背景
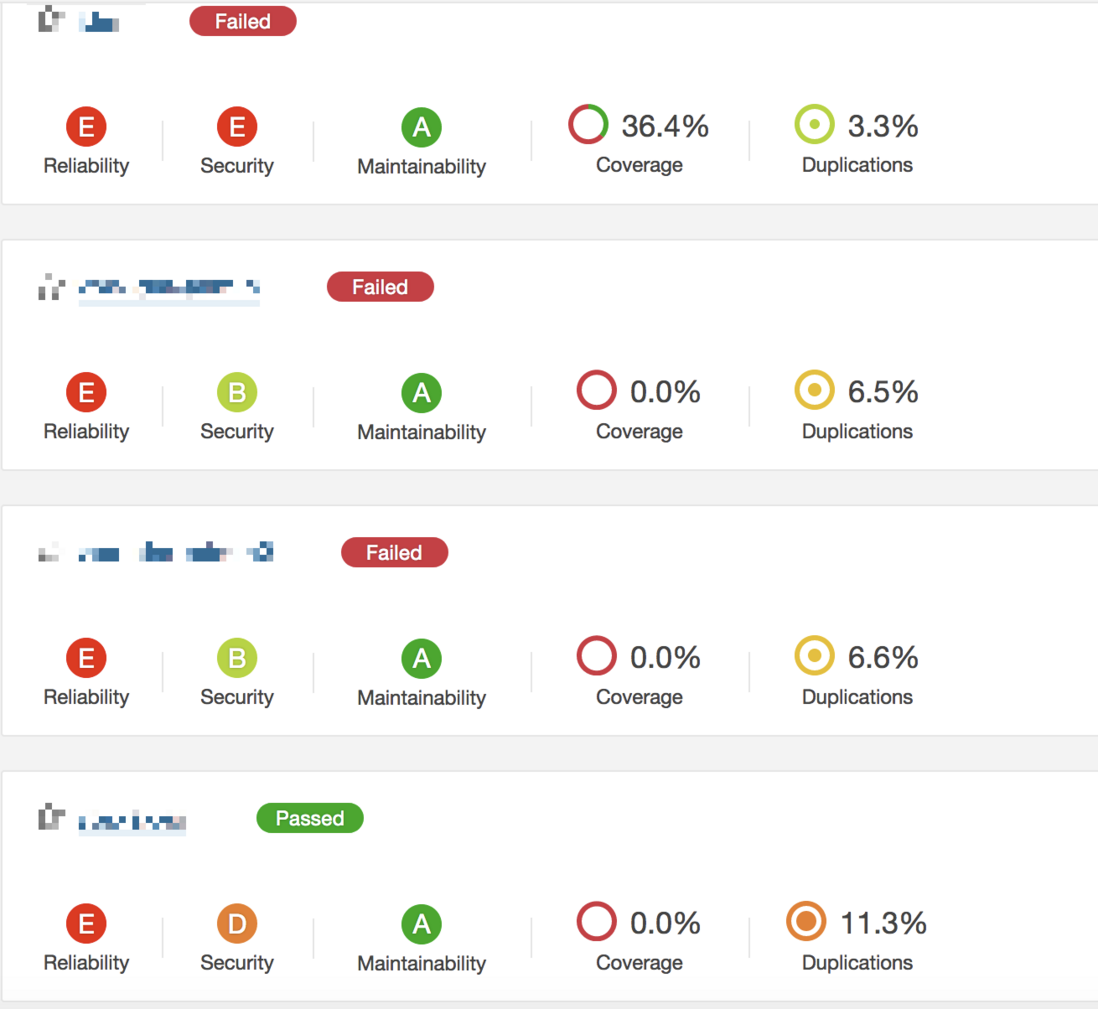
前阵子老美的Audit要求各个开发组截图各自repository的Sonar Analysis Report,我跑去Sonarqube一看。。。好家伙!全是红灯,简直惨不忍睹
当然这其中有历史问题,因为我们是半路接管的欧美team的code,很多issue都是old code所遗留的。
不逃避责任,其中也有一部分是我们后续提交的新代码造成的,通过项目2年来的日积月累,issue多的有点积重难返,sonarqube虽然在每次jenkins build都会生成report,但是我们却没有把它作为build成功失败的一个硬指标。只要build成功通过QA测试就好了嘛!管他娘的sonar quality gate
结果
为了出一份体面漂亮的report给audit,我不得不快马加鞭的checkout -b quick_fix_sonar_issues, 花了一整天的功夫把block和critical的issue降到了阈值以下。
临阵磨枪的我体会到了以下3个痛点
- 有些Sonar能检测出来的issue,确实能规避一些产品上的潜在bug
- 有些同事在code中犯的错误真的很低级,但是人工code review中很难被发现,不是我的锅,我现在却在为同事擦屁股。
- 虽然快速fix了issue,但是code的owner并不是我,我有可能为了迎合sonar的rule而产生了潜在的新的issue,而和owner去一一check又增加了很多沟通成本,另外owner很有可能已经离职了
思考
囧则思变!如何改进我们的开发流程?在代码开发阶段就能让Sonar分析出问题?强制owner必须解决完issue才能提交代码?
