报错情况
报错出现的情况:我的项目之前在本地执行npm run dev是可以成功运行的。在一次断网的情况下,执行了npm run dev,第一次出现报错,这时才意识到是断网了。等有网了重新执行npm run dev,报错依然出现。
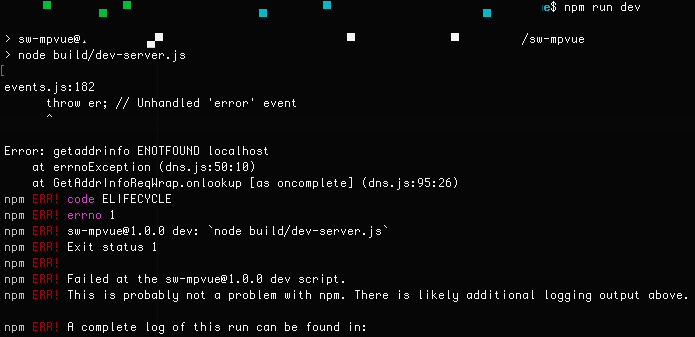
报错信息:
Error: getaddrinfo ENOTFOUND localhost
at errnoException (dns.js:50:10)
at GetAddrInfoReqWrap.onlookup [as oncomplete] (dns.js:95:26)具体截图:
查了资料,大部分人简单的说是要修改hosts配置。但是对我这种弱鸡来说,我想知道,为什么会报错,而且要怎么修改host文件。。。
OK言归正传,这篇文章提到,根据报错内容,推断是localhost的问题。有可能是localhost没有绑定127.0.0.1,我就当是localhost没有绑定127.0.0.1吧,由于我在这方面的知识储备为0,所以我还是不太明白报错原因。
解决方法
1.打开hosts文件
终端执行:**sudo vim /etc/hosts**,打开hosts文件。2.编辑hosts文件
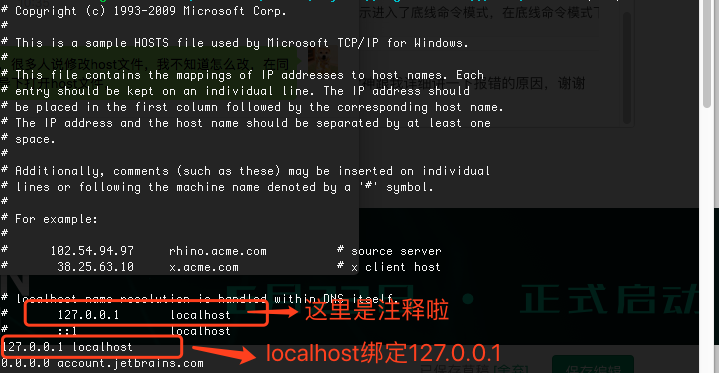
按 **i** 进入编辑模式,如果你的hosts文件最后一行有 **0.0.0.0 account.xxx.xxx**,在这一行的上一行输入 **127.0.0.1 localhost**;没有,则在最后一行输入**127.0.0.1 localhost**。3.保存hosts文件
按 **esc** 退出编辑模式,最后输入**:wq**,保存并退出(:(英文冒号)表示进入了底线命令模式,在底线命令模式下,q表示退出程序,w表示保存文件,所以:wq表示保存并退出,这里涉及到vim的简单使用,找度娘了解更多~)。插曲
我在第一次打开hosts文件的时候,看到hosts文件已经有127.0.0.1 localhost,就以为localhost已经绑定127.0.0.1,闹了个乌龙。实际上 # 号那一行代表的是注释,好羞耻~
至此,问题解决。有其他疑问可以在评论提出来,我们一起讨论,或者欢迎大神跟我详细讲一下报错的原因,谢谢大家~


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。