一、组件基础
1.1 基本示例
// 定义一个名为 button-counter 的新组件
Vue.component('button-counter', {
data: function () {
return {
count: 0
}
},
template: '<button v-on:click="count++">You clicked me {{ count }} times.</button>'
})(1)组件是可复用的 Vue 实例,且带有一个名字:在这个例子中是 <button-counter>。我们可以在一个通过 new Vue 创建的 Vue 根实例中,把这个组件作为自定义元素来使用
<div id="components-demo">
<button-counter></button-counter>
</div>new Vue({
el: '#components-demo'
})(2)因为组件是可复用的 Vue 实例,所以它们与 new Vue 接收相同的选项,例如 data、computed、watch、methods 以及生命周期钩子等。仅有的例外是像 el 这样根实例特有的选项。
1.2 组件复用
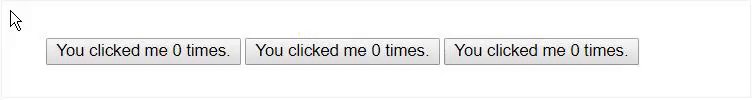
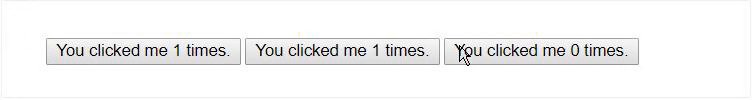
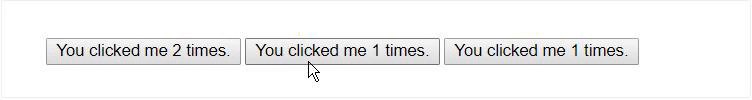
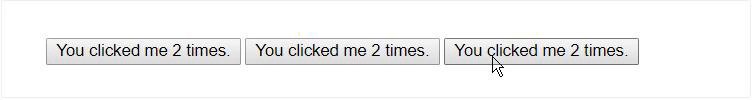
(1)你可以将组件进行任意次数的复用。
<div id="components-demo">
<button-counter></button-counter>
<button-counter></button-counter>
<button-counter></button-counter>
</div>(2)注意当点击按钮时,每个组件都会各自独立维护它的 count。因为你每用一次组件,就会有一个它的新实例被创建。
1.3 data 必须是函数
(1)当我们定义这个 <button-counter> 组件时,你可能会发现它的 data 并不是像这样直接提供一个对象。
data: {
count: 0
}(2)取而代之的是,一个组件的 data 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝。
data: function () {
return {
count: 0
}
}(3)如果 Vue 没有这条规则,点击一个按钮就可能会像如下代码一样影响到其它所有实例。
二、组件使用
2.1 增强模块化
(1)在 Vue 项目中使用组件,目的一般就是 提高代码复用率,增强模块化,从而降低开发成本。
(2)我们在 Vue 中使用组合组件,也就是A组件中包含了B组件。而组件与组件之间的相互使用避免不了数据之间的传递。那么 Vue 中组件的数据是如何传递的呢?
2.2 数据传递
(1)首先要说明,组件数据传递不同于Vue全局的数据传递,组件实例的数据作用域是孤立的。
(2)这里的孤立并不仅仅在组件内独立,而且是指上下层之间的数据隔离,即不能在子组件的模板内直接引用父组件的数据。如果要把数据从父组件传递到子组件,就需要使用props属性。这是父组件用来传递数据的一个自定义属性。
三、组件数据流向
3.1 父子组件关系
