色点的位置小,则取值为其左边的颜色点的位置。即右侧的颜色的位置大于等于左侧的颜色点位置。
- 除了是%外可以使用px单位,都是相对应渐变线的长度计算的,同一个渐变中尽量使用相同的单位。
- 位置参数可以超出渐变线的长度范围,比如取值为负值或者大于100%的值。
- 相邻的两个位置直接有距离时才会参数渐变效果,如果距离为0则会颜色突变。
linear-gradient(red, white 20%, blue)// 等价 linear-gradient(red 0%, white 20%, blue 100%)
linear-gradient(red 40%, white, black, blue)// 等价 linear-gradient(red 40%, white 60%, black 80%, blue 100%)
linear-gradient(red -50%, white, blue)// 等价 linear-gradient(red -50%, white 25%, blue 100%)
linear-gradient(red -50px, white, blue)// 等价 linear-gradient(red -50px, white calc(-25px + 50%), blue 100%)
linear-gradient(red 20px, white 0px, blue 40px)// 等价 linear-gradient(red 20px, white 20px, blue 40px)
linear-gradient(red, white -50%, black 150%, blue)// 等价linear-gradient(red 0%, white 0%, black 150%, blue 150%)
linear-gradient(red 80px, white 0px, black, blue 100px)// 等价 linear-gradient(red 80px, white 80px, black 90px, blue 100px)
linear-gradient(0deg, red 60%, yellow 50%, #000 100%); // 等价linear-gradient(0deg, red 0%, red 60%, yellow 60%, #000 100%); 并且red和yellow直接距离为0,不会渐变,如下图


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。