本篇目录:
-
使用入门
- 简单使用流程
-
链家地图找房效果
-
区域点位气泡
- 数据结构
- 实现
- addOverlay方法
- 区域边界
- 获取区域点位经纬度
- 获取区域边界
-
- 小结
最近由于项目需要,开始调研如何使用百度地图实现类似于链家的地图找房的功能,从而开始学习百度地图相关内容。后续会根据一些使用到的知识点进行整理记录,以备不时之需吧。
使用入门
引用百度地图开放平台里面的一个简单流程,需要用户注册百度账号并且申请百度地图的开发者,之后需要获取自己的服务秘钥(ak),这个服务秘钥在实际开发过程中是需要使用到的。至于开发者所需要的服务功能在申请服务密钥时自行选择,这里不做统一说明。
简单使用流程
- 1.申请百度账号和ak
-
2.准备页面
根据HTML标准,每一份HTML文档都应该声明正确的文档类型,我们建议您使用最新的符合HTML5规范的文档声明:<!DOCTYPE html> -
3.适应移动端页面展示
下面我们添加一个meta标签,以便使您的页面更好的在移动平台上展示。<meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> - 4.设置容器样式
这个,就根据自己的需要来吧~~~ -
5.引用百度地图API文件
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>开头时申请的服务密钥这会就有用了。
-
6.创建地图容器元素
<div id="container"></div>地图需要一个HTML元素作为容器,这样才能展现到页面上。这里我们创建了一个div元素。
-
7.创建地图实例
var map = new BMap.Map("container");注意:
1.在调用此构造函数时应确保容器元素已经添加到地图上。
2.命名空间 API使用BMap作为命名空间,所有类均在该命名空间之下,比如:BMap.Map、BMap.Control、BMap.Overlay。 -
8.设置中心点坐标
var point = new BMap.Point(116.404, 39.915);请注意:在使用百度地图JavaScript API服务时,需使用百度BD09坐标,如使用其他坐标( WGS84、GCJ02)进行展示,需先将其他坐标转换为BD09,详细说明请参考坐标转换说明,请勿使用非官方的转换方法!!!
-
9.地图初始化,同时设置地图展示级别
map.centerAndZoom(point, 15);在创建地图实例后,我们需要对其进行初始化,BMap.Map.centerAndZoom()方法要求设置中心点坐标和地图级别。 地图必须经过初始化才可以执行其他操作。
好的,通过上面的9个步骤我们就能简单的通过调用百度地图JavaScript API来创建一个简单的地图组件了。
链家地图找房效果
以链家租房为例,基本效果如下:
通过上图可以看出,我们实现的功能很简单,划分区域并且将区域内的数据以气泡的形式在地图上面显示出来。
我们需要实现的内容可以分为以下四个部分:
- 区域点位气泡
- 区域边界
- 获取区域点位经纬度
- 获取区域边界
接下来我们从上面四个角度来逐一分解:
区域点位气泡
数据结构
先让我们来看一下,对应每一个区域气泡的数据格式是怎么样的。
{
"id": 23008626,
"name": "西城",
"longitude": 116.36960374452,
"latitude": 39.910041817755,
"border": "116.33966497518,39.943764592525;116.3411097524,39.928597618389;116.341315,39.904264;116.344854,39.904291;116.344935,39.903046;116.335774,39.90304;116.33580482633,39.899337316133;116.33242753154,39.899040029285;116.33245527539,39.898197950347;116.33283394656,39.895693053733;116.330977,39.895485;116.330926,39.89293;116.330212,39.892899;116.330222,39.891257;116.33024,39.890212;116.327698,39.890115;116.327761,39.88071;116.329557,39.880786;116.331408,39.880675;116.333043,39.880578;116.333869,39.880564;116.334354,39.88062;116.334696,39.880661;116.336259,39.880772;116.337139,39.880869;116.337