微信小程序进入到首页的时候,日志打印出“created”, “onlaunch”, “mounted”,具体代码如下:
那么,在小程序中 created() 和 mounted() 究竟什么时刻被调用
首页:
created () {
console.log('created')
},
mounted () {
console.log('mounted')
},
// 监听页面加载
onLoad () {
console.log('onlaunch')
}解释:
生命周期执行顺序是vue的 created() 函数 —> 小程序的 onLoad()函数 -> vue的mounted()函数,故,小程序开始运行直到第一页出现之前,所有的 vue 实例就已经被创建,也就是说所有的 created() 都被执行。针对每一个页面,onLoad()只会调用一次。
把微信小程序的生命周期勾子和mpvue的生命周期勾子一起使用常使人陷入混乱,所以mpvue官网有这样一句话:除特殊情况外,不建议使用小程序的生命周期钩子
mpvue不支持vue-router
页面跳转常使用 navigateTo 或者 redirectTo
两者区别:navigateTo 进行页面跳转后不会关闭当前页面,此时小程序左上角会出现一个“后退”按钮,可以点击进入到上一个页面。navigateTo 进行页面跳转后会关闭当前页面,故用户无法进行后退操作。
新增了page页面,使用微信开发者工具加载不出来
解决办法:重新 npm run dev
原因:webpack编译文件是由entery决定的,新增的页面没有加入到entery
使用微信开发者工具,点击input无法获取焦点(多发生在联想电脑上,mac电脑上比较少见)
解决办法:长按。如果长按也不行的话,就在该inpu输入框的上方或者周围点击,试图获取焦点
下面点击事件无效
// Button 是自定义组件
