一、前言
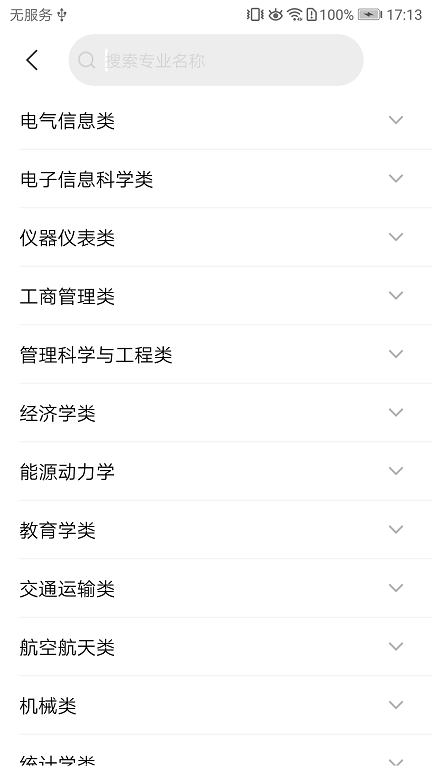
前些日子项目中需要实现一个类似于智联招聘的专业选择页面,简单地说就是点击一级专业列表中的某一项就会展开二级专业列表,一级列表就是一个个组(组选项),二级列表就是一个组里面的成员(子选项)。智联招聘的效果如下:
现在的主流列表控件毫无疑问是RecyclerView,所以你也许会想到用一个RecyclerView来显示组列表,然后在其item里面再嵌套一个RecyclerView显示子选项列表。点击组选项就将嵌套的RecyclerView布局设为visible或者gone来展开和关闭子列表。这种做法有如下的缺点:
- RecyclerView的嵌套容易造成卡顿;
- 点击组列表的最后一项时,虽然子列表已经显示了,但是在屏幕之外,需要向上滑动才能看到,用户体验不是很好。
虽然RecyclerView是当红炸子鸡,但是解决这些问题还是得老司机ExpandableListView出马了。这是有点年头的控件了,不过宝刀未老,我们可以用它轻松实现下拉列表效果。在这里我不打算一一罗列ExpandableListView的用法,而是采取实战的方式,以实现需求为中心,用到哪个再讲那个。因为我觉得在实战中学习和填坑更有趣味,更有效果。所以,下面我们就一起来做一个智联招聘的专业选择页面吧。
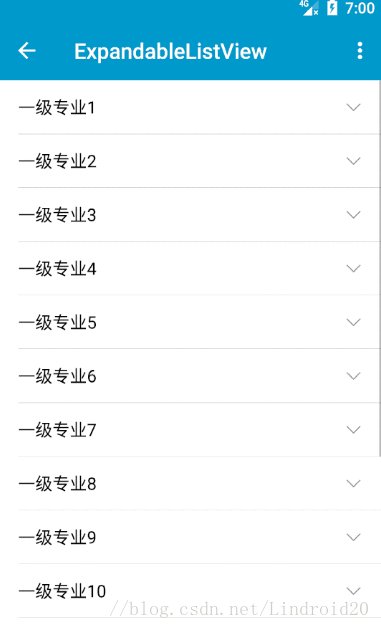
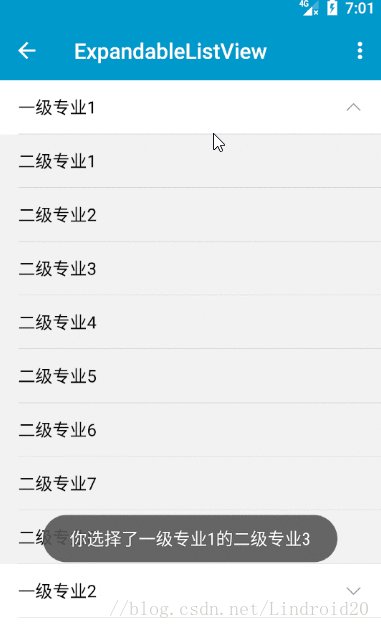
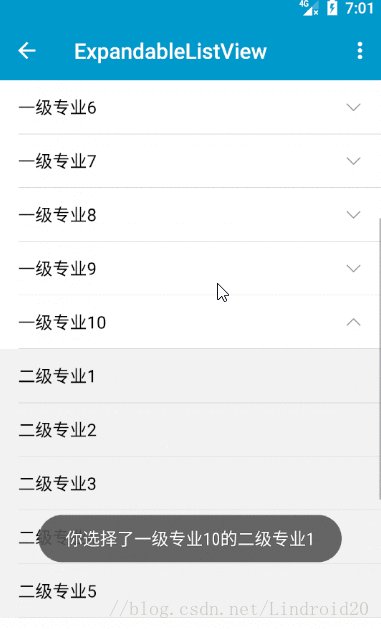
先提前看看我们要实现的效果:
二、布局
2.1 主布局
整体布局很简单,放一个ExpandableListView就可以了:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ExpandableListView
android:id="@+id/expandable_list"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</FrameLayout>
2.2 组选项的item布局
组选项只需要显示文字,所以先放一个TextView:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="50dp"
android:paddingLeft="20dp"
android:gravity="center_vertical"
android:background="@android:color/white"
android:orientation="vertical">
<TextView
android:text="dd"
android:gravity="center_vertical"
android:id="@+id/tv_group"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/black"
android:textSize="16sp" />
</LinearLayout>2.3 子选项的item布局
子选项的item布局与组选项的唯一区别就是它的背景是灰色的(android:background="#F2F2F2"),代码就不重复贴了。
三、数据准备
一个组选项对应的是一组子选项,所以组选项的数据是一个一级数组,子选项的数据是二级数组。为了添加数据方便,我这里使用的是集合,每一组的子选项数据个数设为随机:
private void initData(){
//初始化一级专业数据
for (int i = 1; i <= 15; i++) {
groupList.add(new StringBuffer("一级专业").append(i).toString());
}
//初始化二级专业数据
Random random = new Random();
for (String s : groupList) {
