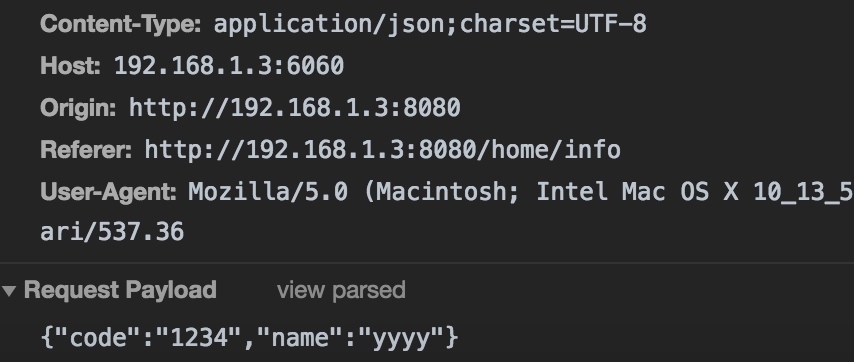
1、Content-Type: application/json
import axios from 'axios'
let data = {"code":"1234","name":"yyyy"};
axios.post(`${this.$url}/test/testRequest`,data)
.then(res=>{
console.log('res=>',res);
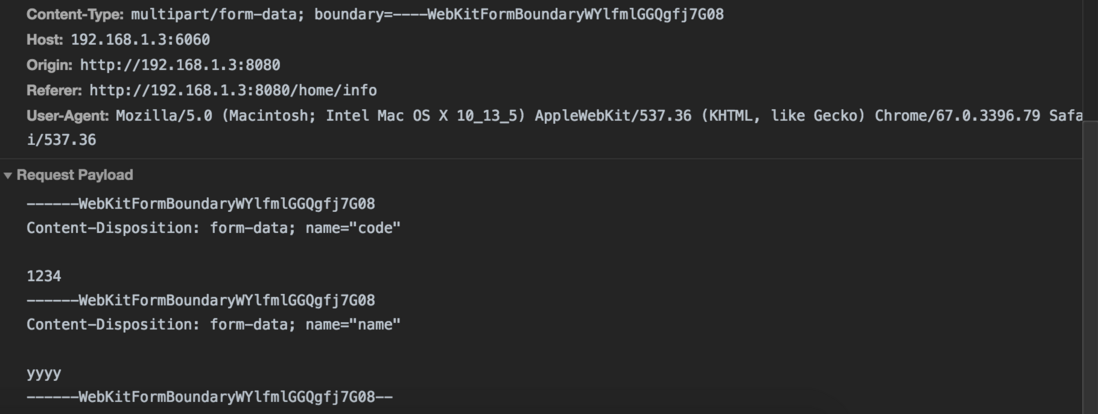
})2、Content-Type: multipart/form-data
import axios from 'axios'
let data = new FormData();
data.append('code','1234');
data.append('name','yyyy');
axios.post(`${this.$url}/test/testRequest`,data)
.then(res=>{
console.log('res=>',res);
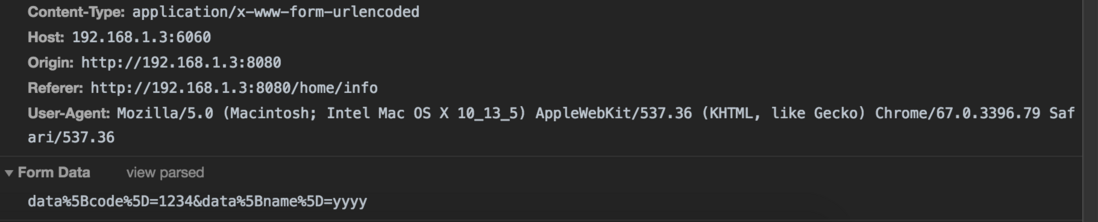
})3、Content-Type: application/x-www-form-urlencoded
import axios from 'axios'
import qs from 'Qs'
let data = {"code":"1234","name":"yyyy"};
axios.post(`${this.$url}/test/testRequest`,qs.stringify({
data
}))
.then(res=>{
console.log('res=>',res);
})总结:
1、从jquery转到axios最难忘的就是要设置Content-Type,还好现在都搞懂了他们的原理
2、上面三种方式会对应后台的请求方式,这个也要注意,比如java的@RequestBody,HttpSevletRequest等等



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。