基础篇中主要介绍了一些sass的基本特性,进阶篇中,主要是写一些我们常用的sass控制命令,函数和规则。
控制命令
可能看过基础篇的朋友会发现在有些代码中出现@if @else @each等,熟悉JS条件语句和循环的朋友会比较了解这些控制命令的功能所在,这些控制命令是 sass 的一个重要组成部分。
@if,@else
@if @else是一个简单的根据条件来处理样式块的SassScript,如果if的条件是true那么就调用if的样式块,否则就调用else的样式块,一个简单的代码示例
@mixin GOD($SHOW:true) {
@if $SHOW {
display: block;
}
@else {
display: none;
}
}
.block {
@include GOD;
}
.hidden{
@include GOD(false);
}上面的代码中因为.block调用没有传参if判断为true,调用if里面的代码块,.hidden调用GOD的时候传入了参数false,false覆盖原有默认参数,if判断就为false,调用else代码块里的代码。
@for循环
举一个栗子,我们可能会写到一个类似bootstrap的栅格网络,col-1 col-2 col-3这时候如果数目较多,可能写起来会比较麻烦,那么有了sass我们可以这样写:
@for $i from 1 through 5 { //生成到col-5
.col-#{$i} { width: 2rem * $i; }
}
@for $i from 1 to 5 { //生成到col-4
.col-#{$i} { width: 2rem * $i; }
}语法规则是 @for 变量 from 起始 to/through 结束,他有to和through两种方法来形容 到,他们的区别是1 to 5最后生成的只到.col-4而 1 through 5是生成到 col-5 的,to会比through少一个。
@while循环
while循环和JS中的循环类似,我们看一个上面@for循环作用一样的栗子
$number: 5;
$number-width: 20px;
@while $number > 0 {
.col-#{$number} {
width: $mumber-width * $number;
}
$number: $number - 1;
}@each循环
$list: adam john wynn mason kuroir;//$list 就是一个列表
@mixin author-images {
@each $author in $list {
.photo-#{$author} {
background: url("/images/avatars/#{$author}.png") no-repeat;
}
}
}
.author-bio {
@include author-images;
}sass的@规则
@import
Sass 扩展了 CSS 的 @import 规则,让它能够引入 SCSS 和 Sass 文件。 所有引入的 SCSS 和 Sass 文件都会被合并并输出一个单一的 CSS 文件。 另外,被导入的文件中所定义的变量或 mixins 都可以在主文件中使用。
@import "foo.css";
@import "foo" screen;
@import "http://foo.com/bar";
@import url(foo);@media
Sass 中的 @media 指令和 CSS 的使用规则一样的简单,但它有另外一个功能,可以嵌套在 CSS 规则中。有点类似 JS 的冒泡功能一样,如果在样式中使用 @media 指令,它将冒泡到外面。
.sidebar {
width: 300px;
@media screen and (orientation: landscape) {
width: 500px;
}
}@extend
Sass 中的 @extend 是用来扩展选择器或占位符。
.error {
border: 1px #f00;
background-color: #fdd;
}
.error.intrusion {
