不用js添加css属性,hover能正常设置背景颜色。
<div id="add"></div>#add{
width: 50px;
height: 50px;
background-color: greenyellow;
}
#add:hover{
background-color: #000;
}
左边的图是默认情况下,右边是鼠标放上去的时候,现在hover还是能正常显示的。
(下面的图都是左边默认,右边hover)
但是如果通过js插入css样式的话,鼠标放上去的hover样式就不会生效了。
var add = document.getElementById("add");
add.style.backgroundColor = "red";现在hover里设置的#000属性已经失效了。
但这并不是hover伪类失去的作用,如果设置不是js添加的样式,就能看出hover并没有失效,比如添加一下字体颜色试一下。

#add:hover{
background-color: #000;
color: yellow;
}
可以看到字体颜色还是会改变的。
原因是应为js添加css样式是直接在html标签的style上添加的,而style的优先级高于css伪类。
从上到下style,hover,id选择器。
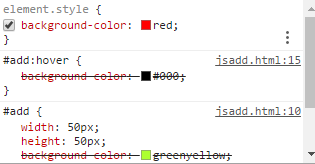
可以在浏览器调试工具里看到,js是直接添加到style里的。
那么该怎么办呢
不了解css优先级的朋友可以先看一下博客园大牛写的一篇css优先级的文章css知多少(6)——选择器的优先级。
里边讲了选择器的优先级。但是并没有讲到css伪类和style的优先级。
但是:hover伪类也失效了。说明style>css伪类>id>class。
给:hover的属性后面添加!important就可以了。应为!important优先级高于一切!!
!important>style>css伪类>id>class。
#add:hover{
background-color: #000 !important;
}
现在终于达到了想要的结果



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。