一、指令
1.1 概念理解
指令 (Directives) 是特殊的带有前缀 v- 的特性。指令的值限定为绑定表达式(JavaScript 表达式及过滤器规则)。指令的职责就是当其表达式的值改变时把某些特殊的行为应用到 DOM 上。
1.2 示例
(1)v- 是Vue的前缀,text 是指令ID,msg 是 expression(表达式)。
(2)msg 是MVVM中的VM即ViewModel,当他的值改变时,就会触发指令 test,更改View视图的显示。
二、v-text
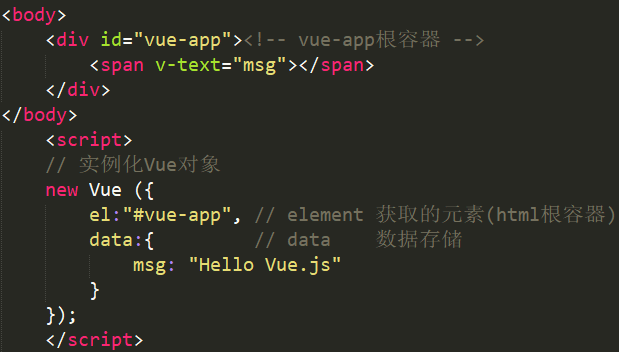
更新元素的 textContent(文本内容)
三、v-html
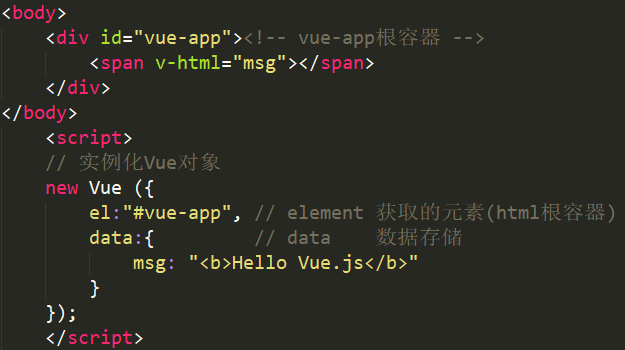
更新元素的 innerHTML
3.1 注意
v-html 可以读取html标签,但 v-text 不可以。
四、v-show 和 v-if
4.1 v-show
根据表达式之真假值,切换元素的 display CSS 属性
DIV1 的表达式是假值,元素隐藏;DIV2 的表达式是真值,元素显示。
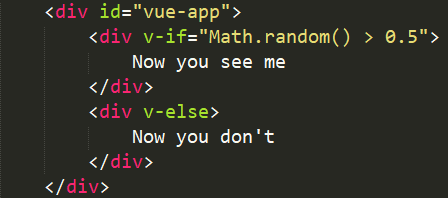
4.2 v-if
根据表达式的值的真假条件,销毁或重建渲染元素
v-if 和 v-show 的用法基本相同,参考 v-show 的用法。
4.3 v-if 和 v-show 的比较
(1)v-if 是“真实”的条件渲染,因为它会确保条件块(conditional block)在切换的过程中,完整地销毁(destroy)和重新创建(re-create)条件块内的事件监听器和子组件。
(2)v-if 是惰性的(lazy):如果在初始渲染时条件为 false,不会执行任何操作 - 在条件第一次变为 true 时,才开始渲染条件块。
(3)相比之下,v-show 要简单得多 - 不管初始条件如何,元素始终渲染,并且只是基于 CSS 的切换。
(4)通常来说,v-if 在切换时有更高的性能开销,而 v-show 在初始渲染时有更高的性能开销。因此,如果需要频繁切换,推荐使用 v-show,如果条件在运行时改变的可能性较少,推荐使用 v-if。
五、v-else
5.1 限制
前一兄弟元素必须有 v-if 或 v-else-if。
如果 v-if/v-show 指令的表达式为 true,则 else 元素不显示;如果 v-if/v-show 指令的表达式为 false,则else 元素显示。
六、v-else-if
6.1 限制
前一兄弟元素必须有 v-if 或 v-else-if。