background-image: url("/image/hacked.png");
}
.seriousError {
@extend .error;
border-width: 3px;
}@at-root
@at-root 从字面上解释就是跳出根元素。当你选择器嵌套多层之后,想让某个选择器跳出,此时就可以使用 @at-root。
.a {
color: red;
.b {
color: orange;
.c {
color: yellow;
@at-root .d {
color: green;
}
}
}
}编译出来的结果:
.a {
color: red;
}
.a .b {
color: orange;
}
.a .b .c {
color: yellow;
}
.d {
color: green;
}@debug,@warn,@error
这三个命令 在 Sass 中是用来调试的,当你的在 Sass 的源码中使用了这些指令之后,Sass 代码在编译出错时,在命令终端会输出你设置的提示 Bug。
函数
sass的函数主要包括
- 字符串函数
- 数字函数
- 列表函数
- 颜色函数
- Introspection 函数
- 三元函数
- 自定义函数
下面主要介绍一下这些函数的方法。
字符串函数
-
unquote()函数主要是用来删除一个字符串中的引号,如果这个字符串没有带有引号,将返回原始的字符串。 -
quote()函数刚好与unquote()函数功能相反,主要用来给字符串添加引号。如果字符串,自身带有引号会统一换成双引号""。 -
To-upper-case()函数将字符串小写字母转换成大写字母。 -
To-lower-case()函数 与To-upper-case()刚好相反,将字符串转换成小写字母
.test1 {
content: unquote('Hello Sass!') ;//结果->content: Hello Sass!;
}
.test2 {
content: quote(Hello Sass!);//结果->content: "Hello Sass!";
}
.test3 {
content: to-upper-case("Hello Sass!");//结果->content: "HELLO SASS!" ;
}
.test4 {
content: to-lower-case("'Hello Sass!'");//结果->content: "hello sass!";
}数字函数
-
percentage($value):将一个不带单位的数转换成百分比值 -
round($value):将数值四舍五入,转换成一个最接近的整数 -
ceil($value):将大于自己的小数转换成下一位整数 -
floor($value):将一个数去除他的小数部分 -
abs($value):返回一个数的绝对值 -
min($numbers…):找出几个数值之间的最小值 -
max($numbers…):找出几个数值之间的最大值 -
random(): 获取随机数
.div1{
width : percentage(5px / 10px) //20%
}
.div2{
width : round(5.4px) //5px
}
.div3{
width : ceil(7.1px) //8px
}
.div4{
width : floor(9.9px) //9px
}
.div5{
width : abs(-10px) //10px
}
.div6{
width : min(5px ,10px) //5px
}
.div7{
width : max(5px , 10px) //10px
}
.div8{
width : random()px //鬼才知道的随机数
}列表函数
-
length($list):返回一个列表的长度值; -
nth($list, $n):返回一个列表中指定的某个标签 -
join($list1, $list2, [$separator]):将两个列给连接在一起,变成一个列表 -
append($list1, $val, [$separator]):将某个值放在列表的最后 -
zip($lists…):将几个列表结合成一个多维的列表 -