List<String> childDatas = new ArrayList<>();
int size = random.nextInt(10) + 5;
for (int i = 1; i <= size; i++) {
childDatas.add(new StringBuffer("二级专业").append(i).toString());
}
childList.add(childDatas);
}
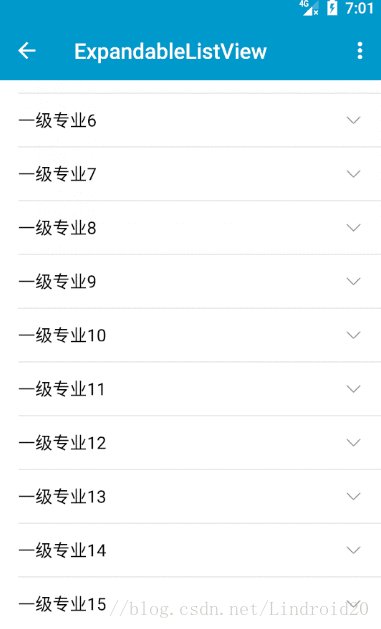
}运行之后发现数据都有了,但是见鬼,为什么组选项和子选项的高度都那么窄呢?
四、选项高度为wrap_content的坑
这可以算是ExpandableListView的一个小坑,当组选项或者子选项的根布局高度设置为固定值,实际出来的效果却是wrap_content。解决这个问题可以给根布局再加一个属性android:minHeight="50dp",或者也给子控件TextView加上固定的高度(如果你的item里面的控件比较简单可以采取这个方法)。当然,如果你的item高度不是一个固定值,也可以将高度设为wrap_content,然后在里面设置padding或者margin值,比如:
android:paddingTop="10dp"
android:paddingBottom="10dp"你可以根据需求采取合适的方案。
五、修改组选项的指示器
仔细观察我们可以发现,ExpandableListView默认显示了一个指示器,也就是左边的小箭头,并且提供了属性android:groupIndicator来设置其样式。这个指示器是固定在左边的,虽然可以设置上下左右的距离,但是很难控制,一不小心就会跟文字重叠,所以我做法是干脆设置android:groupIndicator="@null"让其消失,然后自己在组选项的布局中用两张图片来替代。
组选项的布局修改如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@android:color/white"
android:gravity="center_vertical"
android:minHeight="50dp"
android:orientation="vertical"
android:paddingLeft="20dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_toLeftOf="@+id/iv_indicator"
android:layout_centerVertical="true"
android:id="@+id/tv_group"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:textColor="@android:color/black"
android:textSize="16sp" />
<ImageView
android:layout_marginRight="20dp"
android:id="@+id/iv_indicator"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
</LinearLayout>回到MajorAdapter,在getGroupView方法中有一个isExpanded参数,它表示的是组选项的展开状态,true时表示展开,false则是闭合。有了它,我们就可以轻松决定箭头指示器的方向了。
@Override
public View getGroupView(int groupPosition, boolean isExpanded,
View convertView, ViewGroup parent) {
……
//根据列表的展开状态来决定箭头的方向
groupHolder.ivIndicator.setImageResource(isExpanded ?