表示 v-if 的 “else if 块”。可以链式调用。
七、v-for
基于源数据多次渲染元素或模板块(JavaScript的遍历)
7.1 特点语法
v-for 指令必须使用特定的语法 alias in expression,为当前遍历的元素提供别名
items 是一个数组,item 是当前被遍历的数组元素。
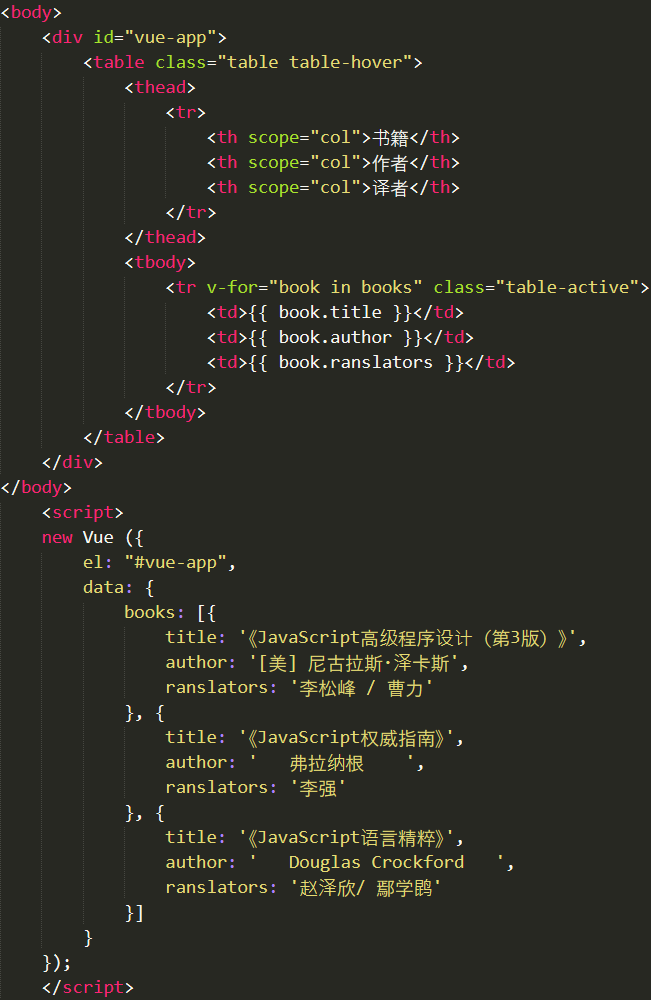
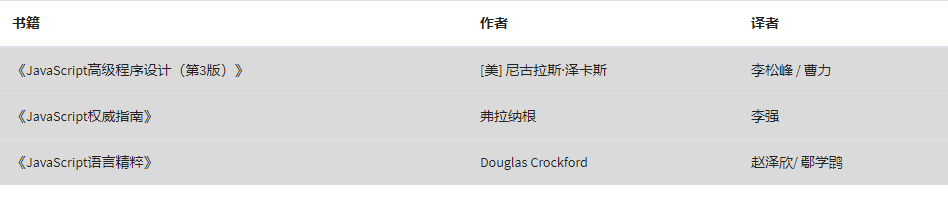
7.2 示例
我们在选项对象的 data 属性中定义了一个 books 数组,然后在 #vue-app 元素内使用 v-for 遍历books 数组,输出每个 book 对象的书籍、作者和译者。
八、v-on
绑定事件监听器。事件类型由参数指定。表达式可以是一个方法的名字或一个内联语句,如果没有修饰符也可以省略。
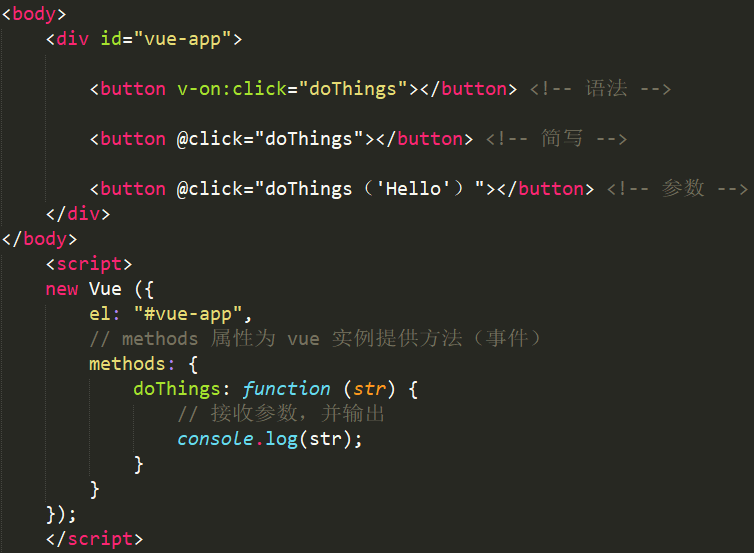
8.1 示例
8.2 事件修饰符
(1).stop - 调用 event.stopPropagation()。
(2).prevent - 调用 event.preventDefault()。
(3).capture - 添加事件侦听器时使用 capture 模式。
(4).self - 只当事件是从侦听器绑定的元素本身触发时才触发回调。
(5).{keyCode | keyAlias} - 只当事件是从特定键触发时才触发回调。
(6).native - 监听组件根元素的原生事件。
(7).once - 只触发一次回调。
(8).left - (2.2.0) 只当点击鼠标左键时触发。
(9).right - (2.2.0) 只当点击鼠标右键时触发。
(10).middle - (2.2.0) 只当点击鼠标中键时触发。
(11).passive - (2.3.0) 以 { passive: true } 模式添加侦听器
九、v-bind
当表达式的值改变时,将其产生的影响,响应式地作用于 DOM。
十、v-model
在表单控件或者组件上创建双向绑定,监听用户的输入事件以更新数据。
10.1 限制
(1)<input>
(2)<select>
(3)<textarea>
(4)components
10.2 示例
阅读更多 (๑╹ヮ╹๑)ノ Studying makes me happy
参考文章
(1)Vue.js API
(2)vue 指令基本使用大全

















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。