问题描述
最近在小程序的开发过程中,遇到一个神奇的问题。
小程序用于发起网络请求的 API wx.request 默认会对为 JSON 格式的响应体进行解析,返回 JS Object。
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success: function(res) {
console.log(res.data)
}
})其中 res.data 一般会是 Object 类型。
但是,响应体的 JSON 数据包含了 \\u2028 的字符,就会解释失败,输出的 res.data 是响应体的字符串类型。
样本
测试样本:{“test”:”这里有一个特殊字符:
"}
测试代码:
wx.request({
...
success: (res) => {
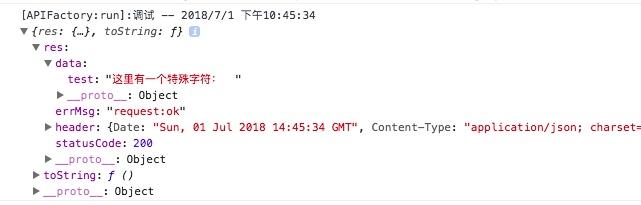
console.log('APIFactory:run', '调试', { res });
},
});结果:
- 在 开发者工具 中,能正常解析
- 在 真机(iOS 和 Android),都解析失败
u2028
该特殊字符就是 \u2028,解析为行分隔符。
该字符,在 JSON 字符串中,是被兼容的,是能被 JSON.parse 正常解析的。
但是 JS 代码中有这个字符串,就会导致运行出错。
为什么真机和开发者工具表现不一致
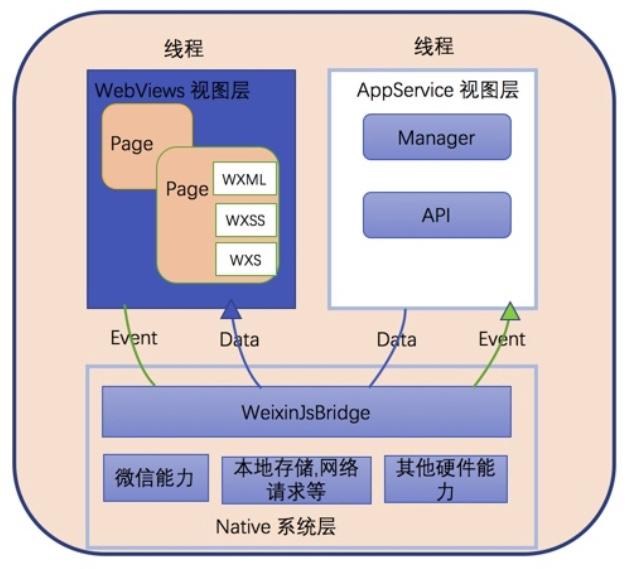
微信小程序运行在三端:iOS、Android 和 用于调试的开发者工具。
三端的JS脚本执行环境是各不相同的:
- 在 iOS 上,小程序的 javascript 代码是运行在 JavaScriptCore 中。
- 在 Android 上,小程序的 javascript 代码是通过 X5 JSCore来解析。
- 在 开发工具上, 小程序的 javascript 代码是运行在 nwjs 中。
而小程序的逻辑层和视图层,都是通过「WeixinJsBridge」来调用 Native API 的。
所以问题出在,wx.request 对于响应体的数据处理,到底是在 JS Engine 处理的,还是 Native 处理的,在微信不公开小程序源码的情况下,不得而知。
wx.request 的处理对于我们来说,相当于黑盒,并且对于 res.data 的数据类型可能值是多种的,如果想在业务上提供更好的健壮性,还需要兼容 res.data 为 Object/String 类型时的判断和容错代码。



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。