一。前端项目
1.使用vue-cli(vue2.0)搭建项目,这里就不发了.
- axios安装和配置
~ npm install axios
1. main.js或app.js加载axios。
import axios from 'axios'
Vue.prototype.$axios = axios
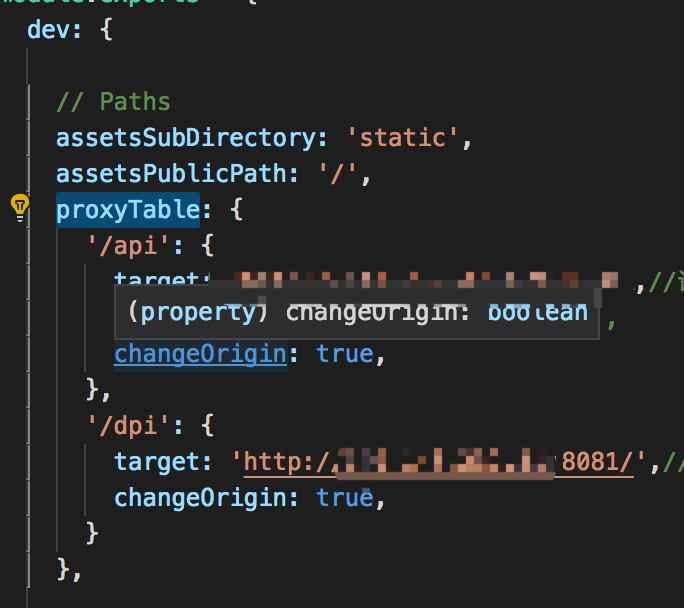
2. config目录下index.js文件修改proxyTable
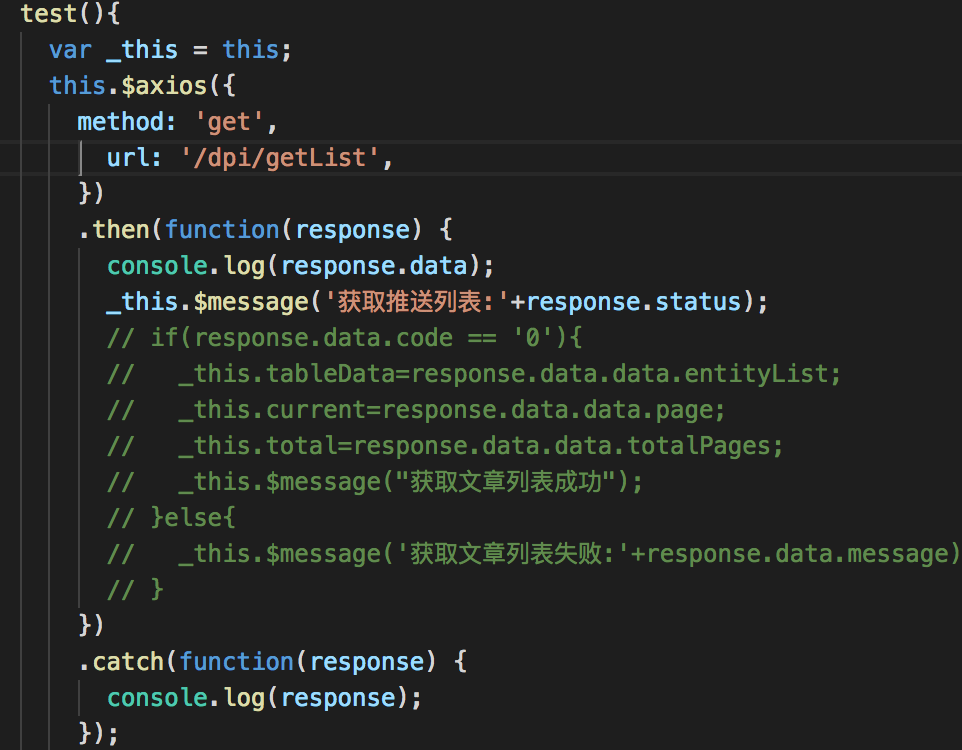
3. view来个get请求,查看结果。
二。后端项目
1. 使用koa2脚手架
~ npm install -g koa-generator
~ koa2 nosqlDemo
~ npm install
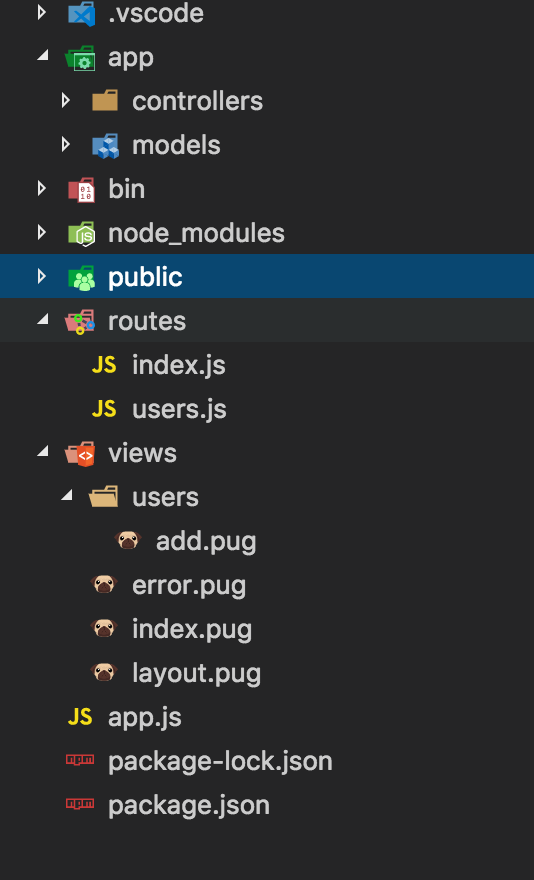
项目搭建后基本目录
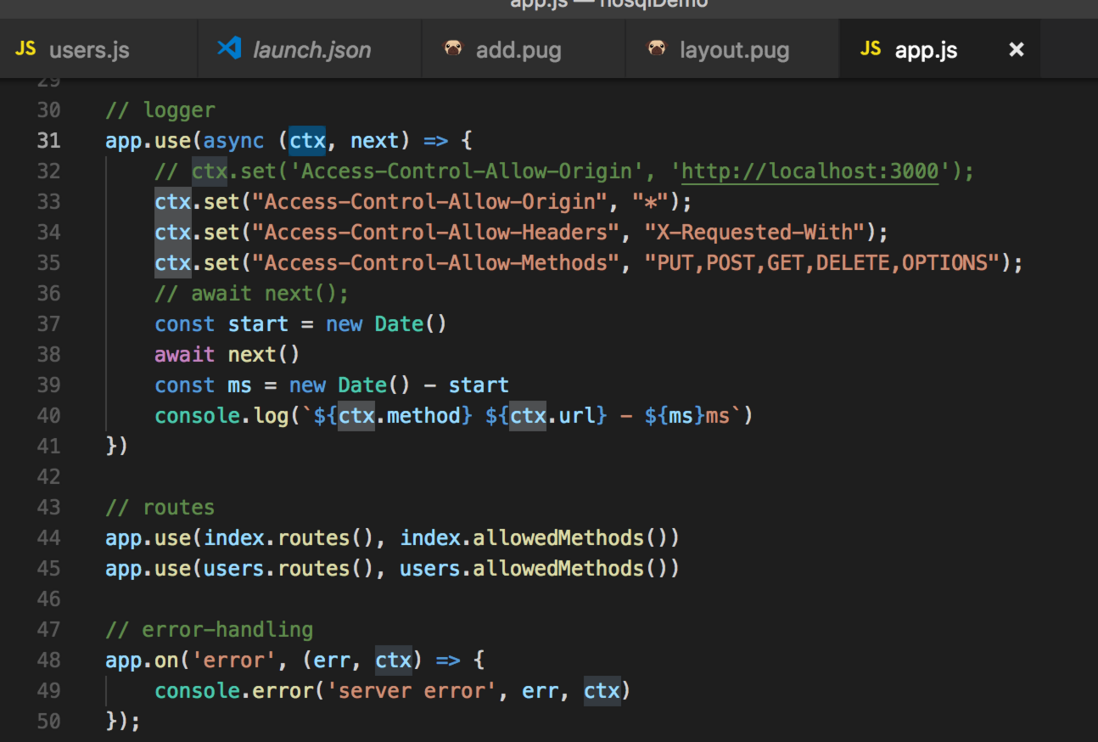
