在最近2年的工作中遇到过几次很基础的基于element-ui的table开发,简单的增删改查功能,闲下来想整理一下~ 以备后用
vue架子,用最新的vue-cli 3.0,此处(...),可以参考我之前的almost最好的Vue + Typescript系列01 环境搭建篇
项目基础构建好以后~
这个小demo我们暂且将数据存在localStroage,之后我将更新基于sequelize前端操作数据库的操作
1. 点击新增按钮
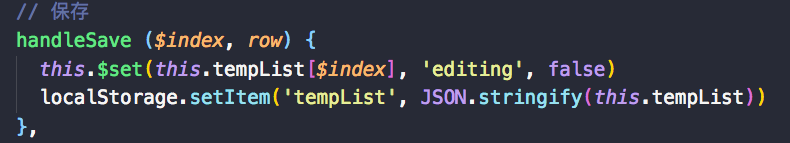
2. 点击保存按钮
点击保存后,将该条数据写入localstorage
3. 点击编辑按钮
对已经存在的数据进行编辑
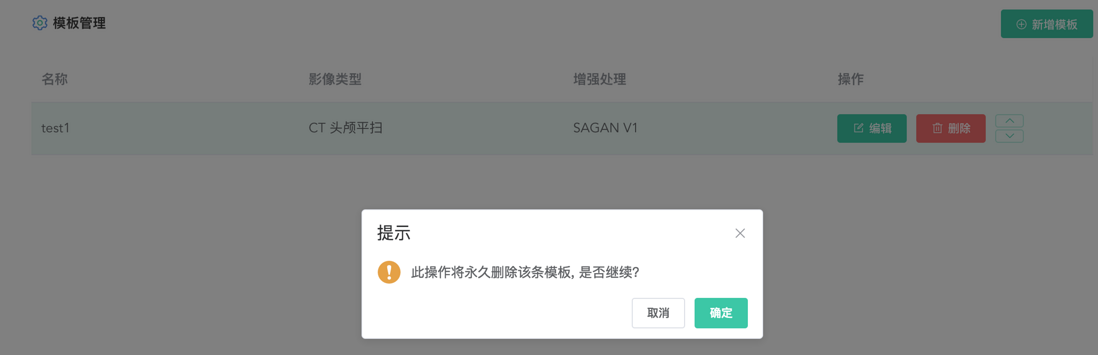
4. 点击删除按钮
对已经存在的数据进行删除
5. 还可以对当前的数据进行上下调整
基本的增删改功能就是这样啦~ 附上github代码: vue-element-table-edit
欢迎指正.
后期我将陆续更新基于Nodejs ORM框架Sequelize的数据存取更新操作






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。