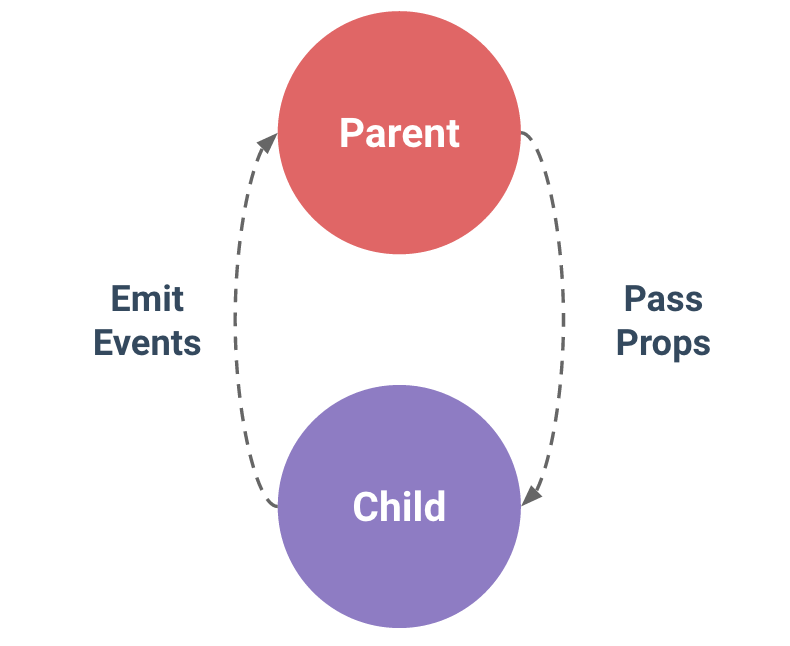
(1)在Vue的官方文档中提到,在Vue中,父子组件的关系 【prop向下传递,事件向上传递】。父组件通过prop给子组件下发数据,子组件通过事件给父组件发送消息。
3.2 单向数据流
(1)常把这种数据流称之为单向数据流。prop是单向绑定的,当父组件的属性变化时,将传给子组件,但是反过来不会。这是为了防止子组件无意间修改了父组件的状态,来避免应用的数据流变得难以理解。
(2)另外,每次父组件更新时,子组件的所有prop都会更新为最新值。这意味着你不应该在子组件内部改变prop。如果你这么做了,Vue会在控制台给出警告。
四、Prop使用
4.1 基本示例
(1)首先来创建一个子组件child,并且在Vue的实例中定义了data选项。
let parent = new Vue ({
el:"#app",
data () {
return {
name: 'WEBING',
job: 'front-end-development'
}
},
components: {
'child': {
template: '#child',
props: ['myName','myJob']
}
}
});(2)这里直接把Vue实例 parent 当作组件child的父组件。如果我们想要使用父组件的数据,则必须先在子组件中定义props,即:props:['myName', 'myJob']。
(3)接下来定义child组件的模板。
<template id="child">
<div class="child">
<h3>子组件child数据</h3>
<ul>
<li>
<label>姓名</label>
<span>{{ myName }}</span>
</li>
<li>
<label>工作</label>
<span>{{ myJob }}</span>
</li>
</ul>
</div>
</template>(4)将父组件parent的data通过已定义好的props属性传递给子组件。
<div id="app">
<child :my-name="name" :my-job="job"></child>
</div>(5)给上面的示例,添加CSS样式,最终看到的效果如下。
4.2 Prop 大小写
(1)由于HTML特性不区分大小写,在子组件定义prop时,使用了驼峰式大小写(camelCase)命名法。
(2)驼峰式大小写的prop用于特性时,需要转为短横线隔开(kebab-case)。例如,在prop中定义的myName,在用作特性时需要转换为my-name。
let parent = new Vue ({
// ...
components: {
'child': {
props: ['myName','myJob'] // 在 JavaScript 中是 camelCase 的
// ...
}
}
});<!-- 在 HTML 中是 kebab-case 的 -->
<div id="app">
<child :my-name="name" :my-job="job"></child>
</div>(3)【注意】如果你使用字符串模板,那么这个限制就不存在了。
4.3 Prop语法
(1)在父组件使用子组件时,通过以下语法将数据传递给子组件。