嗯!是时候对目前存在弊端的开发流程进行改进了!
老的开发流程
先介绍下目前的基础设施:
- 通过GitHub来管理source
- 通过Github Pull Request来实现Code Review(以前用gerrit但是我以UI太丑为由号召开发们拒绝使用)
- 通过Jenkins来实现持续集成
- 通过Sonarqube来实现代码分析(形同虚设)
老的流程:
- 当一个新feature来临时
- owner从master(受保护的)分支checkout 一个feature_dev_branch做开发
- 开发完成后,提交pull request(PR)请求合并到master
- 技术leader对PR进行code review并approve后,feature_dev_branch合并到master。
- Merge触发触发Jenkins自动build,Jenkins触发Sonarqube scan产生report(仅仅生成report)
- Build成功则进行package的deploy以及后续Automation Testing等流程
- 交付QA测试
改进后的开发流程:
- 当一个新feature来临时
- owner从master (受保护的)分支checkout 一个feature_dev_branch做开发
- 开发完成后,提交pull request(PR)请求合并到master
- PR自动触发Jenkins,Jenkins触发Sonar分析本次提交的new code
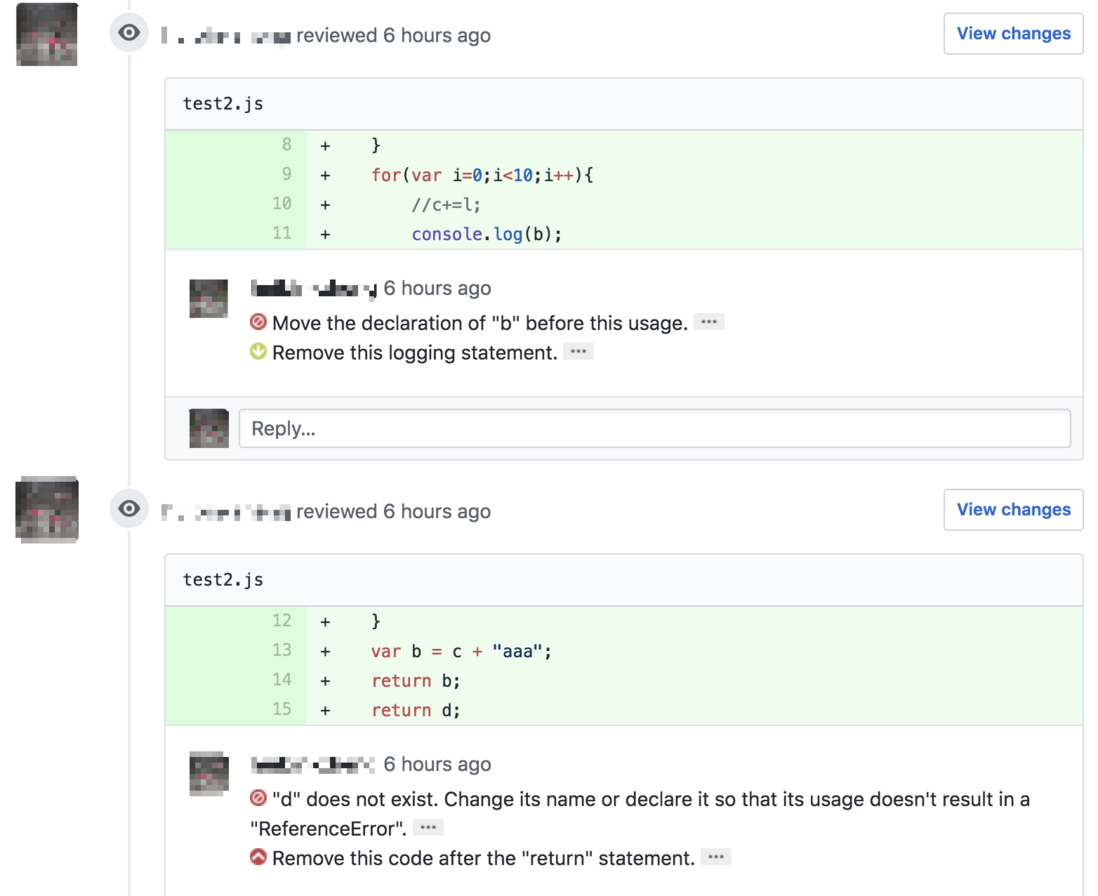
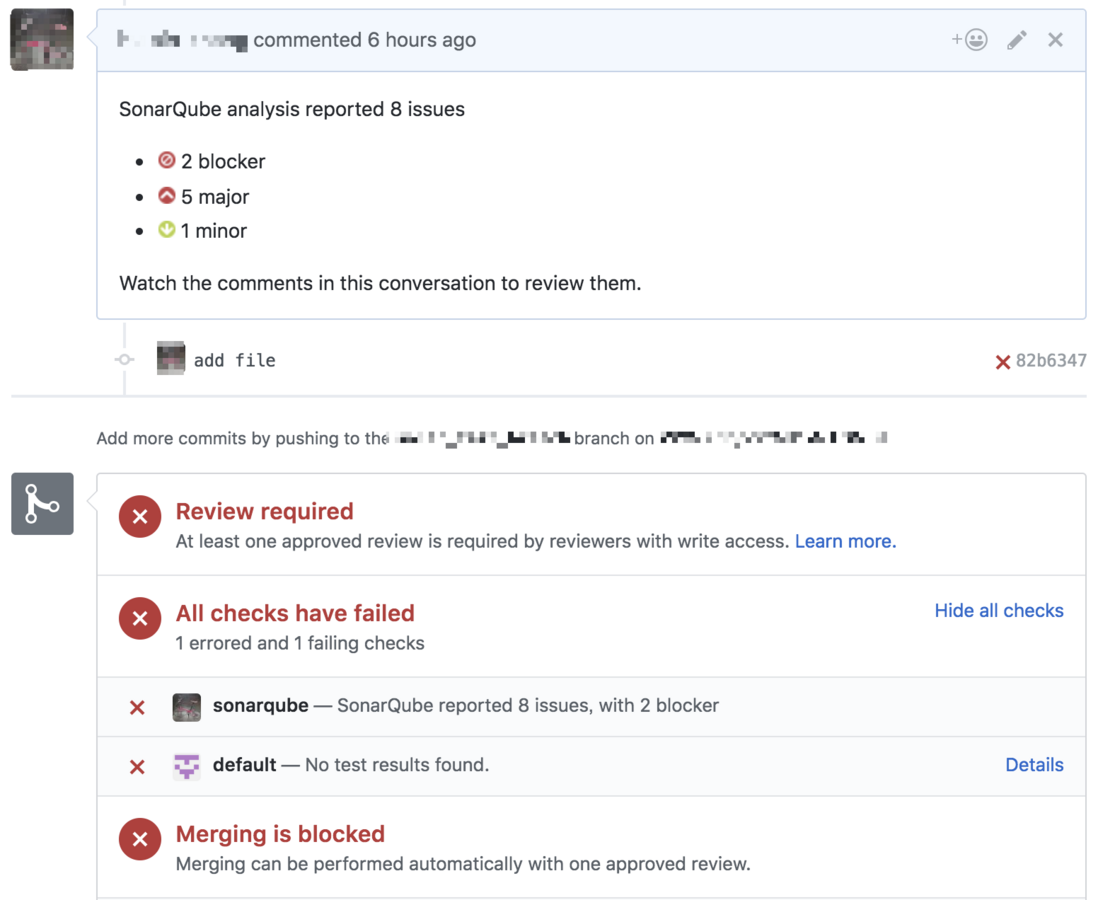
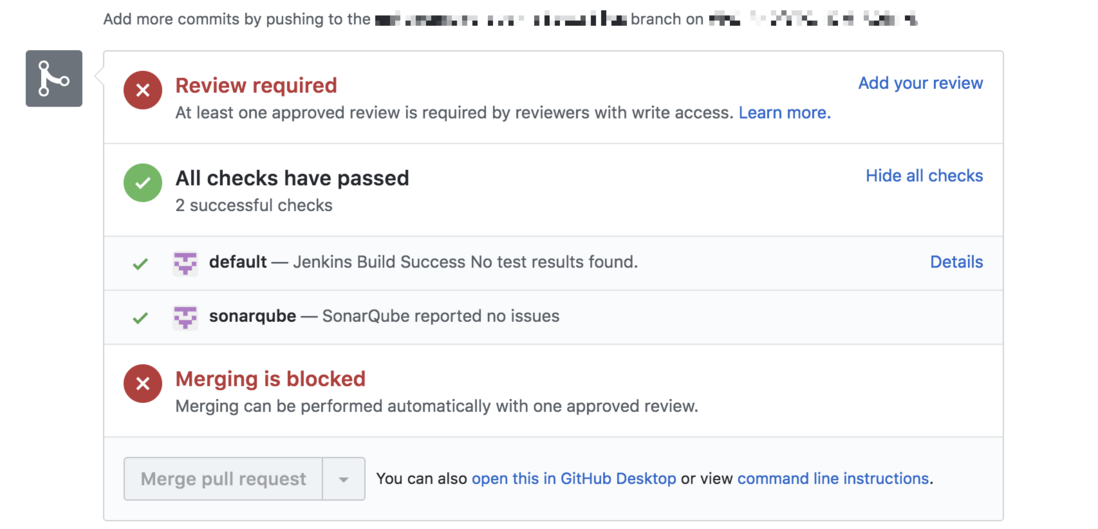
- Sonar将report和issue以comments的方式写到Github PR里,并作为硬性的check point
- Owner对PR进行反复commit直至通过Sonar的分析
- 技术leader对PR进行code review并approve后,feature_dev_branch合并到master。
- Merge触发触发Jenkins自动build,Jenkins触发Sonarqube scan产生report(仅仅生成report)
- Build成功则进行package的deploy以及后续Automation Testing等流程
- 交付QA测试
加了3步,使得new code通过sonar检测成为一个硬性指标,把issue扼杀在萌芽中,把锅甩在最前面
哇!!!太Cool了!
跟我一步步完成Jenkins和Sonar的配置
什么?你竟然不知道Jenkins是个啥?!那你操个哪门子的心去优化开发流程,好好搬你的砖,写你的bug!