R.drawable.ic_arrow_up : R.drawable.ic_arrow_down);
return convertView;
}六、修改分割线样式
ExpandableListView是继承于ListView,所以它也可以通过android:divider属性来同时设置组选项和子选项的分割线。我们需要的分割线左边有20dp的间距,所以只好设置android:divider="@null"来去掉原生的分割线,并且自己写一条了。
创建一个layout_divider.xml的布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="#d4d4d4"
android:layout_height="0.5dp"
>
</RelativeLayout>然后在组选项和子选项的布局中include进去:
<include layout="@layout/layout_divider" />至此,我们的界面就已经完成了,现在来实现它的点击事件吧。
七、组选项和子选项的点击事件
ExpandableListView提供了setOnGroupClickListener和setOnChildClickListener两个方法来分别监听组选项和子选项的点击事件。比如监听子选项的点击事件:
//子选项的点击事件
expandableList.setOnChildClickListener(new ExpandableListView.OnChildClickListener() {
@Override
public boolean onChildClick(ExpandableListView parent, View v, int groupPosition,
int childPosition, long id) {
String toastStr = new StringBuffer("你选择了").append(groupList.get(groupPosition))
.append("的").append(childList.get(groupPosition).get(childPosition)).toString();
Toast.makeText(context, toastStr, Toast.LENGTH_SHORT).show();
return false;
}
});组选项的点击监听事件相似,这里就不再赘述了。
八、组选项的展开监听事件
现在我们来实现一个智联招聘中没有的功能吧,即点击某一组选项时,被点击的组选项展开,其他展开的组选项自动关闭,也就是每次只能有一个组选项展开子列表。你也许会想到用上一节中的setOnGroupClickListener,但是这个是每次组选项被点击时都会监听,哪怕是已经关闭了,所以性能上会有点浪费。除此之外,我们还有更好的选择,那就是使用setOnGroupExpandListener监听列表的展开事件:
//实现每次只展开一个组选项列表的功能
expandableList.setOnGroupExpandListener(new ExpandableListView.OnGroupExpandListener() {
@Override
public void onGroupExpand(int groupPosition) {
//获取组选项个数
int groupSize = expandableList.getExpandableListAdapter().getGroupCount();
for (int i = 0; i < groupSize; i++) {
if (i != groupPosition && expandableList.isGroupExpanded(i)) {
//不是当前点击的组选项且处于展开状态的就关闭
expandableList.collapseGroup(i);
}
}
}
});每次点击展开某个组选项时,我们就遍历组选项列表,比较它们的groupPosition,如果不是当前点击的组选项且处于展开状态,就调用collapseGroup将其关闭。
你一定会想到,既然有方法可以将某一组选项里面的列表关闭,是不是也有对应的方法展开呢?没错,相对于collapseGroup,还有对应的expandGroup方法,而且它的第二个参数可以设置展开时是否显示动画效果。如果你想页面显示时就展开某一特定的子列表,那么就可以使用expandGroup了。
九、总结
至此,我们的界面和功能都已经实现完毕了。现在就来梳理用到的属性和API吧。
首先是xml属性:
| 属性 | 作用 |
|---|---|
| android:groupIndicator | 设置组选项的指示器 |
| android:divider | 设置组选项和子选项列表的分割线 |
然后是用到的方法:
| 方法 | 作用 |
|---|---|
| setOnGroupExpandListener | 组选项的点击监听事件 |
| setOnChildClickListener | 子选项的点击监听事件 |
| setOnGroupExpandListener | 组选项的展开监听事件 |
| getExpandableListAdapter | 获取ExpandableListView绑定的Adapter |
| collapseGroup | 关闭某一组选项下的列表 |
| expandGroup | 展开某一组选项下的列表 |
如果你还想深入学习ExpandableListView,可以阅读这份官方文档:
http://www.android-doc.com/reference/android/widget/ExpandableListView.html#getFlatListPosition(long))
十、源码提供
源码我放做了码云上,但是由于里面还有我的一些乱七八糟的代码,所以不建议大家把整个工程下载下来,只需关注ExpandableListView包下面这几个文件就行了:
- ExpandableListViewActivity
- MajorFragment
- MajorAdapter
我也将本项目的代码和资源文件打包上传到了百度网盘,你可以直接下载使用:
百度网盘
事实上,这里代码难度不大,所以我强烈建议你亲自动手敲一遍。最后,祝大家学习愉快。



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。