这东西还是很重要的,你要是搞懂了,就会去除很多困惑,比如不知道大家在学习js 的时候,有没有对 基础类型 和 引用类型 感到困惑过,两者之间 表现的不同之处。
js 不同其他编程语言,它是脚本语言。所以,它的数据结构严格意义上是不存在的,但是还是可以简单的归纳为三种结构,分别为 堆、栈、队列。
一、栈(stack)
它的特征就是:先进后出,自动分配内存,占据固定大小的空间,会自动释放。
二、堆(heap)
它的特征就是:动态分配的内存,大小不定也不会自动释放。js的垃圾回收器,进行回收。
三、队列(queue)
它的特征就是:先进先出,就跟你排队上公交一样,谁先来的,谁先上。(说插队的那位同学,我不跟你抬杠 (— 。 ——))。
它理解 事件循环Event Loop 的基础。
四、基本类型和引用类型与堆栈
(1)、栈(stack) 和 基本类型
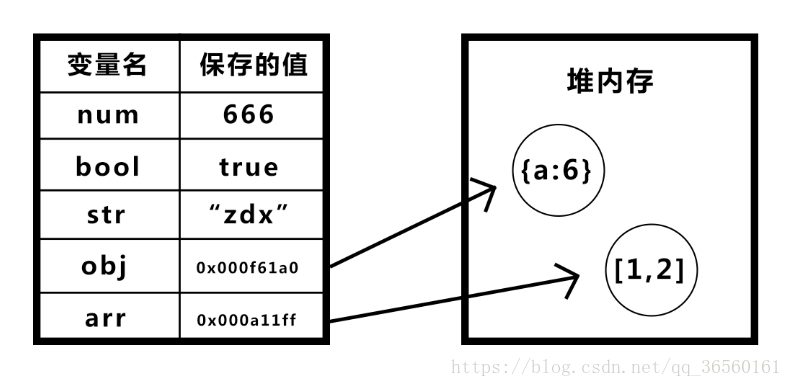
基本类型:Undefined、Null、Boolean、Number 和 String,它们的值就存放在栈(stack)内存中,数据大小确定,内存空间大小可以分配。
栈中存放简单的数据段,比如,参数值,局部变量值(全局变量为全局对象的属性)。
栈的值都是不可修改的,只能重新分配。这就解释了,为啥,字符串创建后是不能更改的(其他基本类型一样,只是表现的不明显)。
所以,你就可以记住数字,布尔,字符串的方法 都是返回一个新的值,而不会修改原来的值了。
基本类型的复制
var num1 = 666;
var num2 = num1;
num2 = 566;
console.log(num2); //566基本类型的比较
666 === 666 //true
"zdx" === "zdx" //true
true === false //false(2)、堆(heap) 和 引用类型
引用类型:对象,数组。
它们的数据就存放在 堆内存(heap)中,大小不一定,动态分配内存,可随时修改。
引用类型的变量存的是其在堆内存中的地址,值的读取,就是读取 这个内存地址中储存的内容。
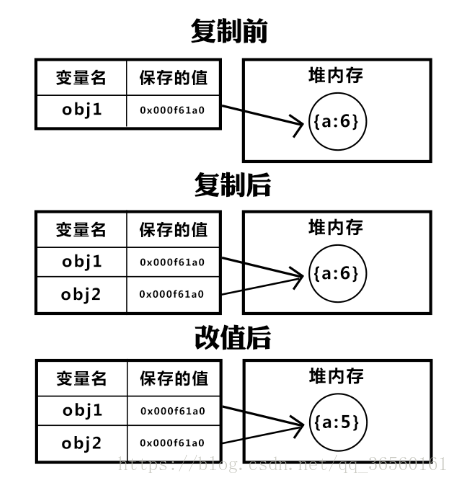
引用类型的复制
var obj1 = {a:6};
var obj2 = obj1;
obj2.a = 5;
console.log(obj1.a) //5引用类型的比较
var obj1 = {a:666};
var obj2 = {a:666};
obj1 === obj2; //false
var obj3 = obj1;
obj1 === obj3; //true总结:复制 或 比较 都是操作变量保存的值,但基础类型的变量保存数据,而引用类型的变量保存的是数据对应的地址。
不知道你知不知道 ES6 的 const,一般都用它来声明,就是这个道理。




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。