一、对象概述
(1)JavaScript 中的所有事物都是对象:字符串、数字、数组、日期,等等。
(2)在 JavaScript 中,对象是拥有属性和方法的数据。
二、 属性是与对象相关的值。
2.1 访问属性
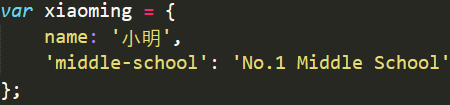
(1)访问属性是通过 . 操作符完成的,但这要求属性名必须是一个有效的变量名。如果属性名包含特殊字符,就必须用 '' 括起来。
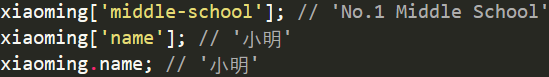
(2)访问这个属性也无法使用 . 操作符,必须用['xxx']来访问。
(3)实际上JavaScript对象的所有属性都是字符串,不过属性对应的值可以是任意数据类型。
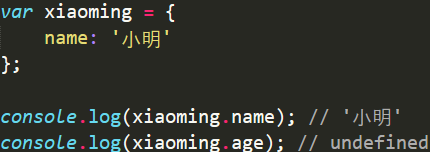
(4)JavaScript规定,访问不存在的属性不报错,而是返回 undefined。
2.2 删除属性
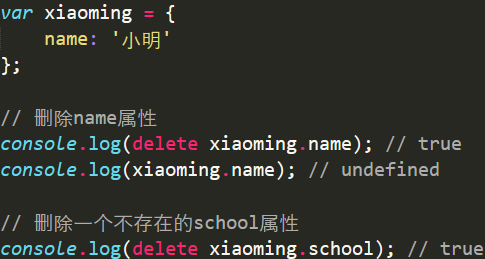
(1)delete运算符用来删除对象属性,事实上delete只是断开属性和宿主对象的联系,并没有真正的删除。
(2)delete运算符只能删除自有属性,不能删除继承属性。要删除继承属性必须从定义这个属性的原型对象上删除,而且这会影响到所有继承自这个原型的对象。
(3)delete运算符用来删除对象属性,如果删除成功或所删除的项目不存在,delete将返回 true。
(4)注意,并不是所有的属性都可以删除,一些内置核心和客户端属性是不能删除的,通过var语句声明的变量不能删除,通过function语句定义的函数也是不能删除的。
2.3 检测属性
JavaScript对象可以看做属性的集合,我们经常会检测集合中成员的所属关系(判断某个属性是否存在于某个对象中)。
2.3.1 in运算符
(1)可以通过 in 运算符、hasOwnPreperty() 和 propertyIsEnumerable() 来完成这个工作,甚至仅通过属性查询也可以做到这一点。
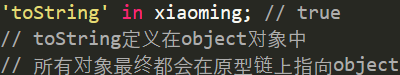
(2)in 运算符的左侧是属性名(字符串),右侧是对象。如果对象的自有属性或继承属性中包含这个属性则返回true。
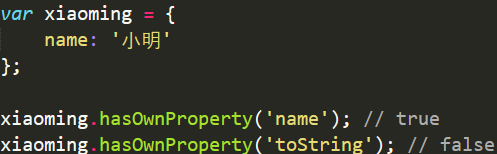
2.3.2 hasOwnProperty()方法
(1)hasOwnProperty()方法,用来检测给定的名字是否是对象的自有属性。对于继承属性它将返回 false。
三、方法是能够在对象上执行的动作
四、对象创建
有以下三种方式来创建对象,包括 ①new构造函数、②对象直接量和③Object.create()函数。
4.1 构造函数
4.1.1 系统自带
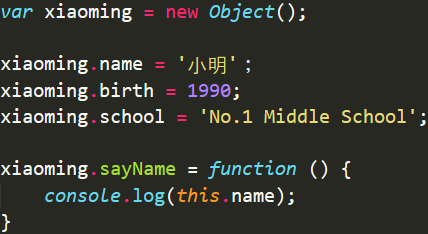
(1)new Object(), Array(), Number(),Boolean(), Date()...
(2)使用new操作符后跟Object构造函数用以初始化一个新创建的对象。
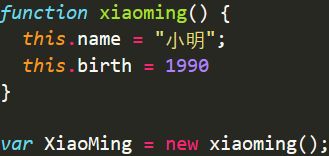
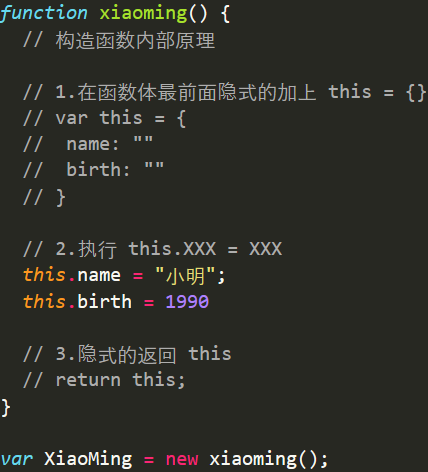
4.1.2 自定义
(1)为了和普通函数区分,首字母大写,采用大驼峰式写法(普通函数采用小驼峰式写法)。
(2)内部原理
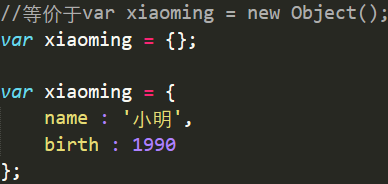
4.2 对象字面量
(1)javascript提供了叫做字面量的快捷方式,用于创建大多数原生对象值。使用字面量只是隐藏了与使用new操作符相同的基本过程,于是也可以叫做语法糖。
4.3 Object.create()
4.3.1 语法
4.3.2 没有原型的对象
(1)可以通过传入参数 null 来创建一个没有原型的新对象,但通过这种方式创建的对象不会继承任何属性和方法,甚至不包括基础方法,比如toString()和valueOf()。
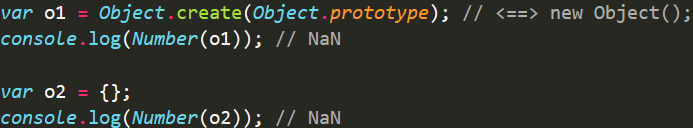
4.3.3 普通的空对象
(1)如果想创建一个普通的空对象(比如通过{}或new Object()创建的对象),需要传入Object.prototype。














**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。