最近花了几天时间,做了一个图片转字符画的工具,一开始想做成用服务器来生成图像的形式,但是后来发现可以不依赖服务器生成图片,顺便还能把项目托管到 Github Pages 上,因此就把项目做成了纯前端的形式。
欢迎star,谢谢!
项目说明
- 纯前端项目,不依赖服务器
- 支持 jpg,png,gif 三种格式图片
- 使用 canvas 来实现单帧图片的解析、缩放和生成,使用gif.js合并单帧图片为gif图片
- 可等比缩放图片
- 可自定义文字和背景颜色
- 可自定义转换时使用的字符
- 部分方法实现参考已在源码中标明出处
项目使用技术栈
- webpack
- React
- gif.js (生成gif图片用)
项目结构
├─ src
│ ├─ component 组件文件
│ ├─ style 样式文件
│ ├─ tools 图片解析、转化工具文件
│ ├─ App.jsx
│ ├─ index.js
│ └─ index.html
├─ static
│ └─ js
│ └─ gif.worker.js gif.js生成图片依赖文件
├─ webpack
│ └─ webpack 配置文件
└ 其他文件效果演示
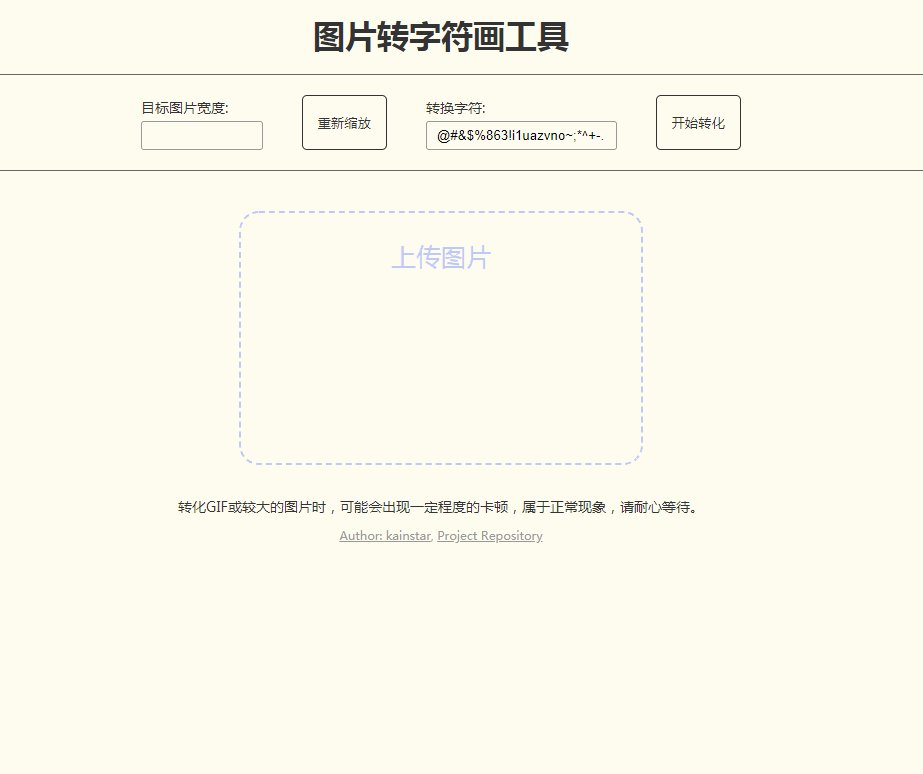
基本功能
图片大小缩放
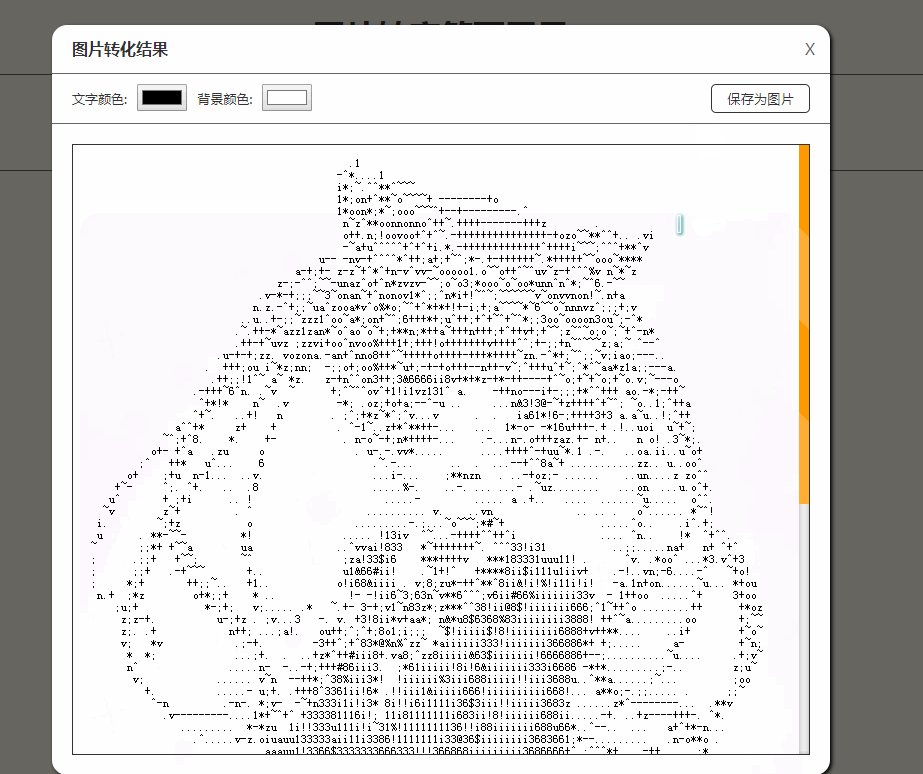
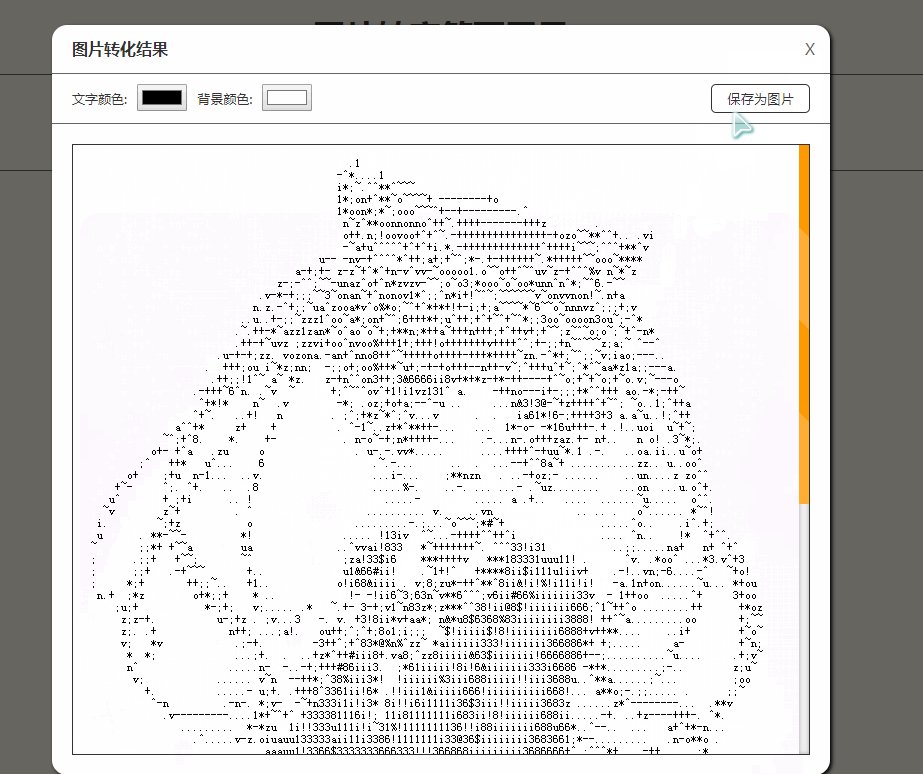
设置颜色(文字和背景)
自定义转换字符
本地运行
开发模式
npm i
npm run dev项目打包
npm run build发布到github pages
npm run deploy



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。