前端技术周刊 2018-07-08
新闻
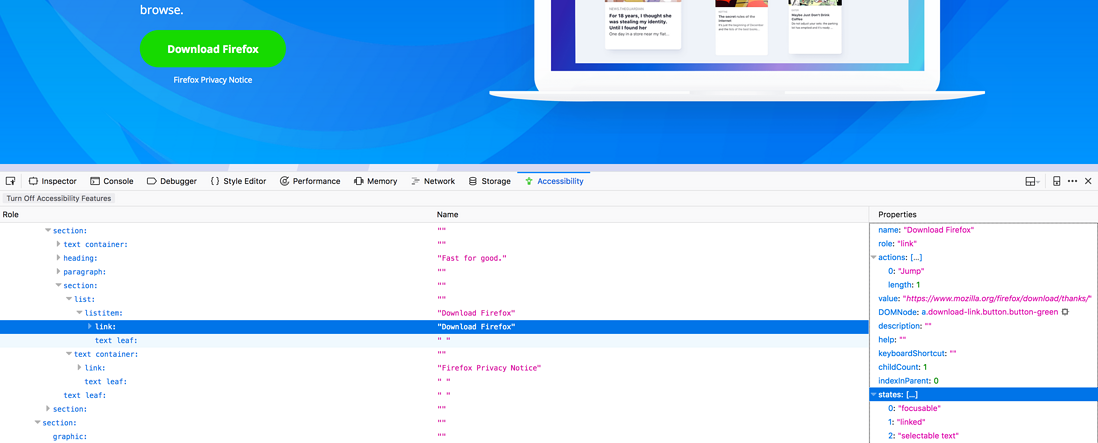
- Firefox 61 发布,新版本包括一个减少 40% 的掉帧场景的渲染效率增强,并提供了一个可访问性的检查。?
- 现在 JavaScript 共可编译到 9 种语言,同时,通过 69 类不同的编译器可以把 34 种语言编译进 JavaScript。?
- Chrome 69 正式支持 CSS Scroll Snap Points,该特性可以在元素滚动时模拟类似轮播的效果,此前 Firefox 39+,Safari 9 已经实现,不过是旧的规范。?
- 在过去半年,Mozilla 再次加强了 WebAssembly 的相关功能:利用了 JIT 编译器压缩了 JavaScript 调用 WASM 方法的时间,利用延迟计算技术推迟入口存根 (entry stub) 的生成以节省内存开支,追加
anyref引用类型以支持更改宿主值并利用 GC 机制。? - 自欧洲的通用隐私保护法规 GDPR 发布,公众得以有机会检验大厂的一些行为。Facebook SDK 在 GDPR 的审视下也是一个非法的包,它在未取得用户首肯的情况下收集了用户信息。?
瑞士军刀
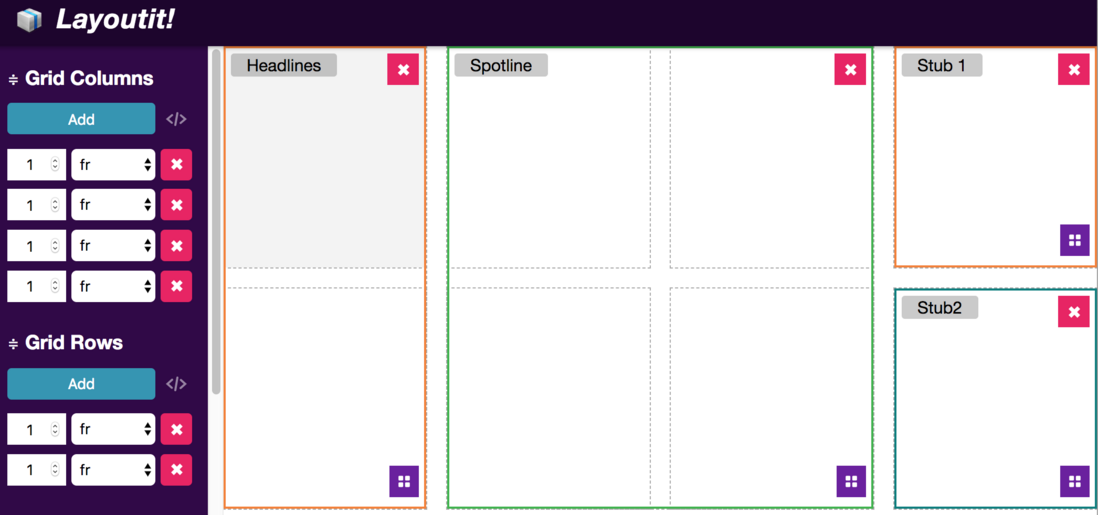
- 感觉 CSS Grid Layout 有点复杂吗?你可能需要这个工具帮你自动生成 CSS Grid。
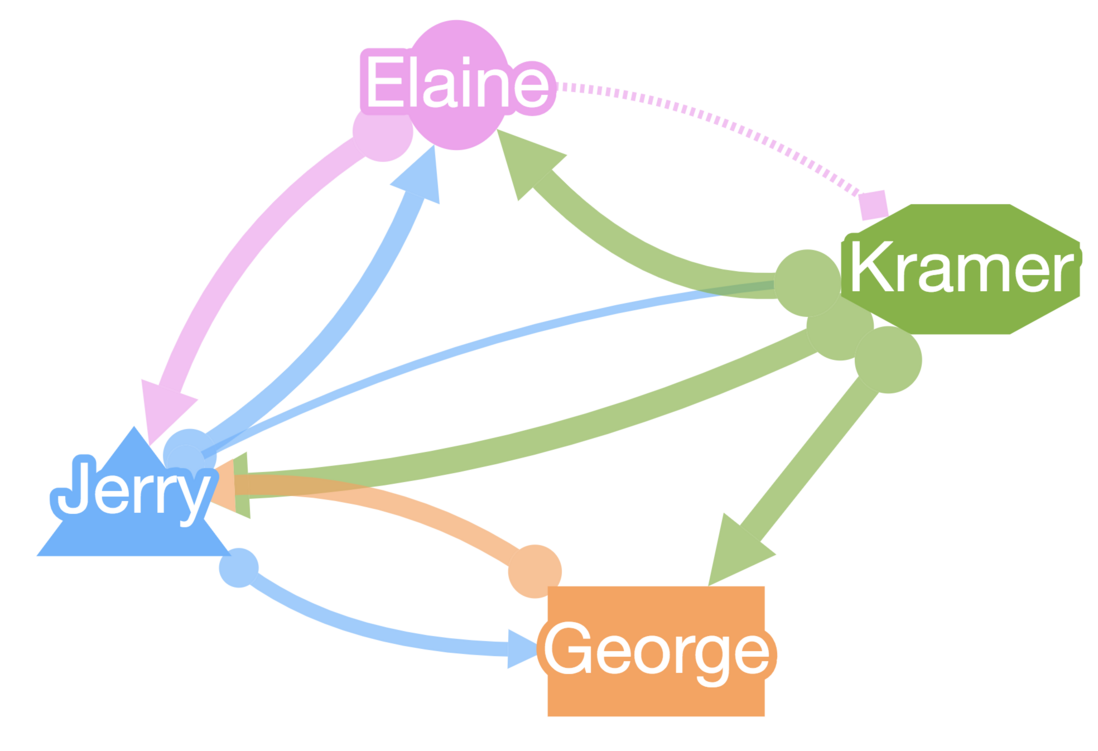
- Cytoscape.js 是一个基于图论的可视化库。
- Cleargraph 是一个基于 GraphQL 的服务,它允许 App 开发者可以简单地创建以太链产品或服务,而不需要担心损失可用性、弹性和安全性。