index($list, $value):返回一个值在列表中的位置值。
length(10px) //1
length(10px 20px (border 1px solid) 2em) //4
length(border 1px solid) //3
nth(10px 20px 30px,1) //10px
nth((Helvetica,Arial,sans-serif),2) //"Arial"
nth((1px solid red) border-top green,1) //(1px "solid" #ff0000)
join(10px 20px, 30px 40px) //(10px 20px 30px 40px)
join((blue,red),(#abc,#def)) //(#0000ff, #ff0000, #aabbcc, #ddeeff)
join((blue red), join((#abc #def),(#dee #eff))) //(#0000ff #ff0000 #aabbcc #ddeeff #ddeeee #eeffff)
append(10px 20px ,30px) //(10px 20px 30px)
zip(1px 2px 3px,solid dashed dotted,green blue red) //((1px "solid" #008000), (2px "dashed" #0000ff), (3px "dotted" #ff0000))
index(1px solid red, solid) //2需要注意的是join()只能将两个列表连接成一个列表,如果直接连接两个以上的列表将会报错,但很多时候不只碰到两个列表连接成一个列表,这个时候就需要将多个join()函数合并在一起使用。在使用zip()函数时,每个单一的列表个数值必须是相同的。
Introspection函数
Introspection 函数包括了几个判断型函数:
-
type-of($value):返回一个值的类型 -
unit($number):返回一个值的单位 -
unitless($number):判断一个值是否带有单位 -
comparable($number-1, $number-2):判断两个值是否可以做加、减和合并
type-of(100) //"number"
type-of(100px) //"number"
type-of("asdf") //"string"
type-of(asdf) //"string"
type-of(true) //"bool"
type-of(#fff) //"color"
unit(100) //""
unit(100px) //"px"
unit(20%) //"%"
unit(10px * 3em) //"em*px"
unit(10px * 2em / 3cm / 1rem) //"em/rem"
unitless(100) //true
unitless(100px) //false
unitless(100em) //false
unitless(1 /2 + 2 ) //true
unitless(1px /2 + 2 ) //false
comparable(2px,1%) //false
comparable(2px,1em) //false
comparable(2px,1cm) //true但加、减碰到不同单位时,unit()函数将会报错,除px与cm、mm运算之外,unitless()有单位时返回false。
Miscellaneous函数
在这里把 Miscellaneous 函数称为三元条件函数,主要因为他和 JavaScript 中的三元判断非常的相似。他有两个值,当条件成立返回一种值,当条件不成立时返回另一种值:
if(true,1px,2px) //1px
if(false,1px,2px) //2pxSass Maps的函数
Sass 的 map 常常被称为数据地图,也有人称其为数组,因为他总是以 key:value 成对的出现,但其更像是一个 JSON 数据。
{
"employees": [
{ "firstName":"John" , "lastName":"Doe" },