咳咳!建议你转发本文给负责devops的同事,请他吃饭让他帮忙配置
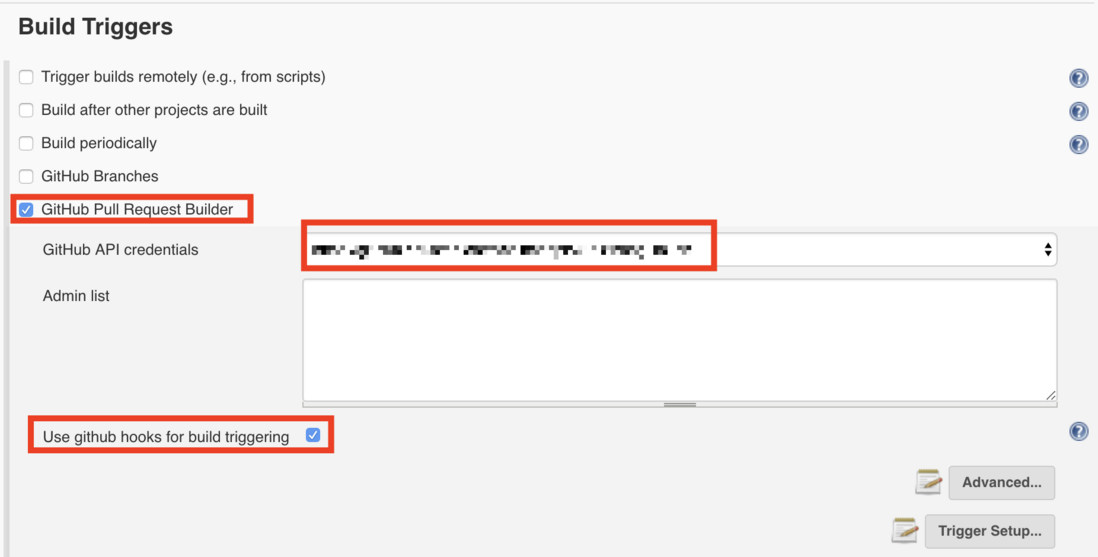
Jenkins需要一个plugin,叫做github pull request builder
它的作用是生成在Jenkins和Github之间生成webhook,似的PR可以自动触发Jenkins的Build
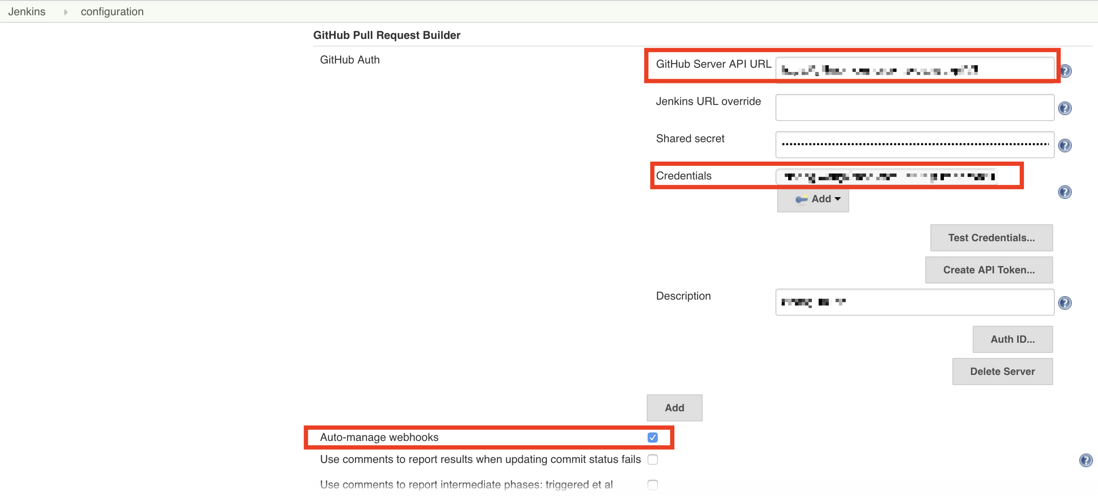
稍微配置下这个插件,画红线的地方很重要
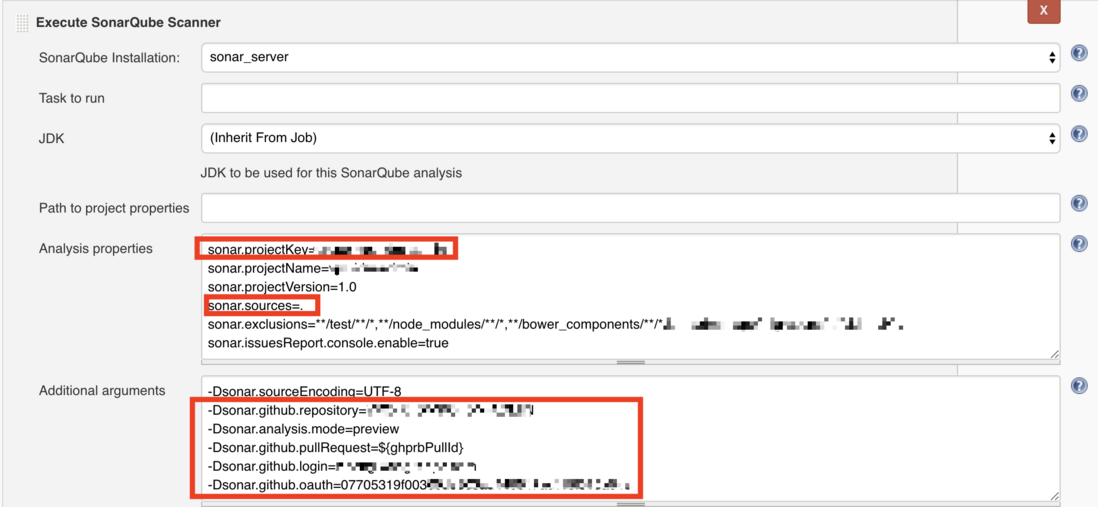
Jenkins还需要一个plugin,叫做SonarQube Scanner
它的作用是让Jenkins去触发Sonar的分析
