恳求sf的管理大大,不让驳回我的文章了,我是把文章的好多注释直接写到代码里边了,并不是文章太短
前言
有这么一个需求,根据登录用户的权限,页面上会动态显示几个表单,是的,独立的几个表单(就是有这样的需求)。
这些动态的表单呢,样式都一样,都需要做校验,并且提交的时候,只能提交有权限且验证通过的表单
线上demo:http://an888.net/sf/checkform/#/
github:https://github.com/Mrblackant...
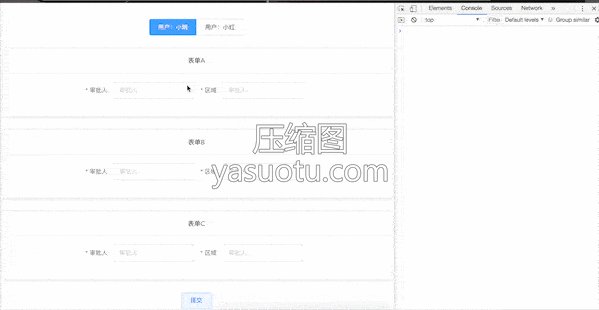
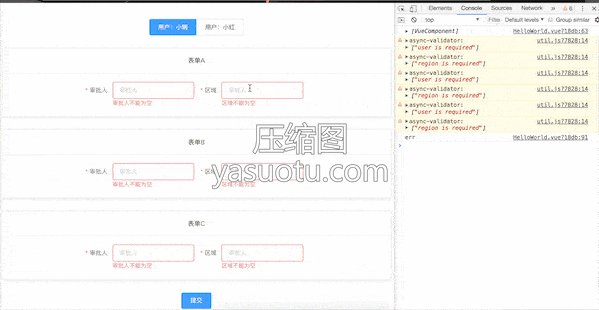
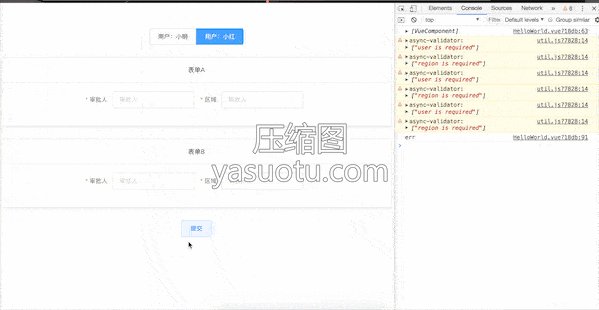
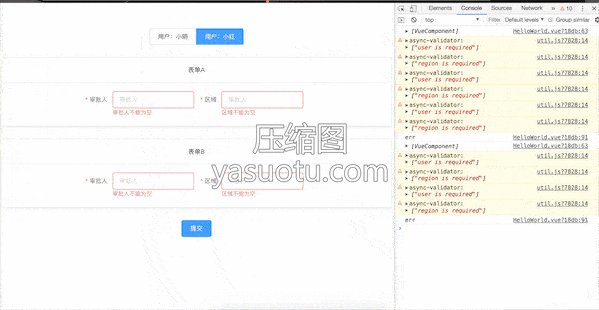
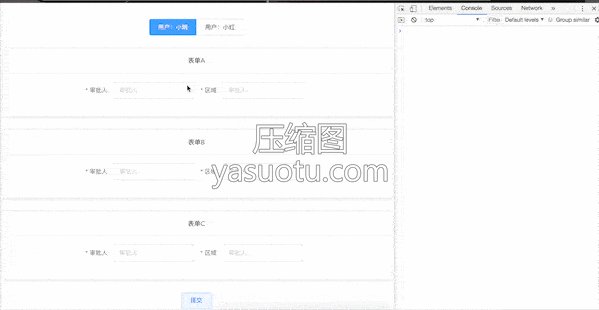
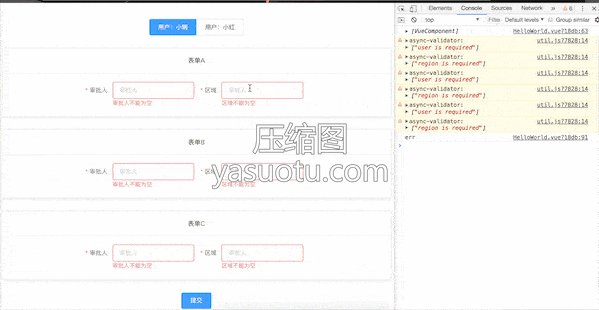
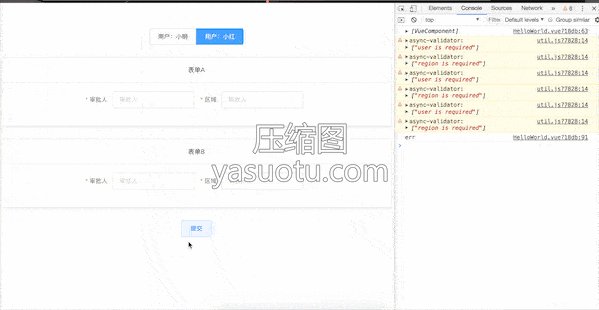
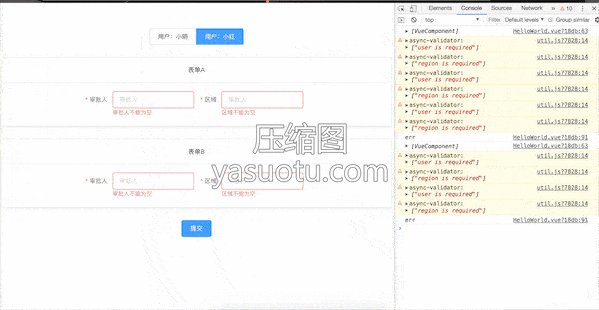
效果如图:
思路
1.拥有全部的权限的用户会展示,ABC三个表单,所以我们先用v-for将三个表单渲染出来;
2.根据登录用户的权限,我们在初始化的时候,控制ABC哪些表单显示,demo里我用用户小明和小红做演示;
3.模拟用户切换的时候,要将表单重置;
4.提交的时候,我们只校验有权限的表单,只提交校验通过的数据;
5.利用new peomise以及Promise.all方法同时对几个表单校验;
我感觉理解逻辑还是要结合着代码,所以我把注释写的很具体,这5个思路在代码注释里都有体现,有问题看注释就能明白
代码
<template>
<div class="hello">
<!-- 模拟 用户选择 -->
<el-radio-group v-model="tabPosition" style="margin-bottom: 30px;" @change="userChange(tabPosition)">
<el-radio-button label="xm">用户:小明</el-radio-button>
<el-radio-button label="xh">用户:小红</el-radio-button>
</el-radio-group>
<!-- form card -->
<el-card class="box-card" v-for="(item,index) in makeData" :key="item.index" v-if="item.formShow">
<div slot="header" class="clearfix"><span>{{item.formName}}</span></div>
<el-form :inline="true" :ref="item.formRef" :model="item.formModel" class="demo-form-inline">
<el-form-item label="审批人" prop='user' :rules="[{ required: true, message: '审批人不能为空'}]">
<el-input v-model="item.formModel.user" placeholder="审批人"></el-input>
</el-form-item>
<el-form-item label="区域" prop='region' :rules="[{ required: true, message: '区域不能为空'}]">
<el-input v-model="item.formModel.region" placeholder="审批人"></el-input>
</el-form-item>