{ "firstName":"Anna" , "lastName":"Smith" },
{ "firstName":"Peter" , "lastName":"Jones" }
]
}要在 Sass 中获取变量,或者对 map 做更多有意义的操作,我们必须借助于 map 的函数功能。在 Sass 中 map 自身带了七个函数:
-
map-get($map,$key):根据给定的key值,返回map中相关的值。 -
map-merge($map1,$map2):将两个map合并成一个新的map。 -
map-remove($map,$key):从map中删除一个key,返回一个新map。 -
map-keys($map):返回map中所有的key。 -
map-values($map):返回map中所有的value。 -
map-has-key($map,$key):根据给定的key值判断map是否有对应的value值,如果有返回true,否则返回false。 -
keywords($args):返回一个函数的参数,这个参数可以动态的设置key和value。
RGB颜色函数-RGB()颜色函数
在 Sass 的官方文档中,列出了 Sass 的颜色函数清单,从大的方面主要分为 RGB , HSL 和 Opacity 三大函数,当然其还包括一些其他的颜色函数,比如说 adjust-color 和 change-color 等。
RGB 颜色只是颜色中的一种表达式,其中 R 是 red 表示红色,G 是 green 表示绿色而 B 是 blue 表示蓝色。在 Sass 中为 RGB 颜色提供六种函数:
-
rgb($red,$green,$blue):根据红、绿、蓝三个值创建一个颜色; -
rgba($red,$green,$blue,$alpha):根据红、绿、蓝和透明度值创建一个颜色; -
red($color):从一个颜色中获取其中红色值; -
green($color):从一个颜色中获取其中绿色值; -
blue($color):从一个颜色中获取其中蓝色值; -
mix($color-1,$color-2,[$weight]):把两种颜色混合在一起。
HSL函数简介
在 Sass 中提供了一系列有关于 HSL 的颜色函数,以供大家使用,其中常用的有 saturation、lightness、adjust-hue、lighten、darken 等等。
-
hsl($hue,$saturation,$lightness):通过色相(hue)、饱和度(saturation)和亮度(lightness)的值创建一个颜色; -
hsla($hue,$saturation,$lightness,$alpha):通过色相(hue)、饱和度(saturation)、亮度(lightness)和透明(alpha)的值创建一个颜色; -
hue($color):从一个颜色中获取色相(hue)值; -
saturation($color):从一个颜色中获取饱和度(saturation)值; -
lightness($color):从一个颜色中获取亮度(lightness)值; -
adjust-hue($color,$degrees):通过改变一个颜色的色相值,创建一个新的颜色; -
lighten($color,$amount):通过改变颜色的亮度值,让颜色变亮,创建一个新的颜色; -
darken($color,$amount):通过改变颜色的亮度值,让颜色变暗,创建一个新的颜色; -
saturate($color,$amount):通过改变颜色的饱和度值,让颜色更饱和,从而创建一个新的颜色 -
desaturate($color,$amount):通过改变颜色的饱和度值,让颜色更少的饱和,从而创建出一个新的颜色; -
grayscale($color):将一个颜色变成灰色,相当于desaturate($color,100%); -
complement($color):返回一个补充色,相当于adjust-hue($color,180deg); -
invert($color):反回一个反相色,红、绿、蓝色值倒过来,而透明度不变。
hsl(200,30%,60%) //通过h200,s30%,l60%创建一个颜色 #7aa3b8