专题:AR 与人脸识别
本期专题由 @思竹 提供的 Web 中的现实增强和人脸识别相关的专题,作为一种非常具前瞻性的交互方式,也要求更高的技能与计算能力,本期即是相关内容的集结。
AR 应用场景
- Apple 的 AR 尺寸测量工具
- Google 的 AR 尺寸测量工具
- Google 的跨平台协作 AR App
- Google:AR 与广告业务的结合
- Google I/O '18 介绍的 AR 方面最新进展
AR 封装
- WebAR 的 快速入门 & 样板代码 & 博文介绍 & 视频介绍:基于Threejs,对ARKit和ARCore进行了面向Web的封装,并提供友好一致的API
- 移动端端 AR 工具库 AR.js:AR.js & 官方宣传视频 & 10 行 HTML 体验 WebAR
- Mozilla 的 Aframe:使用 AR.js 与 A-Frame 构建增强现实
- Apple 的 ARKit:官方介绍 & 官方视频
- Google 的 ARCore:官方介绍
人脸识别
- Tracking.js:打开摄像头直接进行人脸识别 & 简单尝试
- Tracking.js 与 JqueryFaceDetection 的对比
- 人脸识别相关的Nodejs库
- 使用 Go 和 Facebox 实现网页版的 FaceID
- 使用人脸识别合成军装照
- 如何利用GPU加速来提升人脸识别计算能力
编辑:@承虎 (humphry);审阅:壹丝;专题供稿:@思竹




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。