Rxjs中有三种操作符都是用作从主流转换到从流上的,它们分别是switchMap、concatMap、flatMap和exhaustMap 。RxViz可以将流进行可视化,我们就利用RxViz来一探这四种操作符的异同。
一、相同点
总体上来说,四个操作符的作用都是:存在一个主流和一个从流,主流上每发射一次数据都会触发从流开始发射数据,最后数据都被打平到同一个输出流中,如下图所示。
二、不同点
以下四个例子,主流是每500毫秒发射一次数据,从流是每200毫秒发射数据,每次主流发射数据都会触发从流。
1. switchMap
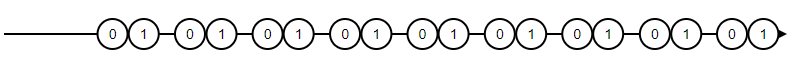
- 代码:
var mainstream = Rx.Observable.interval(500);
mainstream.switchMap((x) => Rx.Observable.interval(200).take(5));- 可视化演示:
- 分析:
从结果可以看到,用switchMap的时候,从流每次只能发射2个数据0-1,这是因为主流每发射一次触发了从流的发射,但是在从流发射的过程中,如果主流又一次发射了数据,switchMap会截断上一次的从流,响应本次的主流,从而开启新的一段的从流发射。
2. concatMap
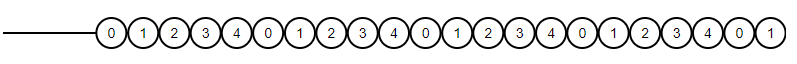
- 代码:
var mainstream= Rx.Observable.interval(500);
mainstream.concatMap((x) => Rx.Observable.interval(200).take(5));- 可视化演示:
- 分析:
从结果可以看到,用concatMap的时候,虽然在从流还没有结束的时候,主流还在发射数据,主流会先把发射的数据缓存起来,等从流结束后立即响应主流的数据从而引发新一轮的从流发射,这有些类似与js的消息队列机制。所以我们看到它的输出流响应是连续的。
3. flatMap / mergeMap
代码:
var mainstream= Rx.Observable.interval(500);
mainstream.flatMap((x) => Rx.Observable.interval(200).take(5));- 可视化演示:
分析:
从结果可以看出来,flatMap/mergeMap会即使响应主流中发射的每一个数据,它既不会忽略也不会缓存,这就导致主流中数据对应的从流产生了叠加。
4. exhaustMap
- 代码:
var mainstream= Rx.Observable.interval(500);
mainstream.exhaustMap((x) => Rx.Observable.interval(200).take(5));- 可视化演示:
- 分析:
从结果可以看出,exhaustMap在从流还没有结束的时候如果主流仍然有数据在发射,它会忽略此时主流发射的数据,而在从流结束以后才会去响应主流中发射的数据。






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。