最近把业务整理了一下,弄个组件库给合作方使用,瞬间惬意了许多,但是随之而来是npm包管理的诸多问题,主要是业务初期版本号快速增长导致的:版本号过多,版本号传递过程中的繁琐以及组件库反复安装的痛苦,本文将着重解决这三个问题。
1. 面临的问题
npm包版本号的快速增长带来了以下几个问题:
- 调试变得不方便
之前真机测试只要发布测试环境即可,但是现在要先发布npm包,安装npm包,然后再发布测试环境,从一个步骤变成了三个步骤。
- 联调困难
版本号的快速更新导致每次都要通知相关同学新的版本号,这中间还容易产生错误,导致安装了错误的版本或者没有及时更新。给测试同学增加了负担。
- 丑陋的包版本号
一个小小的功能上线了几十个版本,从1.0.0增长到了1.0.3X,既挑战了自己的容忍度,也挑战了合作方的安全感。
2. 处理方案
1.1 调试时使用npm link
npm link可以让项目和要使用的npm包之间建立符号连接。
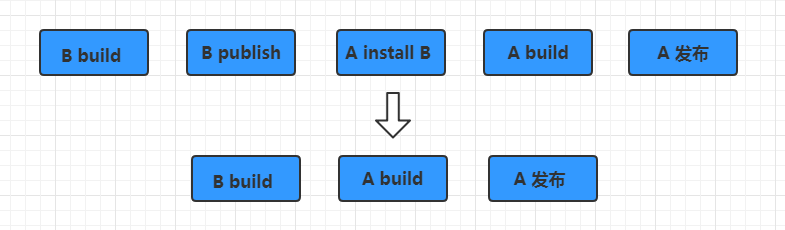
换句话说,如果在项目A中使用组件包B,之前要把B打包并发布,然后项目A安装B,打包并发布测试环境才能验证,现在只需要B打包一下,A直接打包并发布测试环境即可(A打包时获取的是B在本地的打包文件, 即写在B package.json中的main文件)
PS: 如果你是使用yarn的话,也有yarn link,而且yarn link还不会污染全局环境。
而要使用npm link, 要做到如下几步:
在B包里:
npm link // 相当于npm install B -g
在A包里:
npm link B // 代码无需修改,package.json中引用B的包会自动指向本地B的打包文件
A包发布测试环境测试使用npm link的方式,所有的小调整都不需要发包就可以验证正确性,尤其是对于不能确定正确的测试性改动,更加具有优越性。需要注意的是,去掉了npm包的版本控制之后,一定要在git上做好代码版本控制,否则有可能会出现丢失代码的情况。
1.2 发布时使用tag
tag可以用来指带版本号,用户可以使用npm install <name>@<tag>安装
对于绝大部分用户,都是用npm install来安装所有依赖的,这种情况下,系统会自动安装最新的版本号,需要注意的是,我们会经常发出测试版本,这时候用户如果安装,那么就会拉取到一个有问题的测试版本,所以我们需要使用tag来区分版本。
另外,在联调阶段,反复告知对方,我们的版本号从1.3.1改成1.3.x了是很蠢的,所以可以指定一个tag维持版本的传递。同时,在B包里使用npm info来观察各个tag的版本号。
npm publish --tag <tag>使用latest来设置用户npm install默认安装的版本,使用alpha来设置测试版本,当测试版本测试完毕之后,使用
npm dist-tag add <pkg>@<version> [<tag>]来切换不同tag的版本号,例如,1.3.1已经测试完成,我们可以使用npm dist-tag add B@1.3.1 latest来把原本属于alpha的分支切到latest。tag不加的话默认是latest。
当然,还可以通过mpm dist-tag add来添加你自己的tag。
2. 相关知识
2.1 package.json与package-lock.json
package.json:用于标注项目中对各个npm包的依赖。
package-lock.json:用于记录当前状态下实际安装的各个npm package的具体来源和版本号。
由于package.json中默认是@tencent/newsH5Ad: '^1.3.1',^指的是向后兼容,这就导致npm i的时候,装得库的版本和之前装得并不一样(有可能版本号会更新一些),而这个时候若是npm包开发者没有遵守——”相同的大版本号的包,接口保持兼容“——没错了,说的就是我——就会出现兼容性问题。为了解决这个问题,所以才有了package-lock.json。
在npm的不同版本下,package-lock.json有不同的表现。最新的在npm 5.4.2版本之后:
如果改了package.json,且package.json和lock文件不同,那么执行npm i时npm会根据package中的版本号以及语义含义去下载最新的包,并更新至lock。如果两者是同一状态,那么执行npm i都会根据lock下载,不会理会package实际包的版本是否有新。[1]
说到这里,package-lock.json就是yarn.lock的某种实现,其实就应该使用yarn, 使用npm i真是自讨苦吃……
2.2 版本号前的字符含义
说几个不太容易记得
~version:大概某个版本 ~1.2.1就是>=1.2.1 && <1.3.0
^version:向后兼容 ^1.2.1就是>=1.2.1 && <2.0.0
版本号格式:主版本号.次版本号.修补版本号
主版本号:新增功能,兼容老版本
次版本号:修复bug,兼容老版本
修补版本号:新的架构调整,不兼容老版本
具体可以看《package.json中 npm依赖包版本前的符号的意义》
3. 总结
凭借npm link和tag,我们可以尽可能的减少调试步骤和库包的发布,从而形成良好的库包管理。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。