背景
同一个生产部署项目,基内外网的访问路径并不相同,内网是基于域名根目录来访问,而外网却指向了一个子目录。
eg. :
vue-router: history模式
内网环境:192.168.1.1:8080/index.html
外网环境:domain.com/ttsd/index.html
由于开发出来的项目是要部署在客户方,且客户并不想单独拿一个域名(或子域)来部署,这时,打包后的程序就要作一些配置方面的修改了。
修改配置文件
1、把打包后的资源引用修改为相对路径
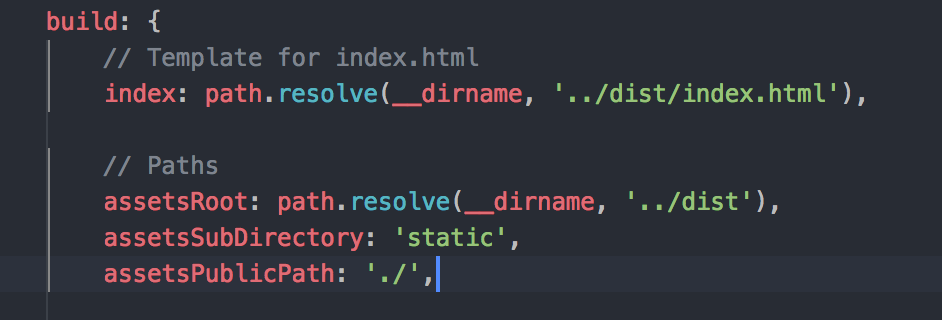
找到config/index.js中build属性下的 assetsPublicPath
build: {
...
assetsPublicPath: './' // 未修改前的配置为 '/',
}
2、修改样式引用的资源文件(图片、视频、字体文件等)为相对路径
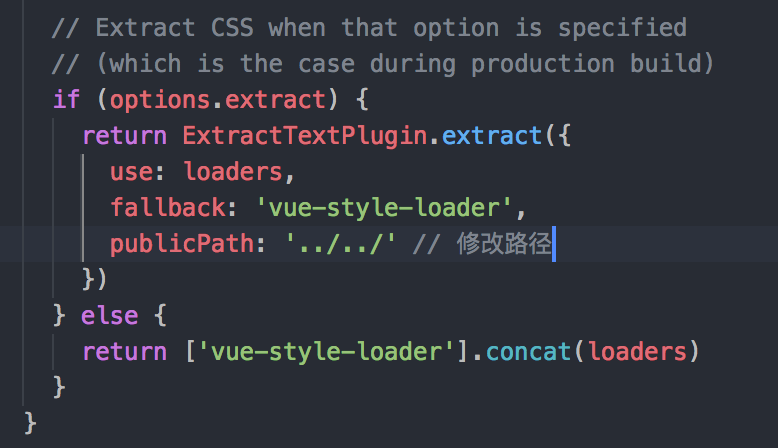
找到build/utils.js中,添加(或修改)publicPath为'../../'
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../' // 修改路径
})
} else {
return ['vue-style-loader'].concat(loaders)
}修改路由
在路由的history模式下,所有的路由都是基于根路径的,如/xxxx,由于部署目录未知,所以我们可以根据location.pathname来获取到当前访问的文件路径,来修改路由。
vue-router里提供了一个base的属性
base
类型:string
默认值:"/"
应用的基路径。例如,如果整个单页应用服务在/app/下,然后base就应该设为"/app/"。
修改路由代码
function getAbsolutePath () {
let path = location.pathname
return path.substring(0, path.lastIndexOf('/') + 1)
}
const routers = new Router({
mode: 'history',
base: getAbsolutePath(),
...
})至此,打包配置的相关修改已全部完成,项目也能够正常访问。
但还是会有一个问题,跳转到某个路由后,刷新页面,就gg了,页面为空白,此时就要修改nginx的配置了。
修改nginx的配置
官方给的nginx配置是根目录下的,即https://router.vuejs.org/zh-c...
location / {
try_files $uri $uri/ /index.html;
// 需要修改为
try_files $uri $uri/ /dist/index.html;
}注:/dist 根据实际部署的网站目录,修改一下就可以。
个人感觉还可以通过nginx内置的指令去动态获取,在下就不太清楚了。
完
参考文章:
vue+webpack+nginx 部署在服务器非根目录下访问404问题
vue-cli webpack模板项目搭建以及打包时路径问题的解答


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。