2. app.js配置后端跨域,更改api请求端口为8081
ctx.set("Access-Control-Allow-Origin", "*");
ctx.set("Access-Control-Allow-Headers", "X-Requested-With");
ctx.set("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");
3. 使用monk或mongoose,这里使用monk操作mongo
~ npm install monk
在user.js里调用
const Monk = require('monk')
const db = Monk('mongodb://管理员账号:管理员密码@xxx.xxx.xx.xx:27017/testDb?authSource=admin') // testDb就是要查询的数据库集合4. 表(文档)查询
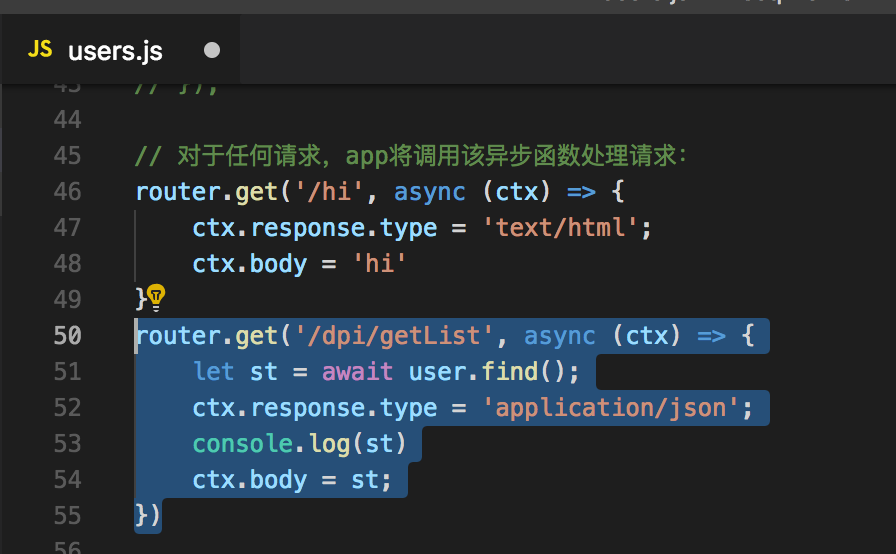