hsla(200,30%,60%,.8)//通过h200,s30%,l60%,a80%创建一个颜色 rgba(122, 163, 184, 0.8)
hue(#7ab)//得到#7ab颜色的色相值 195deg
saturation(#7ab)//得到#7ab颜色的饱和度值 33.33333%
lightness(#7ab)//得到#7ab颜色的亮度值 60%
adjust-hue(#f36,150deg) //改变#f36颜色的色相值为150deg #33ff66
lighten(#f36,50%) //把#f36颜色亮度提高50% #ffffff
darken(#f36,50%) //把#f36颜色亮度降低50% #33000d
saturate(#f36,50%) //把#f36颜色饱和度提高50% #ff3366
desaturate(#f36,50%) //把#f36颜色饱和度降低50% #cc667f
grayscale(#f36) //把#f36颜色变成灰色 #999999
complement(#f36) //#33ffcc
invert(#f36) //#00cc99Opacity函数简介
在 CSS 中除了可以使用 rgba、hsla 和 transform 来控制颜色透明度之外,还可以使用 opacity 来控制,只不过前两者只是针对颜色上的透明通道做处理,而后者是控制整个元素的透明度。
在 Sass 中,也提供了系列透明函数,只不过这系列的透明函数主要用来处理颜色透明度:
-
alpha($color)/opacity($color):获取颜色透明度值; -
rgba($color, $alpha):改变颜色的透明度值; -
opacify($color, $amount)/fade-in($color, $amount):使颜色更不透明; -
transparentize($color, $amount)/fade-out($color, $amount):使颜色更加透明。
自定义函数简介
上面的一些函数可以说比较鸡肋或者话说在平时可能我们用不到,那么除了使用 @mixin 来进行一些操作以外,自定义函数是一个很好的选择,并且在做插件时是十分有用的。
$oneWidth: 10px;
$twoWidth: 40px;
@function widthFn($n) {
@return $n * $twoWidth + ($n - 1) * $oneWidth;
}
.leng {
width: widthFn(5);
} sass库
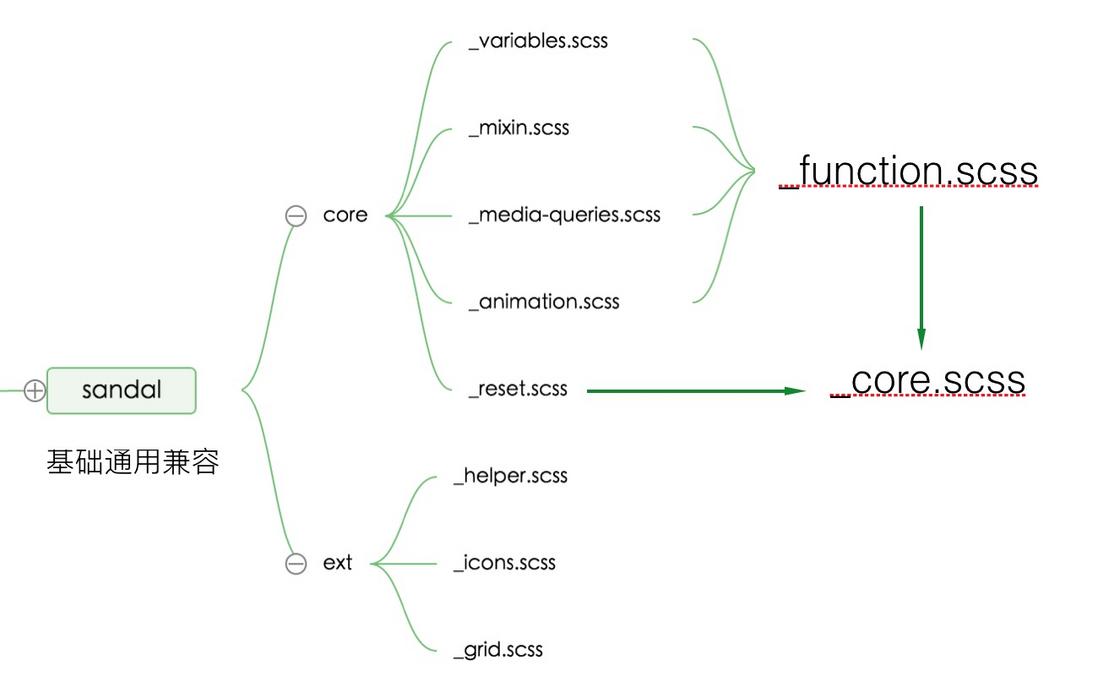
其实市场上有一些比较好的sass库。这里推荐一下一个sass基础库Sandal以及基于Sandal(基础sass库)扩展的移动端UI库sheral。
sandal取其“檀香”之意,针对移动端站点为前端人员提供了一些基础的重置,常用的mixin,如flex布局,等分,水平垂直居中,常用图标等,基于它你可以扩展出更多你需要的UI组件,sheral就是基于sandal的移动端UI库。
_function.scss集成了所有的基础功能,并且不输出任何样式,而_core.scss则在function的基础上加入了重置样式,ext文件夹则包含了四个扩展文件,可根据个人需要自由导入,具体介绍及使用请参考sandal文档。
如何使用
sandal,分核心文件和扩展文件两种。其中核心文件包括重置样式,@mixin,%等方便调用;而扩展文件则提供基础原子类class,图标,网格系统。
核心文件提供两个集合文件以供调用,分别为_function.scss, _core.scss。两者的区别为function仅提供功能,而core除了提供function的功能,还会会生成一份重置样式
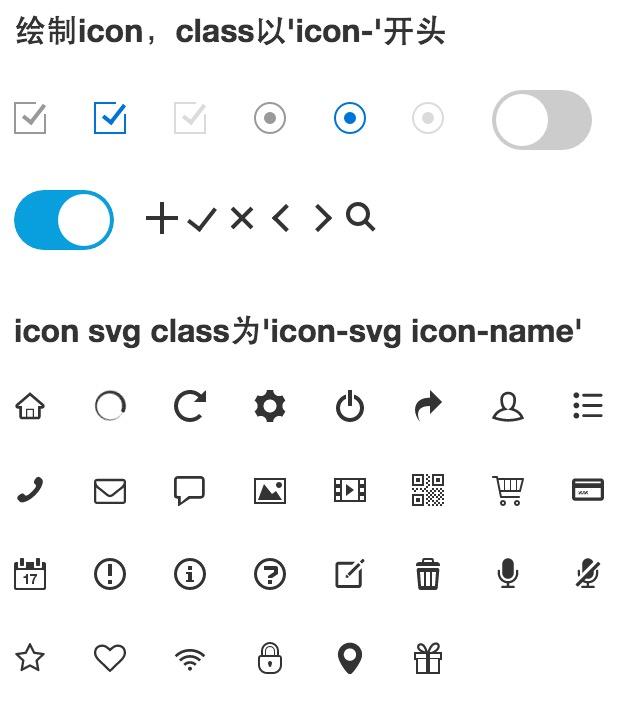
扩展文件有四个,分别为_icons.scss,_helper.scss,_grid.scss,_page-slide.scss可根据需要调用。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。