前几天在做项目的过程中,关于字体小于12px时,很难做到完全居中显示,表示有点抓狂,各种百度找到一个貌似还不错的方法,总结出来分享给你和我。
在PC端的Chrome浏览器中,小于12像素的字体仍然以12像素显示,即使是设置了-webkit-text-size-adjust: none;也好像没什么作用。经过实验,发现如下两种方式比较有用,各位看官可听我细细道来。
方式一
使用transform:scale()
假如设计同学给你的字体大小是10px,你设置了font-size:10px,此时在PC中测试并不会看到效果;一种有用的方法是:
font-size: 12px //PC中Chrome的最小字体
transform: scale(0.833333333);
height: 12px; //设计给的高度是10px
line-height: 12px;这种方式是可以将字体缩小到将近10px,但是包裹字体的标签(div,p)的宽度、高度甚至是margin等值都缩小了0.8333333,假如设计同学给你的div的高度是20px,现在为了能正确显示20px的高度,你必须要将高度设置为(20/0.8333333)px,宽度和margin的值的设置也是这样;要想让其居中,也必须将line-height设置为(20/0.8333333)px;这种计算方式比较复杂,且这种方式可能会影响到文档流中其他元素的位置,于是就有了如下的方式二的产生。
方式二
方式二中有两个比较重要的点:
(1)对于小于12px的字体,可先将其扩大二倍,然后使用transform缩小0.5倍
(2)在标签的位置方面,可以给它一个相对定位的父元素,此父元素的高度和宽度可按照设计图设置,然后将它的定位设置为相对定位,并且使其位于父元素的中心(垂直水平都居中)
HTML结构如下:
<div class="parent">
<div class="child">
我要垂直水平居中
</div>
</div>css样式:
.parent{
position: relative;
width: 120/@rem;
height: 24/@rem;
overflow: hidden;
}
child{
position: absolute;
top: -50%;
left: -50%;
width: 240/@rem;
height: 48/@rem;
line-height: 48/@rem;
font-size: 36/@rem;
color: #ffffff;
transform: scale(0.5);
background: #fa5d5f;
border-top-left-radius: 16/@rem;
border-bottom-right-radius: 16/@rem;
box-sizing: border-box;
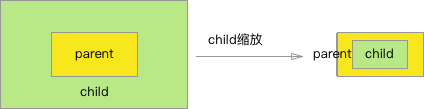
}parent和child的关系如下图所示,其中parent相当于用来占位,这样缩放就不会影响到parent外面的父元素,因为进行缩放的是绝对定位的child,它不在文档流内,并不会影响到其他元素在文档流中的位置。
另外,附送两个小tips
(1)小于12px的字体(或者说微信webview)不适用line-height,但是在大于等于12px的字体(或者非微信webview)适用line-height,那么从这方面就可以尝试通过csshack的方式来实现了,所以如果想用line-height做居中处理,最好不要使用小于12px的字体,可以使用方式一进行缩放;
(2)字体最好使用偶数像素,基数像素在显示时,通常会遇到1个像素偏差,无法完全居中,这个可以和设计同学商量。

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。