一、输出数据
(1)在 Vue.js 的学习中,最开始接触的是使用文本插值输出数据。
(2)但如果需要根据某些规则或逻辑输出数据呢?在这种情况下,我们可以通过 Vue.js 中的计算属性实现。
(3)除了以上方式,还可以嵌入JavaScript的逻辑函数。
二、文本插值
如下示例,data 数据中有两个属性 firstName 和 lastName ,要求输出 fullName。
可以在页面中看到输出全名(fullName),也就是“前端开发 攻城狮”。
三、计算属性
使用 Vue.js 中的 computed 属性,并且在 computed 中创建 fullName 方法。其中键名就是函数名(fullName),而键值是函数。
可以在页面中看到输出全名(fullName),也就是“前端开发 攻城狮”。
四、函数
4.1 说明
(1)函数必须在 Vue.js 中的 methods 属性下添加,类似于计算属性(computed)。
(2)在 Vue.js 中,methods 被命名为方法,是调用对象上下文中的函数,还可以操作对象中包含的数据。
4.2 示例
(1)上述示例,对象其实就是 Vue 实例,该对象中的 键 即方法名(fullName 也就是 methods 的方法名),其 值 为一个函数。
(2)怎样访问方法中的数据属性?
Vue 代理的数据和方法在上下文中都可用,所以 this.firstName 即访问 data 中的 firstName 属性。
(3)Vue 中的 data 和 methods 都是上下文中的变量,所以可以通过 this.firstName 的方式访问 data 中的 firstName 属性。
(4)使用 Vue 的 methods 时,当调用 methods 定义的方法时,一定记得加上小括号 (),不然输出的就是函数中的字符。
4.3 传参
(1)Vue 中的 methods 能够添加参数,类似 JavaScript 中的函数传参数。
(2)参数使用不同的名称,防止和 data 对象的属性同名,造成一定的混淆,这样做只是为了证明不依赖数据中的属性。
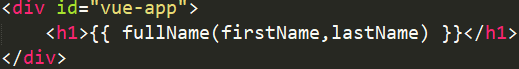
(3)在模板中,只需使用数据对象中的适当属性名作为 fullName 的参数传递给方法即可。
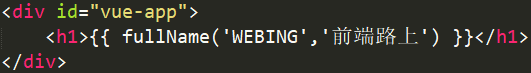
(4)除此之外,还可以和 JavaScript 的函数调用一样,传一些 不在 data 中的属性做为参数,也能够输出在页面上。













**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。