<child :子组件的prop="父组件数据属性"></child>(2)【注意】:其实相当于v-bind,也就是Vue中的v-bind指令。这是属于动态绑定,让它的值被当作JavaScript表达式计算。
五、Prop绑定类型
在Vue中的prop绑定主要有①单向绑定和②双向绑定(见后续文章)。
六、单向绑定
6.1 数据单向流动
(1)我们知道在 Vue 2.0 中组件的props的数据流动改为了单向流动;
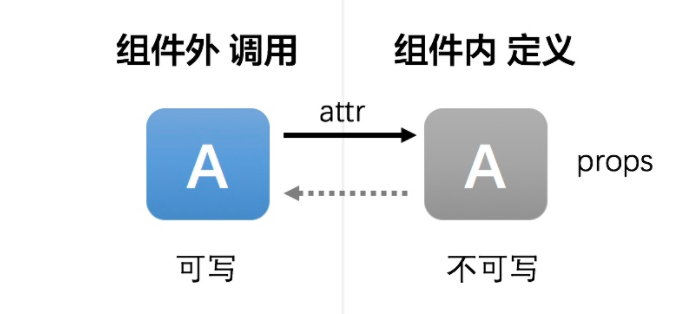
(2)即只能由组件外(调用组件方)通过组件的DOM属性attribute传递props给组件内,组件内只能被动接受组件外传递过来的数据,并且在组件内,不能修改由外层传来的props数据。
6.2 父组件影响子组件
<div id="app">
<div class="parent">
<h3>父组件Parent数据</h3>
<ul>
<li>
<label>姓名</label>
<span>{{ name }}</span>
<input type="text" v-model="name" />
</li>
<li>
<label>工作</label>
<span>{{ job }}</span>
<input type="text" v-model="job" />
</li>
</ul>
</div>
<child :my-name="name" :my-job="job"></child>
</div>
<template id="child">
<div class="child">
<h3>子组件Child数据</h3>
<ul>
<li>
<label>姓名</label>
<span>{{ myName }}</span>
<input type="text" v-model="myName" />
</li>
<li>
<label>工作</label>
<span>{{ myJob }}</span>
<input type="text" v-model="myJob" />
</li>
</ul>
</div>
</template>let parent = new Vue({
el: '#app',
data () {
return {
name: 'WEBING',
job: 'FE'
}
},
components: {
'child': {
template: '#child',
props: ['myName', 'myJob']
}
}
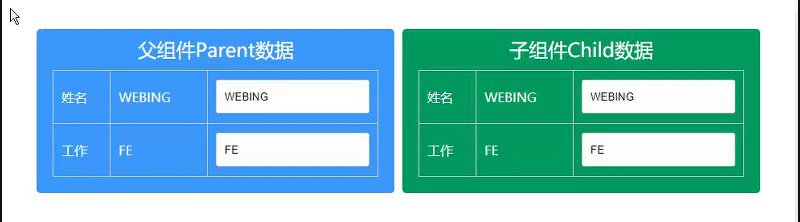
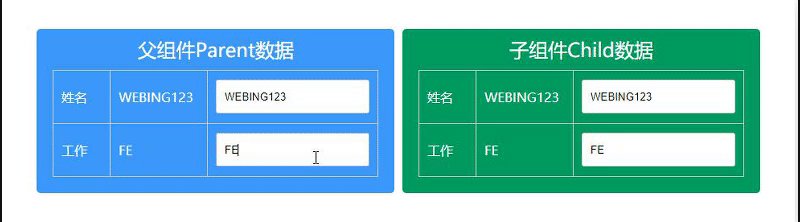
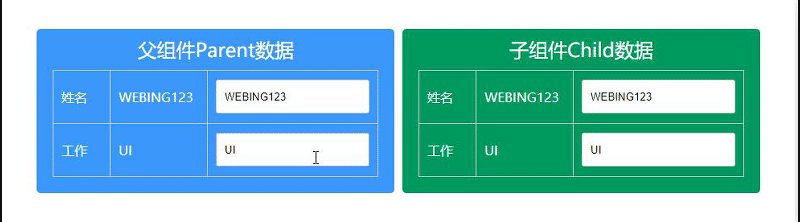
})(1)以下示例修改父组件中的数据。
(2)从上面修改父组件数据得到的效果可以告诉我们 【修改父组件的数据将会影响子组件,子组件的数据也会对应的修改】
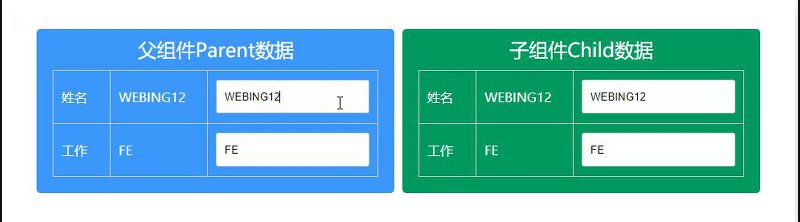
(3)以下示例修改子组件的数据。
(4)从效果中可以看出 【修改子组件数据并不会影响父组件的数据】(警告信息的处理见后续文章。)
prop默认是单向绑定 【当父组件的属性变化时,将传给子组件,但反过来不会。这是为了防止子组件无意修改了父组件的状态】









**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。