前言
最近在看vue的教学视频,正好学到的数组对象排序方法,在这跟大家分享一下,如有不足之处,请赐教。
普通数组的排序
先看代码:
<div class="app">
<h1>v-for实例</h1>
<hr>
<ol>
<li v-for="number in numbers">{{number}}</li>
</ol>
</div>
<script>
new Vue({
el:'.app',
data:{
numbers:[5 ,88, 43, 56, 28, 61, 9],
},
computed:{
numbers:function(){
return this.numbers.sort(numbers);
},
}
})原本我以为会出来结果,可结果不一样。。
后来我想了一下,发现了其中的问题,sort方法会调用每个数组项的toString()方法,得到字符串,然后再对得到的字符串进行排序。sort()方法的参数就起到了作用,我们把这个参数叫做比较函数。
解决办法
加一个比较函数
function sortNumbers(a,b){
return a-b;
}咦,怎么结果还是没出来??原来我是输出的时候忘记吧numbers换成sortNumbers。这是从小到大输出,那么从大到小呢?很简单就是return b-a,
结果如图所示:
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>v-for</title>
<script src="https://cdn.bootcss.com/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div class="app">
<h1>v-for实例</h1>
<hr>
<ol>
<li v-for="number in sortNumbers">{{number}}</li>
</ol>
</div>
<script>
new Vue({
el:'.app',
data:{
numbers:[5 ,88, 43, 56, 28, 61, 9],
},
computed:{
sortNumbers:function(){
return this.numbers.sort( sortNumbers);
},
}
});
function sortNumbers(a,b){
return a-b;
}
</script>
</body>
</html>数组对象的排序
如果数组项是对象,我们需要根据数组项的某个属性对数组进行排序,要怎么办呢?其实和前面的比较函数也差不多。所以我就只把部分代码分享出来了。
如何对这个数组进行age排序呢
students:[
{name:'cjk',age:'38'} ,
{ name:'xxf',age:'29'},
{name:'zk',age:'26'},
]比较函数:
function sortByKey(array,key){
return array.sort(function(a,b){
var x = a[key];
var y = b[key];
return((x<y)?-1:((x>y)?1:0));
})
}这里我是用条件操作符来判断的,也和下面这个代码效果一样
var compare = function (prop) {
return function (obj1, obj2) {
var val1 = obj1[prop];
var val2 = obj2[prop];if (val1 < val2) {
return -1;
} else if (val1 > val2) {
return 1;
} else {
return 0;
}
}
}我觉得这个代码有点冗杂,所以我就用了条件操作符来判断输出。
结果:
整个项目文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>v-for</title>
<script src="https://cdn.bootcss.com/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div class="app">
<h1>v-for实例</h1>
<hr>
<ol>
<li v-for="number in sortNumbers">{{number}}</li>
</ol>
<hr>
<ul>
<li v-for="(student,index) in sortstudents">{{index+1}}:{{student.name}}-{{student.age}}</li>
</ul>
</div>
<script>
new Vue({
el:'.app',
data:{
numbers:[5 ,88, 43, 56, 28, 61, 9],
students:[
{name:'cjk',age:'38'} ,
{ name:'xxf',age:'29'},
{name:'zk',age:'26'},
]
},
computed:{
sortNumbers:function(){
return this.numbers.sort( sortNumbers);
},
sortstudents:function(){
return sortByKey(this.students,'age')
}
}
});
function sortNumbers(a,b){
return a-b;
}
//数组对象排序
function sortByKey(array,key){
return array.sort(function(a,b){
var x = a[key];
var y = b[key];
return((x<y)?-1:((x>y)?1:0));
})
}
</script>
</body>
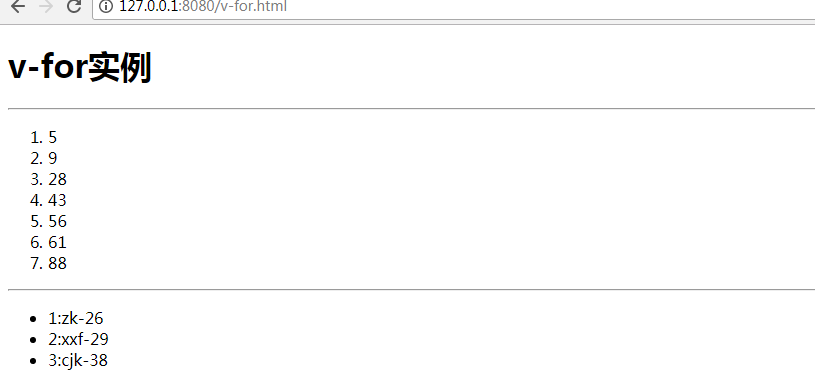
</html>结果:
希望这篇文章对新手有用,也希望你们能和我一起分享知识,一起成长。





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。