日常闲扯
从上一篇文章到这篇中间快过了一年了,时间真滴过得快。不是在下中间没想过写新的文章,而是自己确实变懒了(体重+1 +1 +1 +1....) 。。OTL。。。不过到最后觉得还是需要写点东西,不然人就真废了,于是便有了这样一个插件(其实是偶然看到别人的一个全景案例不是用webgl写的,从而产生了兴♂趣,就去练了一下手)。
代码总的来说比较简单,相比较webgl上手难度来讲,用css3简单太多了,主要是简单的初高中数学几何学知识,然后用好perspective和transform就行了,废话就到这里,下面开始正文。
链接
demo : 点我,我是demo
github : 欢迎大家来点个星
原理
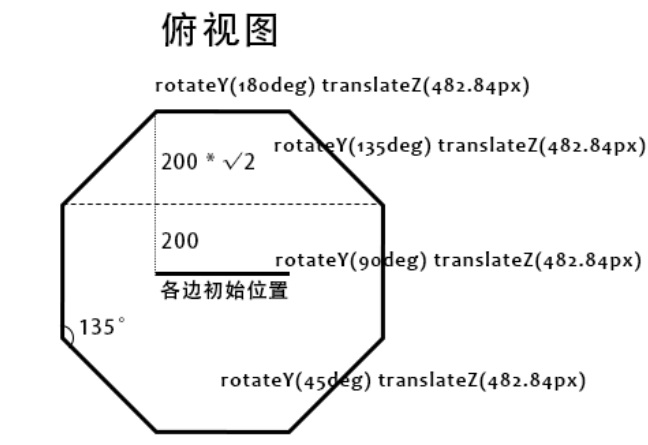
总的来说,就一句话: 保证3D的视点在场景立方体的内部就行了,如下图(从别人那里拿的)
- 各边初始位置指的就是:场景容器的translateZ的值;
- 视点距场景的距离是 let space = perspective的值 - 场景容器的translateZ值
- 而形成3D全景效果的条件就是:space < 多边形的边偏移的translateZ值。
不理解的可以看这篇文章,原理写得比我详细多了:地址
我这里补充一点踩坑情况:
1.各边偏移距离的计算方法
首先需要确定多边形的边数,最小为4,我们这里设为10,那么每条边与中心点的夹角为 360/10 = 36度
其次确定每条边的长度, 边长 = 图片宽度 / 数量, 我们这里假设 图片宽度 5000,有 边长 = 5000 / 10 = 500px
最后确定偏移距离:
let num = 10; //边数
let angle = 360 / num; //每条边对应夹角
let width = 5000;
let unit = width / num;
let translateZ = ( unit / 2 ) / Math.tan( angle / 2 * Math.PI / 180 );
//这里基本上已经计算完成,但是实际效果是每一块区域都会显示一条条白色的边,很难看,具体可以参考上面别人写的那篇文章里的案例。所以我们需要做点处理
let transZ = translateZ - 5;
//往中心偏移5px,这样就看不出来了
2.关于初始角度的问题
由于处理多边形每条边的时候是 “先旋转,后偏移” 所以“默认情况下”我们见到的第一张图是并不属于第一条边,第一条边正对屏幕向外。这里我们让 场景元素 初始从-180度 开始就可以了
插件使用方法
无依赖库
详细可以查看 github
let w3d = new watch3D({
wrapper : ".wrapper", //容器元素为.wrapper
autoplay : true, //自动播放
width: 5000, //宽度为5000
height : 2500, //高度为2500
num : 12, //分成12块
maxY : 25, //最大仰俯角为25度
reverse : false, //反向为false
tips : { //tip数据
0 : {
styles : {
"height" : "100px",
"width" : "100px",
"background-color" : "#6cf",
"text-align" : "center",
"margin-right" : "10px",
"color" : "#fff",
"cursor" : "pointer"
},
content : "风景1",
callback : function(e){
w3d.pause();
w3d.changeData({
num : 10,
resource : "sources/4.jpg"
},true);
}
}
},
resource : "sources/5.jpg", //图片资源地址
loadstart : function(){
//加载开始时
},
loading : function(data){
//加载中
},
loadend : function(data){
//加载结束后
},
start : function(point){
//触摸开始
},
move : function(point){
//触摸移动中
},
end : function(point){
//触摸结束
}
});结语
文章写得比较简单,主要是不知道要写些什么东西,贴代码一段一段解释的话感觉很累,而且源码中基本上我都加了注释,所以偷点懒吧。
插件只提供了一些基本的功能,没有监听deviceorientation事件,不是没这打算,是在编写过程中遇到了一个bug而且查了半天也没找到解决办法(当beta值处于90和-90时,alpha和gamma会跳动得很厉害,没办法让体验变得顺畅,所以去除了)。如果有人碰到过类似的问题并且找到了解决办法的话,强烈欢迎留言或者私信,毕竟本人还是想写个完整的插件的。
以上,文章很乱,写也得不怎么尽兴,主要是没办法把教程写清楚,如果确实疑问很大的话可以联系我,我会尽力回答的,求各位大神轻喷,谢谢。

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。