const user = db.get('userinfo');
router.get('/dpi/getList', async (ctx) => {
let st = await user.find();
ctx.response.type = 'application/json';
console.log(st)
ctx.body = st;
})
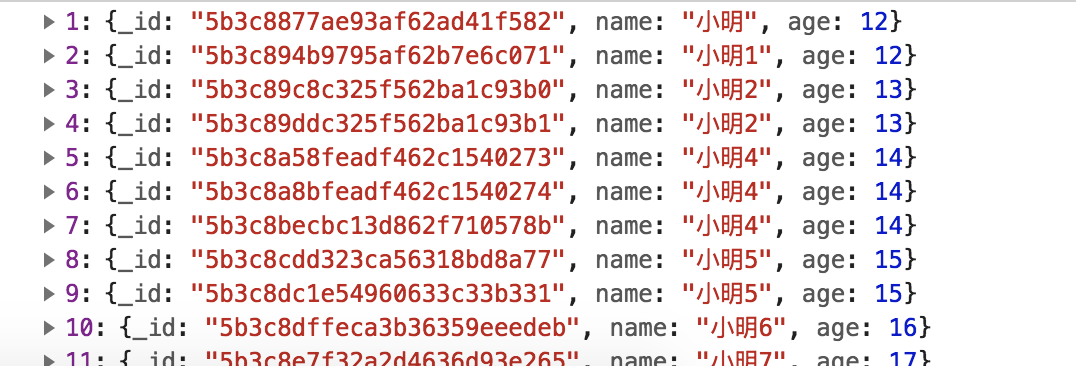
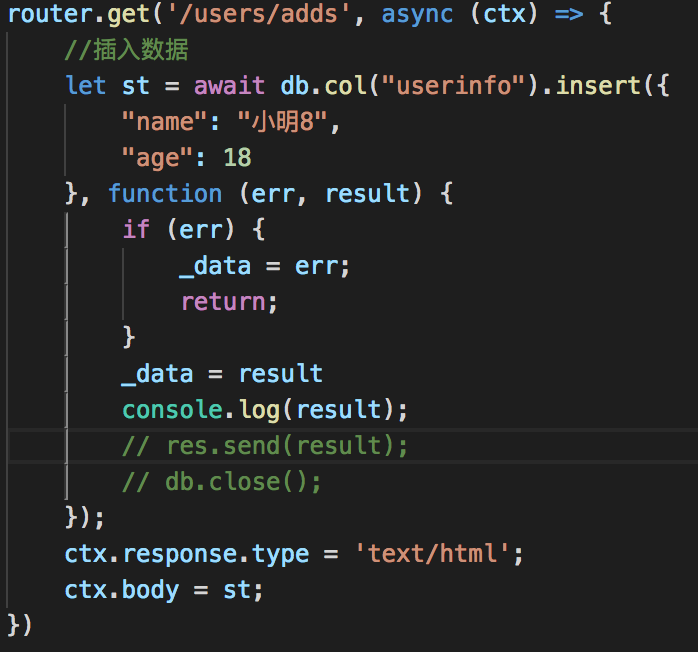
先来几条疯狂输出的测试数据(mongo3.65之后查询语句不一样了)
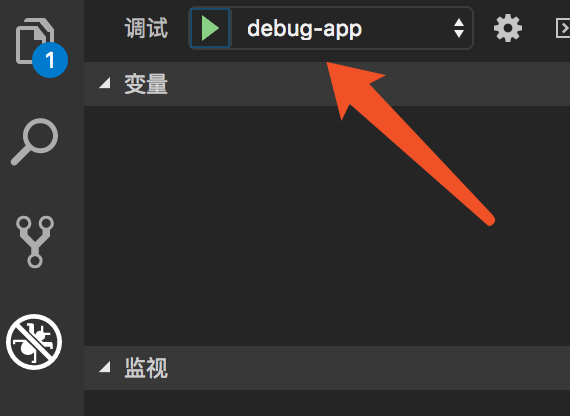
5. 需要本地调试配置ide-debug,这里使用vscode
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "debug-app",
// "runtimeExecutable": "nodemon",
"program": "${workspaceRoot}/app.js",
"restart": true,
"console": "integratedTerminal",
"skipFiles": [ //skipFiles使断点不进入到node_model包
"${workspaceRoot}/node_modules/**/*.js",
"<node_internals>/**/*.js"
]
}
]
}
点一下有惊喜
三. 将后端ftp上传到centos,并切换到目录下启动
centos下web环境配置(这里设置目录/srv/www/server)参考:
https://segmentfault.com/a/1190000015431830
~ npm start
后端中预留的app目录包含层和m层,以后分离routes里的逻辑需要用到。












**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。