<Button :btns="resetBtn" @click="resetPwd"></Button>解决办法:
<div @click="resetPwd">
<Button :btns="resetBtn"></Button>
</div>原因:不能直接在组件上绑定点击事件
利用props传值却栽了个跟头,如下
创建了一个公共组件 MbInput ,调用该组件的时候需要通过 prop 传入 maxlength 值。但是在开发过程中没有传入,则默认解析结果为 maxlength=0,所以导致无法输入信息。原代码如下:
export default {
props: ['placeholder', 'list', 'maxlength']
}建议修改如下,设置该字段必须填写或者给出默认值
export default {
props: {
placeholder: { // 必须提供字段
required: true
},
list: { // 必须提供字段
required: true
},
maxlength: { // 可选字段,有默认值
default: 11
}
}
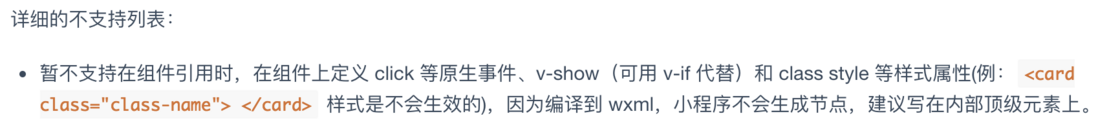
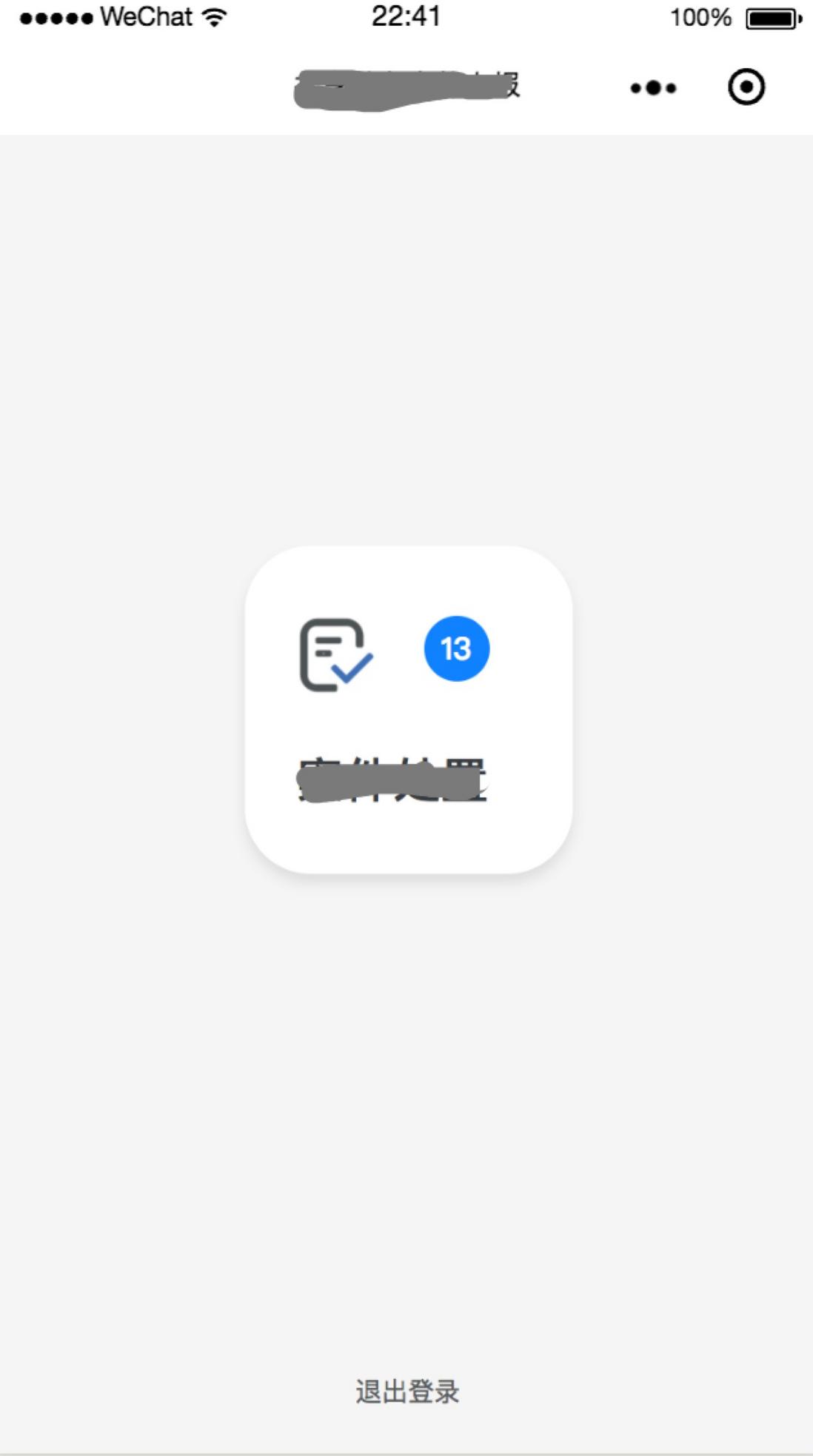
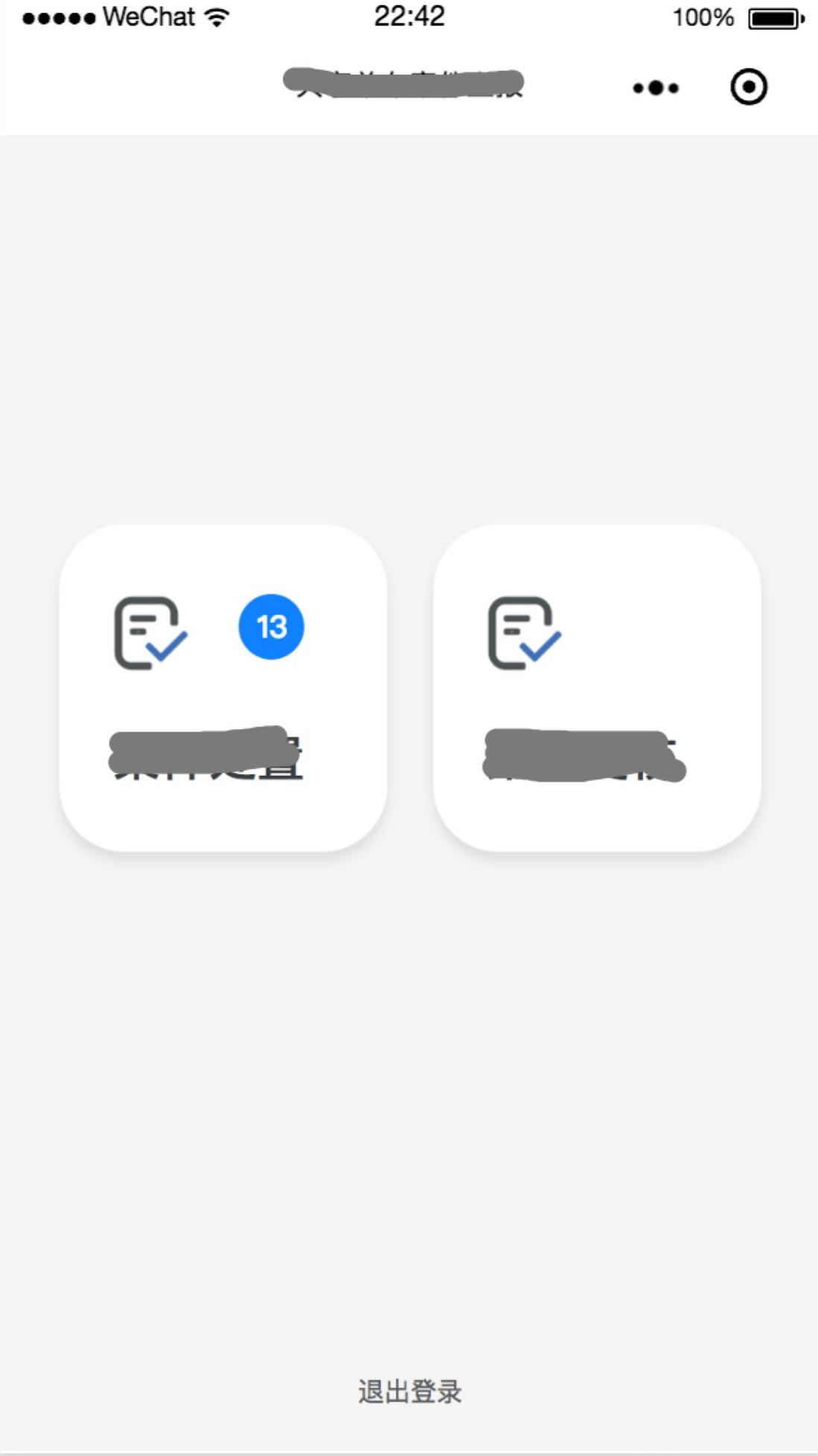
}设计给出这样一个需求,要求页面展示如下
要求:
页面中的项目格式是动态变化的,需要显示的项目一般在1-4个之间
只有一个的时候,上下左右居中显示
有两个的时候并排显示,上下居中
有三个的时候,如下图
布局方法:
(1)使用左浮动
(2)使用flex布局,justfy-content: space-around。一个项目的时候,左右居中显示;两个项目的时候,并排,空隙平均分配;三个项目的时候,第三个项目将在它所在的那一行左右居中,为了解决这个问题,动态的在第三个后面添加一个一样宽度的div,设置这个div透明,这样就能达到我们想要的排列效果
