(个人笔记)在给在线简历添加js特效过程中遇到的问题及解决方法 一
页面滚动demo
元素的 scroll 事件处理函数。语法
element.onscroll = functionReference参数functionReference是一个函数的引用。
当该元素滚动时,会执行该函数。
window.onscroll事件是当窗口发生滚动得时候触发的事件
Window.scrollY返回文档在垂直方向已滚动的像素值。
MDN
<a href="#" id="a"><span id="span">点我触发点击事件</span></a>
<script>
a.onclick = function (x) {
console.log(x.target);
console.log(x.currentTarget);
}
</script>实际上点到了span上面a.target是用户操作的a.currentTarget是监听的
打印如下:
nodetype
https://developer.mozilla.org...
下一个 兄弟子节点
let a = x.currentTarget;
let brother = a.nextSibling;
while (brother.nodeType === 3){
// brother.nodeType === 3说明brother还是回车或者文字或者空格,循环到他不是为止
brother = brother.nextSibling;
}或者
while (brother.tagName !== 'UL'){
// brother.nodeType === 3说明brother还是回车或者文字或者空格,循环到他不是为止
brother = brother.nextSibling;
}tagName返回的是大写的标签名
获取所有满足条件的结点
let liTags = document.querySelectorAll('nav.meau > ul > li');
transition过渡注意点
过不不能操控的元素有margin,display
一般用来操控:
宽高width,height
定位后的right,left等
透明度opacity
阴影box-shadow
利用纯CSS实现子菜单的滑动出现与滑动消失
demo预览地址
核心是transition(过渡),但是仍未解决transition对display无效的问题.
目前只做到,让其透明读变成0,近似消失.
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>transitionTest</title>
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
.nav {
width: 400px;
margin: 100px auto 0;
}
.nav > li {
display: inline-block;
position: relative;
}
.nav > li::after {
content: '';
display: block;
position: absolute;
width: 0;
height: 5px;
background-color: orange;
top: 100%;
left: 0;
transition: all .5s;
}
.nav > li > a {
display: inline-block;
padding: 10px;
border: 1px solid red;
}
.submeau {
/*display: none;*/
position: absolute;
right: 100%;
top: 120%;
white-space: nowrap;
border: 1px solid blue;
padding: 20px;
transition: all .5s;
opacity: 0;
/*margin-right: 100%;*/
}
.nav>li:hover::after{
width: 100%;
}
.nav>li:hover .submeau{
opacity: 1;
/*margin-left: 0;*/
right: 0;
}
</style>
</head>
<body>
<ul class="nav">
<li>
<a href="#">
作品
</a>
<ul class="submeau">
<li>js</li>
<li>CSS</li>
<li>啊可接受的管理会计ad佛罗伦萨放得开是龙卷风的恐惧感</li>
</ul>
</li>
<li>
<a href="#">
博客
</a>
<ul class="submeau">
<li>245345345</li>
<li>346</li>
<li>啊实34534543打实大师的</li>
</ul>
</li>
<li>
<a href="#">
我的联系电话
</a>
</li>
</ul>
</body>
<script>
// 下面代码仍然没有解决transition和display冲突的问题
// let nav = document.getElementsByClassName('nav')[0];
// let liarr = nav.querySelectorAll('.nav>li');
// // console.log(liarr)
// for (let i = 0; i < liarr.length; i++) {
// liarr[i].onmouseenter = function (x) {
// let submeau = liarr[i].getElementsByClassName('submeau')[0];
//
// submeau.style.display ='block';
// // submeau.css("display");
//
// };
//
// liarr[i].onmouseleave = function (x) {
// let submeau = liarr[i].getElementsByClassName('submeau')[0];
// setTimeout(function () {
// submeau.style.display ='none';
// },500)
// }
// }
</script>
</html>preventDefault()禁止默认动作
a.onclick = function (x) {
x.preventDefault();//禁止默认动作.即禁止a标签的默认锚点跳转动作
}a.href和 a.getAttribute('href')区别
aTags[i].onclick = function (x) {
x.preventDefault();//禁止默认动作.即禁止a标签的默认锚点跳转动作
let a = x.currentTarget;
console.log(a.href);
console.log( a.getAttribute('href'));
}a.href返回的是带域名的href的值a.getAttribute('href')就返回href里面的值

Element.getBoundingClientRect()
弄清元素距离页面顶部的距离和距离视口顶部的距离:
页面顶部指的是整个网页的顶部,即随着页面的滚动,元素距离页面顶部的距离不会变化.
window.scrollX
window.scrollY是网页滚动的距离,即视口顶部距离网页顶部的距离.
为了跨浏览器兼容,请使用window.pageXOffset和window.pageYOffset代替window.scrollX和window.scrollY。
-
Element.getBoundingClientRect().top是元素Element距离视口顶部的距离
参考这里Element.getBoundingClientRect() -
element.offsetTop是元素顶部距离网页最上层的距离HTMLElement.offsetTop为只读属性,它返回当前元素相对于其offsetParent元素的顶部的距离。
element.offsetTop等于Element.getBoundingClientRect().top + window.scrollX
aTags[i].onclick = function (x) {
x.preventDefault();//禁止默认动作.即禁止a标签的默认锚点跳转动作
let a = x.currentTarget;
// console.log(a.href);
let href = a.getAttribute('href')//'#siteSkills'
let element = document.querySelector(href);
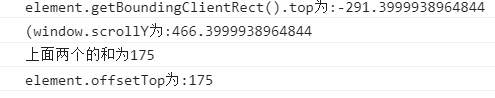
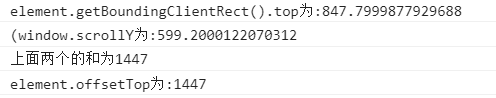
console.log('element.getBoundingClientRect().top为:'+element.getBoundingClientRect().top);
console.log('(window.scrollY为:'+window.scrollY);
console.log('上面两个的和为'+(element.getBoundingClientRect().top+window.scrollY));//相加等于offsetTop
console.log('element.offsetTop为:'+element.offsetTop)//只读属性
}

window.scrollTo(x,y)滚动到文档中的某个坐标.
窗口移动到相应位置(网页左上角的移动到(x,y)
document.querySelector()
document.querySelector()返回的是一个元素,
但是区别于:document.querySelectorAll('nav>ul>li>a')
返回的是数组
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。