一、变量声明
1.1 var
最常见的变量声明方法,在关键词 var 后面紧跟一个变量名(也称之为变量的标识符)。
1.2 undefined
(1)如上定义了一个名为test的变量,但未给这个变量进行初始化(也就是没有赋值),此时其默认初始化值为 undefined。
二、变量声明提升
2.1 hoisting
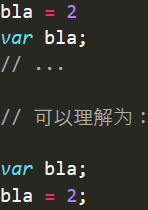
(1)由于变量声明(以及其他声明)总是在任意代码执行之前处理,所以在代码中的任意位置声明变量总是等效于在代码开头声明。
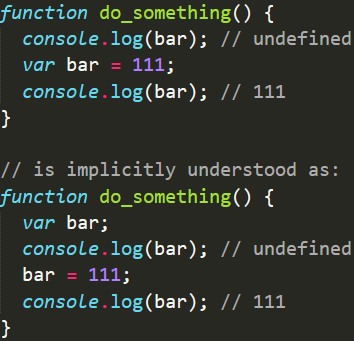
(2)这意味着变量可以在声明之前使用,这个行为叫做“hoisting”。“hoisting”就像是把所有的变量声明移动到函数或者全局代码的开头位置。
(3)因此,建议始终在作用域顶部声明变量(全局代码的顶部和函数代码的顶部),这可以清楚知道哪些变量是函数作用域(本地),哪些变量在作用域链上解决。
(4)重要的是,提升将影响变量声明,而不会影响其值的初始化。当到达赋值语句时,该值将确实被分配。
三、函数声明
3.1 概念
函数声明通过关键词 function 来声明,关键词后面紧跟的是函数的名称,名称后面有一个小括号(()),括号里面放置了函数的参数(para1,...,paramN)和一对大括号{...},函数的代码块就放在这个大括号内。
3.2 示例
(1)function isEven(num) {...}是一个函数声明,定义了一个isEven函数。用来判断一个数是不是偶数。
四、函数表达式
区分函数声明和函数表达式的规则:函数声明总是以function关键词开始,如果不是,那它就是一个函数表达式。
(1)函数表达式不是以function关键词开始(一般出现在代码的中间部分)
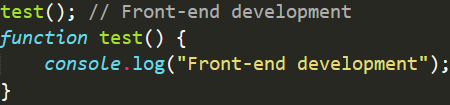
五、函数声明提升
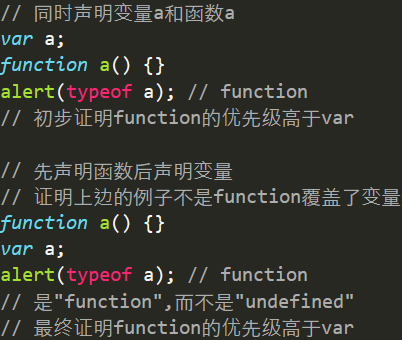
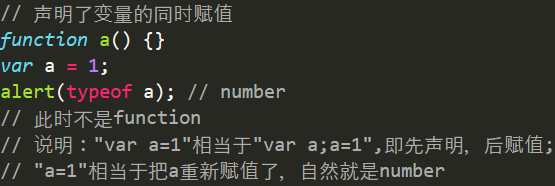
六、函数声明优先级较高
(1)函数声明比变量声明的优先级高。
(2)如果两者同名,并且同时存在,后被提升的函数声明会覆盖先被提升的变量声明。










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。