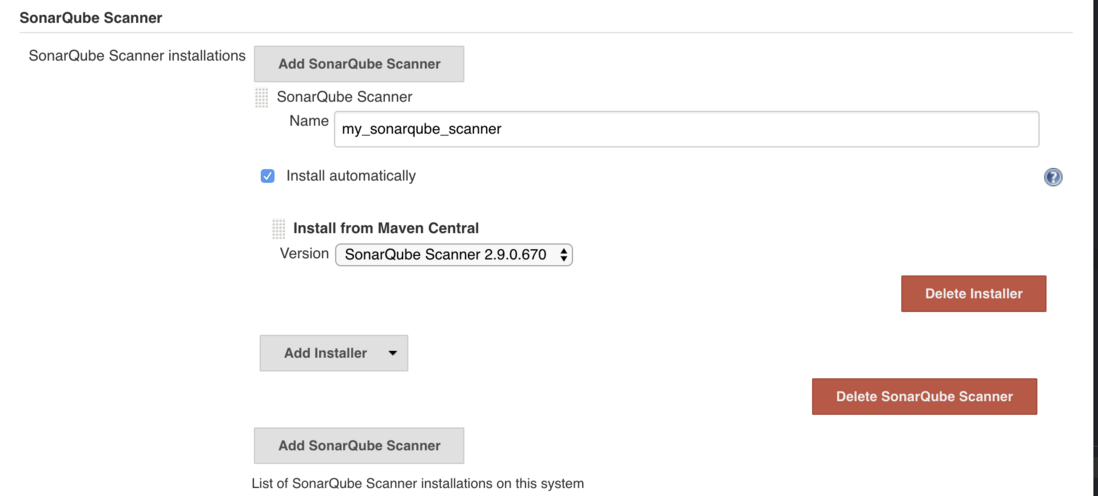
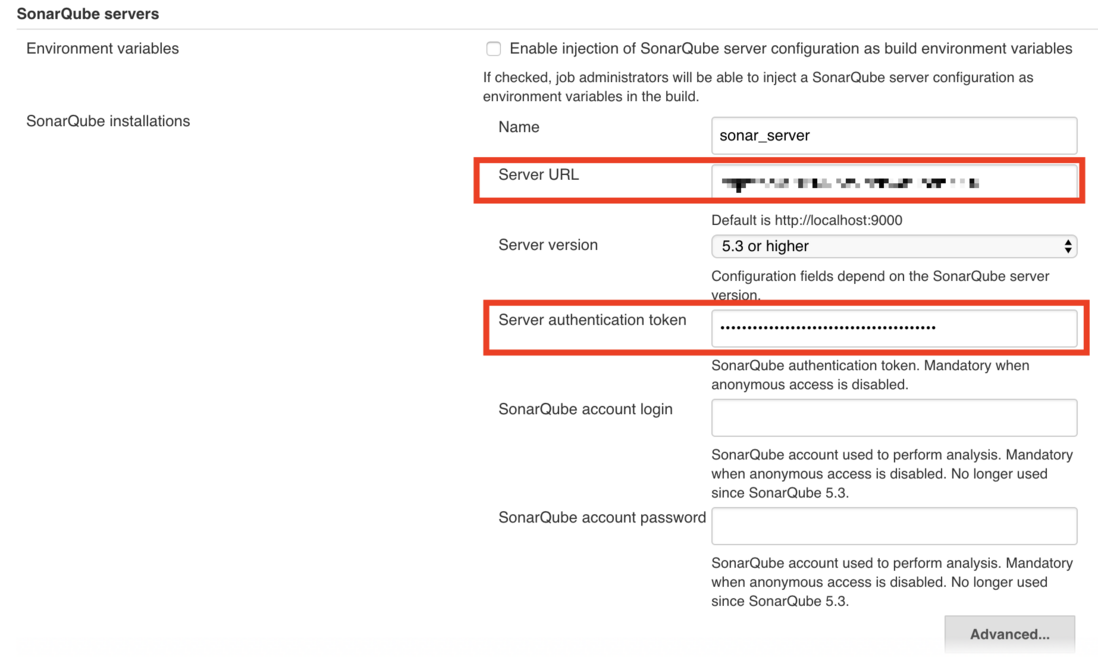
稍微配置下这个插件,画红线的地方很重要
没听说的Sonar?没有现成的Sonar Server? 额,继续请devops吃饭吧...
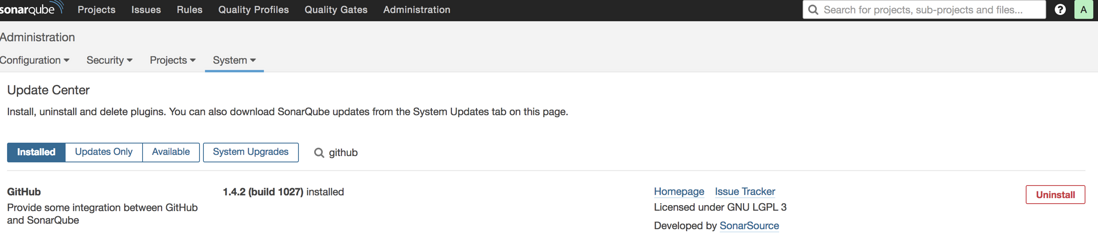
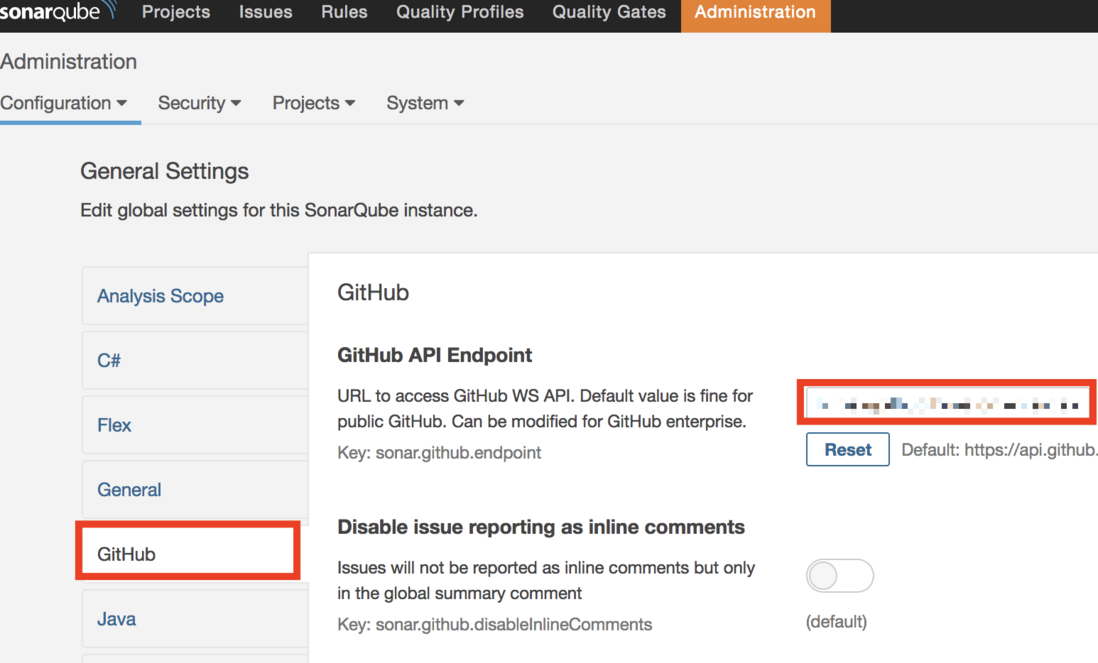
Sonarqube里(注意是Sonarqube里,不是Jenkins里)也需要安装一个plugin,名字叫 Github
它的作用是 当Sonar检测完毕后,把生成的report和issue的分析以comments的方式写回到Github的PR中