606,39.880897;116.337929,39.880952;116.338145,39.881256;116.339457,39.881312;116.340858,39.881326;116.34375,39.881464;116.346194,39.881589;116.347631,39.88163;116.34835,39.881547;116.349571,39.881409;116.350578,39.881326;116.351063,39.881243;116.351386,39.881132;116.351278,39.880357;116.351314,39.879582;116.353811,39.879582;116.356363,39.879568;116.35665,39.878294;116.356884,39.877007;116.357369,39.87446;116.40572867625,39.878578727299;116.4047580463,39.892972104486;116.40452597879,39.901901880113;116.40441622959,39.906532832082;116.40257282982,39.906507681183;116.4020196152,39.913804303627;116.39828683227,39.913832594783;116.39725265797,39.928722718426;116.40581966266,39.929770411996;116.40568598304,39.934729286107;116.40295669491,39.934655327476;116.40254832882,39.939804012204;116.40231814784,39.946463810438;116.40155209008,39.94695247551;116.40049657642,39.94705131884;116.4001439975,39.954900233487;116.39984559727,39.963429984507;116.39296272069,39.962975952981;116.39373616852,39.965896570349;116.39437,39.969363;116.398806,39.969503;116.398806,39.974093;116.398806,39.974991;116.399679,39.977101;116.400523,39.979367;116.387534,39.978897;116.389959,39.974502;116.37665910912,39.973917456809;116.37842636561,39.95481641918;116.36316310982,39.949597406824;116.362735,39.952795;116.361208,39.952753;116.360965,39.953521;116.360732,39.955699;116.362744,39.955602;116.36200826406,39.957387484274;116.35838467559,39.956443466213;116.35758831682,39.952823154673;116.35883299579,39.94855433968;116.35352531625,39.94923292836;116.34933548622,39.948951148112;116.34882794641,39.944143030672",
"count": 1870
}在上面的数据格式中,共有以下几个字段值:
- id 区域的id值
- name 区域名称
- longitude 区域气泡的中心经度值
- latitude 区域气泡的中心纬度值
- border 区域的边界关键点的经纬度值
- count 资源数量
实现
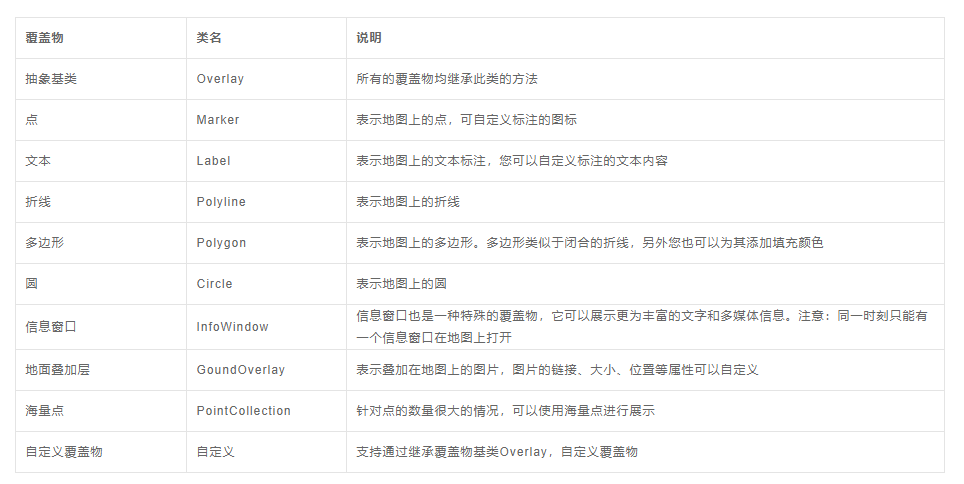
在说道气泡的时候就不得不提,百度地图提供的覆盖物相关的API,请看下图:
可以看出,百度地图支持不同类型不同功能的覆盖物功能。然后根据我们结果图的效果来看,我们选择使用Label来实现。主要是因为气泡显示的信息均为文本形式,无需其他的附加功能;Label的内容支持HTML,这样简单地样式设置也满足了。
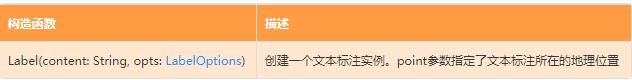
先来看一下Label的参数说明:
对于实例内容,我们可以定义一个模板来使用
