关于anyproxy
Anyproxy 是alibaba 前端团队开源的http/https 基于node的代理服务器。
业界的http代理工具在windows下有fiddler,mac有charles,为什么选择anyproxy呢?我个人认为有以下几个点:
- 同时兼容mac/windows用户
- 提供友好的web版界面,可实时观测网络请求
- 基于nodeJS开发,开放接口,允许用户进行充分的自定义进行数据mock等操作,更符合我们的操作习惯
简单的使用操作
// 安装anyproxy
npm install -g anyproxy
// 启动
anyproxy
// 默认端口号8001
// 访问http://127.0.0.1:8002,web界面上能看到所有的请求信息
// 若需抓取https请求,需生成证书
// 生成证书
anyproxy-ca
// 启动AnyProxy,并解析所有https请求
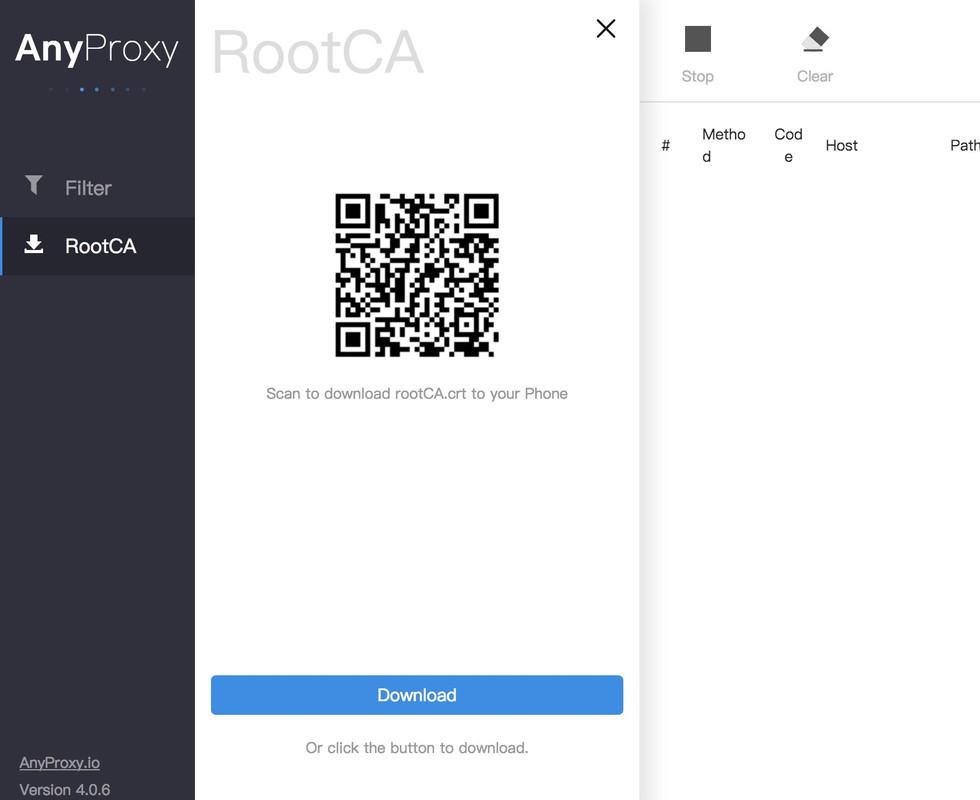
anyproxy --intercept 手机需要手动添加信任,举例iOS安装证书。如下图,点击web ui中的 Root CA,按提示扫描二维码安装。

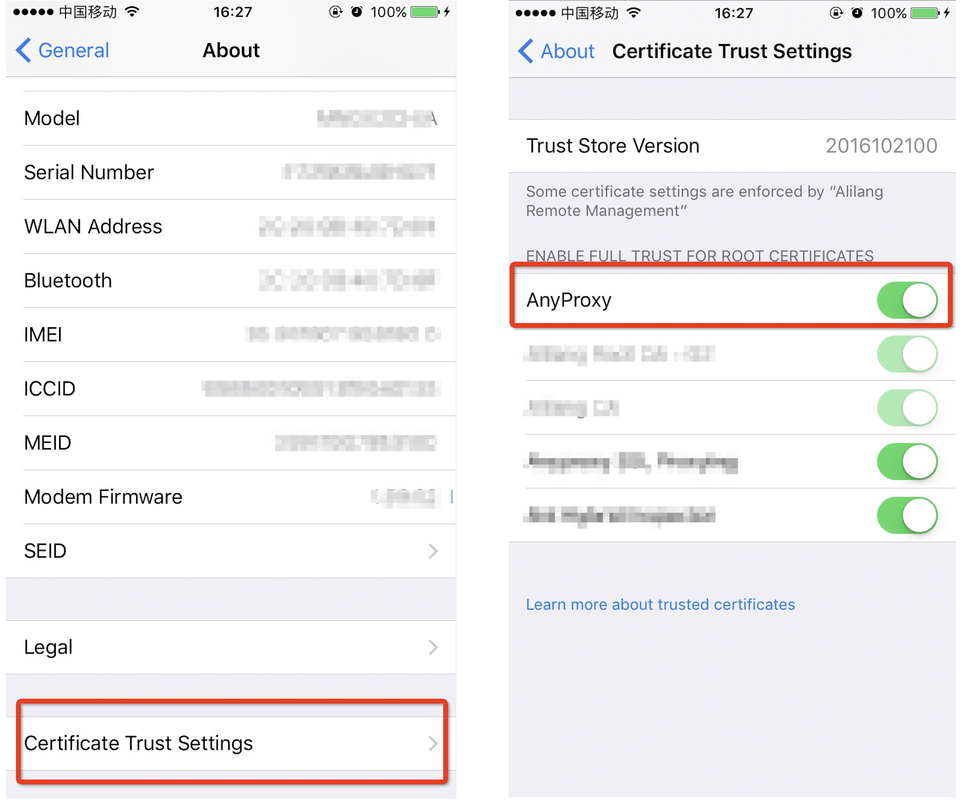
iOS >= 10.3信任CA证书除了上述证书安装过程,还需要在 设置->通用->关于本机->证书信任设置 中把AnyProxy证书的开关打开,否则默认是关闭的。

rule文档的使用
对于前端工程师来说,使用代码最重要的一个用途就是拦截请求/响应,在客户端与服务端都无感知的情况下更改调试脚本、修改响应头内容等。anyproxy提供的配置还是很灵活的,它提供的一个典型的规则模块代码结构如下:
// rule.js
module.exports = {
// 模块介绍
summary: 'my customized rule for AnyProxy',
// 发送请求前拦截处理
*beforeSendRequest(requestDetail) { /* ... */ },
// 发送响应前处理
*beforeSendResponse(requestDetail, responseDetail) { /* ... */ },
// 是否处理https请求
*beforeDealHttpsRequest(requestDetail) { /* ... */ },
// 请求出错的事件
*onError(requestDetail, error) { /* ... */ },
// https连接服务器出错
*onConnectError(requestDetail, error) { /* ... */ }
};调用 anyproxy --rule rule.js 即可。
Anyproxy的官网文档 写得非常详细,使用也很简单,有兴趣的童鞋可以去看看。

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。