关于小程序的wx.setStorage等接口我们可以设置对本地缓存进行设置、获取和清理。本地缓存最大为10MB。那么本地缓存时间是多久?
这些缓存不清理会永久的缓存
该小程序配置session配置
使用 session 的意义:安全。当客户端和服务端建立起连接后,服务端生成JSESSIONID用户标识该用户身份,这个JSESSIONID将被客户端主动存储到cookie中,每次发起连接请求的时候,将cookie携带到header里一起发送。
不选择向客户端种cookie的原因:很多时候cookie在客户端(手机端)是被禁用的;由于cookie存放在客户端,容易被恶意窃取或修改。
配置流程下:
(1)建立连接后,服务端生成JSESSIONID发送给客户端
(2)客户端将该JSESSIONID存储到本地,每次发送请求的时候将其放入header里一起传送
header: {
'content-type': 'application/x-www-form-urlencoded',
cookie: `JSESSIONID=${(getApp().globalData.userInfo && getApp().globalData.userInfo.sessionId) || ''}`
}v-show不起作用
原因:v-show 无法用于 <template> 元素
解决办法:使用v-if
v-if通常会完整的创建/销毁组件,而v-show只是简单的进行css切换,所以v-if切换时开销更高,建议频繁切换的花使用v-show
created()里面的跳转无效
不要在created()函数里面进行页面跳转
连续点击后退会报错小程序用navigate跳来跳去不刷新页面吗





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。