项目全面更新 https://segmentfault.com/a/11...
前言
项目前端地址: https://github.com/lmxdawn/vu...
项目后端地址: https://github.com/lmxdawn/vu...
欢迎大家的star
20180519 更新
这次加了一个通宵班, 没办法强迫症。
- 1.增加文件上传插件,主要用于管理后台的资源,之前我们运营是每次都要去上传文件,而有了这个插件管理,就可以不用上传重复的资源。上传插件实现了把汉字自动转成拼音(都知道中文路径时不友好的)。现目前上传的文件没有用数据库来管理,而是直接用获取文件的形式,也是偷懒,有时间再实现吧。
废话不多说,贴图
20180428 更新
- 1.增加 mock 模拟数据。注意(改为API接口数据时一定要把 main.js 里面引入的 mock.js 删掉)
- 2.增加左侧导航栏的左右收折功能,特别注意一点就是 由于 element-ui 的导航菜单的原因,在el-submenu 外层加了 div 时,收折就隐藏不了文字,所以要自己加上 css 样式,放在 base.scss 下面
// 左侧导航栏的折叠后的样式
.slide-hide {
.el-menu--collapse {
.el-submenu {
.el-submenu__title {
span {
height: 0;
width: 0;
overflow: hidden;
visibility: hidden;
display: inline-block;
}
.el-submenu__icon-arrow {
display: none;
}
}
}
.el-menu-item {
.el-tooltip {
span {
height: 0;
width: 0;
overflow: hidden;
visibility: hidden;
display: inline-block;
}
}
}
}
}效果如下:
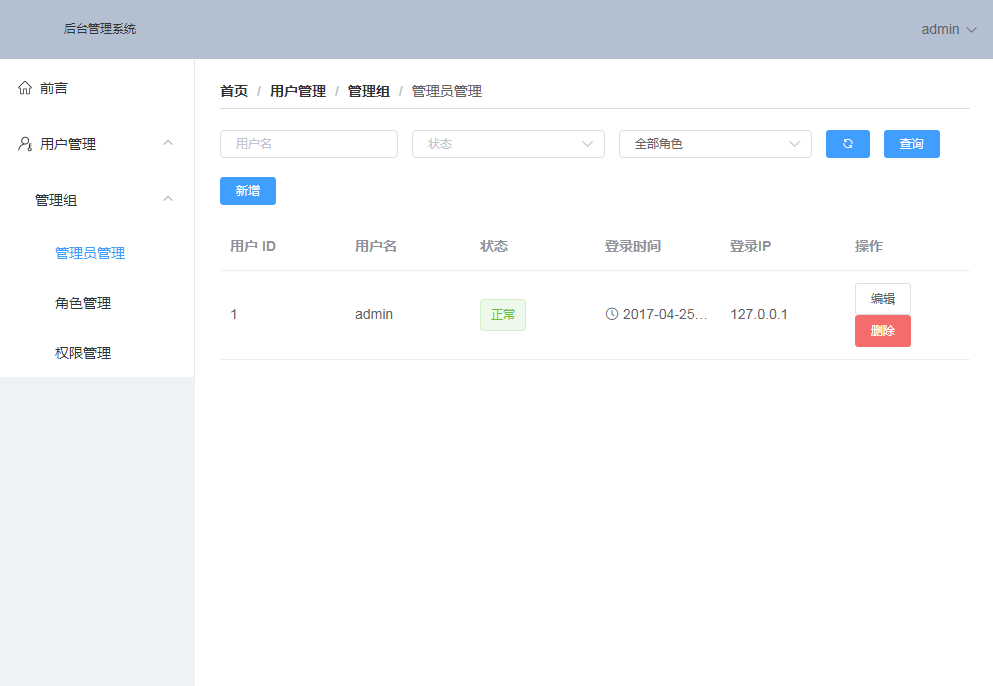
PC版

手机版


功能
- [x] 管理员登录
- [x] 登录
- [x] 修改密码
- [x] 角色管理
- [x] 权限管理
- [x] 401/404错误页面
- [x] 动态面包屑
- [x] 动态侧边栏
安装步骤
git clone https://github.com/lmxdawn/vue-admin-html.git // 把模板下载到本地
cd vue-admin-html // 进入模板目录
npm install // 安装项目依赖,等待安装完成之后
本地开发
// 开启服务器,浏览器访问 http://localhost:8080
npm run dev
构建生产
// 执行构建命令,生成的dist文件夹放在服务器下即可访问
npm run build
用到的东西
- icon 图标: 用阿里巴巴矢量图标库,地址 http://www.iconfont.cn 怎么下载图标及下载 自行百度,图标放在 src/assets/icons 目录下面,把 iconfont 里创建的项目图标现在 解压后直接放入 这个目录即可,值得注意的是,因为采用了 eslint ,所以 iconfont.js 头部要加
/*eslint-disable */忽略错误
Online Demo
(建议使用最新版Chrome浏览器)
在线 Demo
写在最后
一些文章地址:
VUE后台管理的文章



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。