<div class="bubble bubble-1" data-xftrack="10144" data-longitude="#{longitude}" data-latitude="#{latitude}" data-id="#{id}"><p class="name" title="#{name}">#{name}</p><p><span class="count">#{count}</span>个资源</p></div>然后让我们来创建一个Label
var Label = new BMap.Label($.replaceTpl(tpl, data), {
position: new BMap.Point(data.longitude, data.latitude),
offset: BMap.Size(-46, -46)
})其中,data是我们上面定义的一个数据结构,tpl是我们定义的模板字符串。replaceTpl是自定义的用来替换模板字符串中字段值内容的工具函数,实现方法大家可以自行脑补。
参数部门,首先根据数据结构中的中心经纬度值,获得Label的地理位置,offset是Label的位置偏移值。这样通过上面的方法和我们的数据结构就可以获得一个Label的气泡。
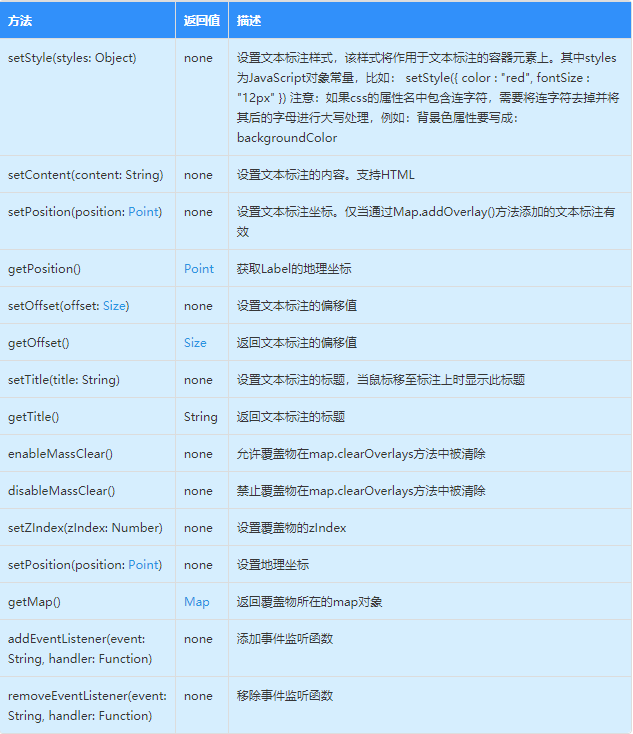
然后我们也可以通过Label提供的方法来调整Label。比如
label.setStyle(styleObject)其他一些方法请参照:
addOverlay方法
上面创建了一个Label实例之后发现地图上面并没有出现我们预期的效果,这是因为我们还需要使用地图组件的addOverlay方法将覆盖物添加到地图上面
map.addOverlay(label)区域边界
在地图上面区域的边界其实可以理解为在地图上面的固定区域描画一个多边形,这样就可以知道我们需要使用到的是百度地图中的多边形功能Polygon。
表示地图上的多边形。多边形类似于闭合的折线,另外您也可以为其添加填充颜色
var polygon = new BMap.Polygon(borderData, {
strokeWeight: 2,
strokeColor: "#4285f4",
strokeOpacity: 1,
fillOpacity: .1,
enableMassClear: !1
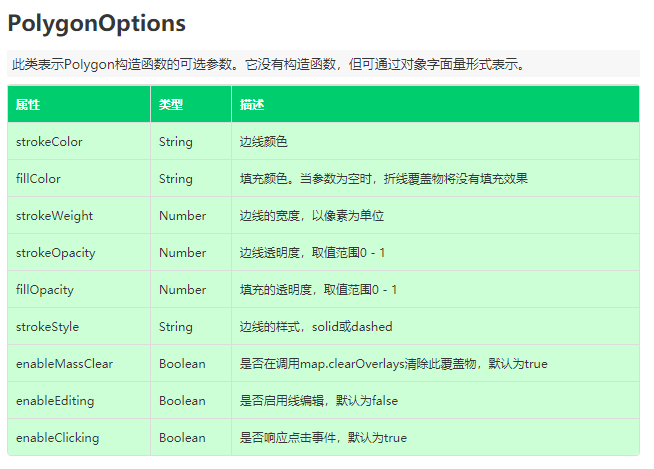
});上面是我们这次中的一个简单的多边形实例,其中borderData可以参照上面数据结构中的border字段。我们可以来看一下官方给出的定义
可以看出主要有两部分参数构成,一部分是多边形关键点的点位数组,一部分是设置参数,具体参照下图
当然,在创建完一个多边形实例之后不要忘记添加到地图上面啊
map.addOverlay(polygon)获取区域点位经纬度
当我们知道了一个市区有哪些区域后,我们该如何来获取对应这个区域的一个点位的经纬度呢?我们可以通过百度地图提供的BMap.Geocoder来获取点位信息
Geocoder:地址解析,提供将地址信息转换为坐标点信息的服务。
地理编码能够将地址信息转换为地理坐标点信息。
百度地图API提供Geocoder类进行地址解析,您可以通过Geocoder.getPoint()方法来将一段地址描述转换为一个坐标。在下面的示例中,我们将获得地址“北京市海淀区”的地理坐标位置。注意在调用Geocoder.getPoint()方法时您需要提供地址解析所在的城市(本例为“北京市”)。
var myGeo = new BMap.Geocoder();
// 将地址解析结果显示在地图上,并调整地图视野
myGeo.getPoint("北京市海淀区", function(point){
if (point) {
// 创建点位标识
// point {lng, lat} 点位的经纬度值
}
}, "北京市");附官方说明:
获取区域边界
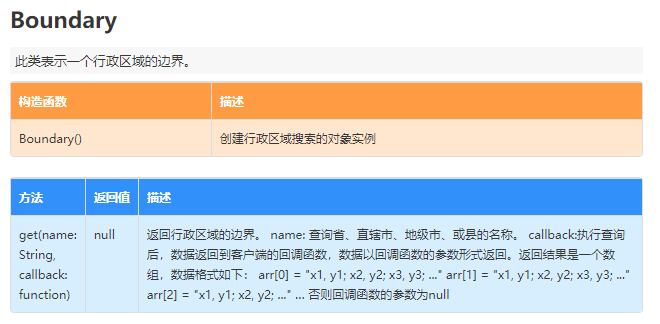
上面我们获取到了区域的点位信息,那么我们怎么能够获取到这个区域的边界信息呢?同样的,百度地图提供给了我们API可以来使用:BMap.Boundary
百度地图API提供Boundary类进行地址解析,您可以通过Boundary.get()方法来将一段地址描述转换为一系列边界关键点的经纬度字符串。在下面的示例中,我们将获得地址“北京市海淀区”的地理区域。
var bdary = new BMap.Boundary();
bdary.get("北京市海淀区", function(rs) { //获取行政区域
console.error(rs);
});附官方说明:
小结
其实类似于链家地图找房的实现并没有我们想象的那么复杂,一些关键的实现百度地图都给我们提供了可用的接口,虽然有些接口的数据会有一定的出入,但是基本的一些功能的实现我们是可以通过使用这些接口来实现的。具体Demo请参照。










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。