</el-form>
</el-card>
<!-- 提交 -->
<el-row type="flex" justify="center">
<el-button type="primary" plain @click="enterForm">提交</el-button>
</el-row>
</div>
</template>
<script>
export default {
mounted(){
this.userChange('xm')//模拟登录的是小明
},
data () {
return {
makeData:[{
formRef:'formFirst',//表单ref
formModel:{user:'',region:''},//表单model
formShow:'',//表单是否显示的控制
formName:'表单A'//表单标题
},{
formRef:'formSecond',
formModel:{user:'',region:''},
formShow:'',
formName:'表单B'
},{
formRef:'formThird',
formModel:{user:'',region:''},
formShow:'',
formName:'表单C'
}],
xm:[true,true,true],//用户小明的权限
xh:[true,true,false],//用户小红的权限
tabPosition:'xm'//选择用户
}
},
methods:{
enterForm(){//动态表单提交
console.log(this.$refs.formFirst)
let arrForm=[]//哪些表单需要做校验
let arrModel=[]//表单的值
let newArr = [] //承接promise的返回结果
let _self=this
this.makeData.forEach((item,index)=>{//将有权限的表单做校验等等
if (item.formShow) {
checkForm(item.formRef)//校验
arrModel.push(item.formModel)//需要校验的表单的值
}
})
function checkForm(arrName) { //根据form表单的ref,动态生成promise,再对其坐表单校验,都通过了再去做处理
var result = new Promise(function(resolve, reject) {
_self.$refs[arrName][0].validate((valid) => {
if (valid) {
resolve();
} else { reject() }
})
})
newArr.push(result) //push 得到promise的结果
}
Promise.all(newArr).then(function() { //都通过了
console.log(arrModel)
alert('恭喜,表单全部验证通过')
}).catch(function() {
console.log("err");
});
},
userChange(val){//当前登录用户的change
this.makeData.map((item,index)=>{//根据用户的权限决定显示哪些表单
var c=item.formRef
if (this.$refs[c]&&this.$refs[c][0]) { this.$refs[c][0].resetFields()}//模拟切换用户时,将表单置空
return item.formShow=this[val][index]
})
}
}
}
</script>
<style scoped>
.box-card{
margin-bottom:30px;
}
</style>

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。