稍微配置下这个插件,画红线的地方很重要
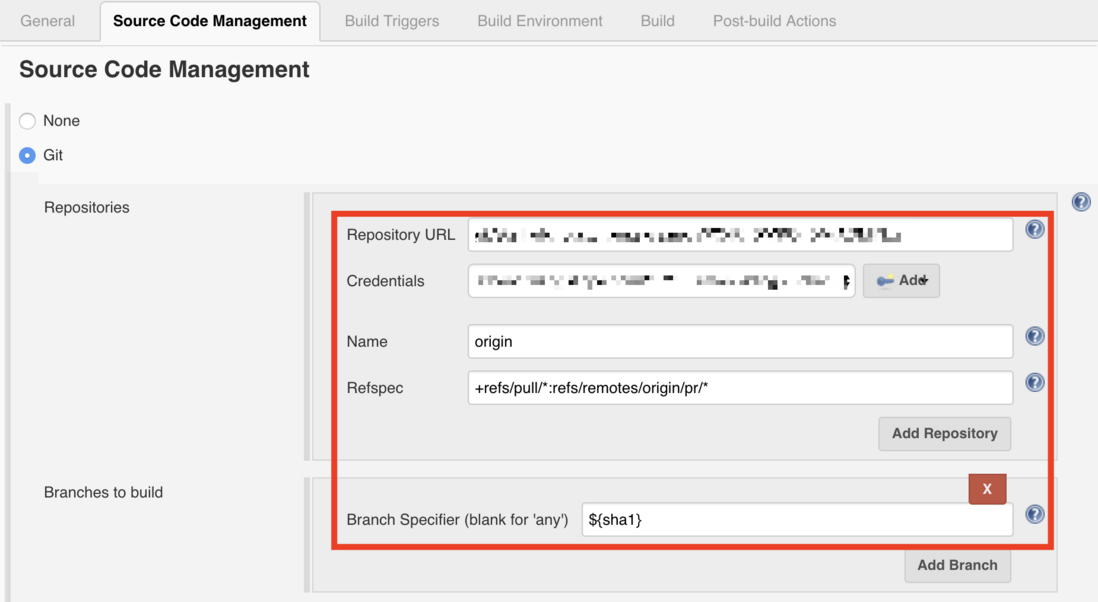
接下去就是配置Jenkins的project了
废话不多,只贴关键配置,红线部分很重要
Advanced里可以勾上这一条(虽然是Dangerous),因为我们Github是企业版,所以能提PR的人是有权限控制的,如果是用官网的github管理代码请慎用这个选项,建议使用黑白名单来控制触发的条件。
以下是Sonar的配置,很重要,注意analysis mode只能选择preview,preview mode不会真正的在Sonar上生成report哦。
写在最后
Jenkins的安装,Sonar的安装啥的,教程我就不放link了,这种大路教程一搜一大堆(我个人建议你用docker安装)
作为一个开发,我觉得这些基本的,能提升工作效率的工具还是要掌握一下的,并不是说只有devops才会用到这些工具,谁不喜欢偷懒呢,这些都是偷懒的好帮手。
截止发稿时,这个流程还存在一些些小bug,比如preview mode的sonar分析不能跟sonar中quality gate进行结合,sonar js不能分析parse有问题的js文件等等,还显得不够完美,我们也在通过其它的workaround来100%实现理想中的开发流程,如果你有好的建议欢迎留言。

















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。